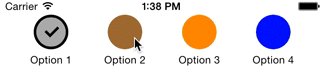
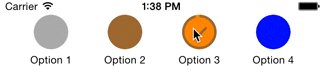
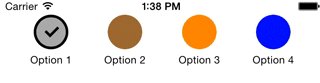
CheckmarkSegmentedControl is a customisable alternative to UISegmentedControl. Visually it looks like radio buttons group with checkmark sign in the middle and animated border on selection. Each option can be fully customised.
- creation of segmented control with look of radio buttons
- selection of a new option is animated
- each option can have border, background and font customized
Include the following in your Podfile:
use_frameworks!
pod 'CheckmarkSegmentedControl', '0.2.0'You need to copy CheckmarkSegmentedControl.swift to your project.
var checkmark: CheckmarkSegmentedControl = CheckmarkSegmentedControl(frame: frame)
checkmark.options = [
CheckmarkOption(title:"Option 1"), // by default black border and light gray colour as background
CheckmarkOption(title: "Option 2", borderColor: UIColor.orange, fillColor: UIColor.brown),
CheckmarkOption(title: "Option 3", borderColor: UIColor.brown, fillColor: UIColor.orange),
CheckmarkOption(title: "Option 4", borderColor: UIColor.green, fillColor: UIColor.blue)
]Get notified when new option is selected:
checkmark.addTarget(self, action: #selector(ViewController.optionSelected(_:)), for: UIControlEvents.valueChanged)
func optionSelected(_ sender: AnyObject) {
print("Selected option: \(checkmark.options[checkmark.selectedIndex])")
}MIT licence