本项目的演示地址所用的 OpenAI 账户的免费额度将于 2023-04-01 过期,届时将无法通过演示地址在线体验。
如果你想贡献出自己的 API Key,可以通过作者主页的邮箱发送给作者,并标注过期时间,在此提前感谢!
The free trial of the OpenAI account used by the demo will expire on April 1, 2023, and the demo will not be available at that time.
If you would like to contribute your API key, you can email it to the author and indicate the expiration date of the API key. Thank you in advance!
- 在 1 分钟内使用 Vercel 免费一键部署
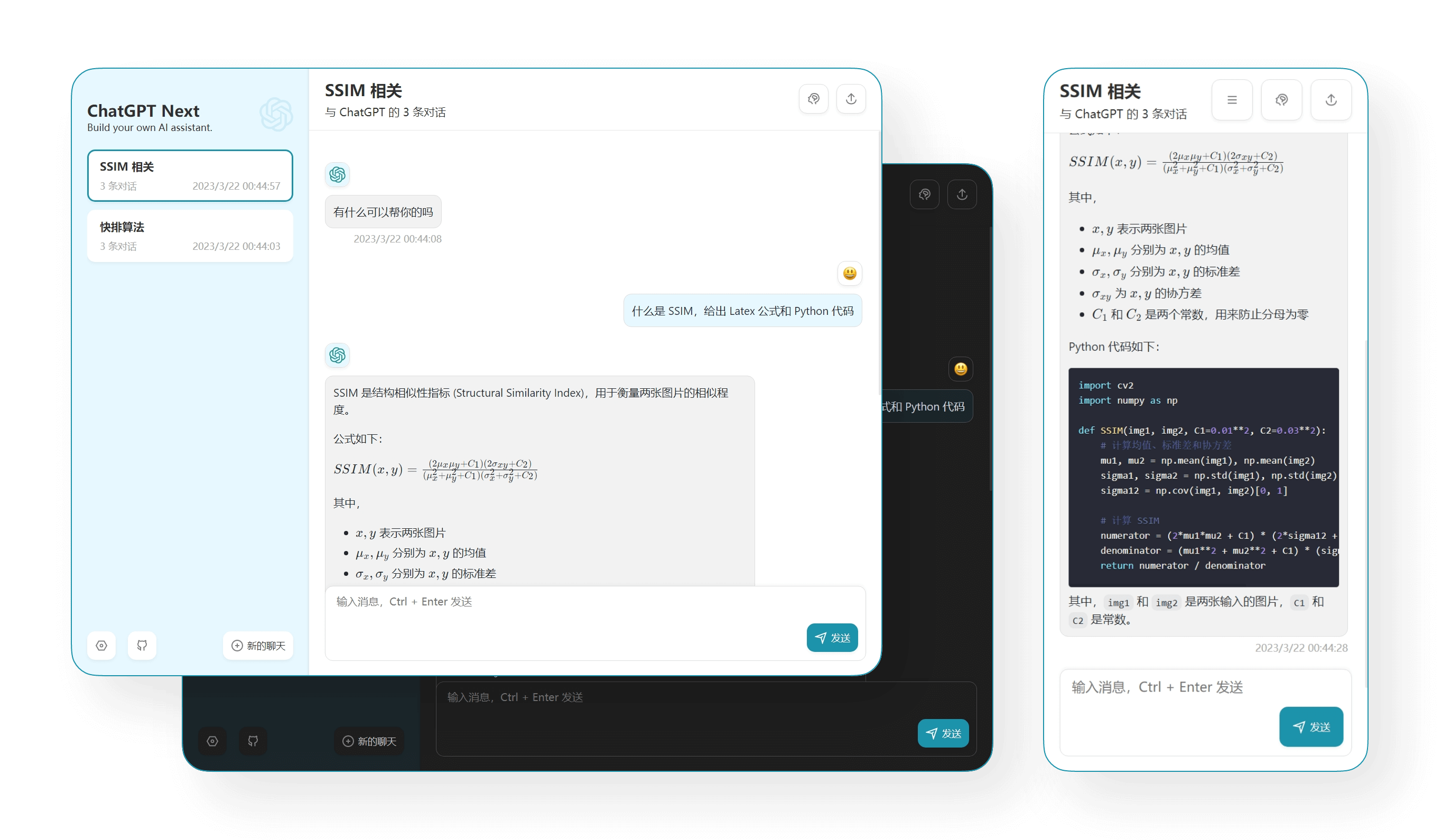
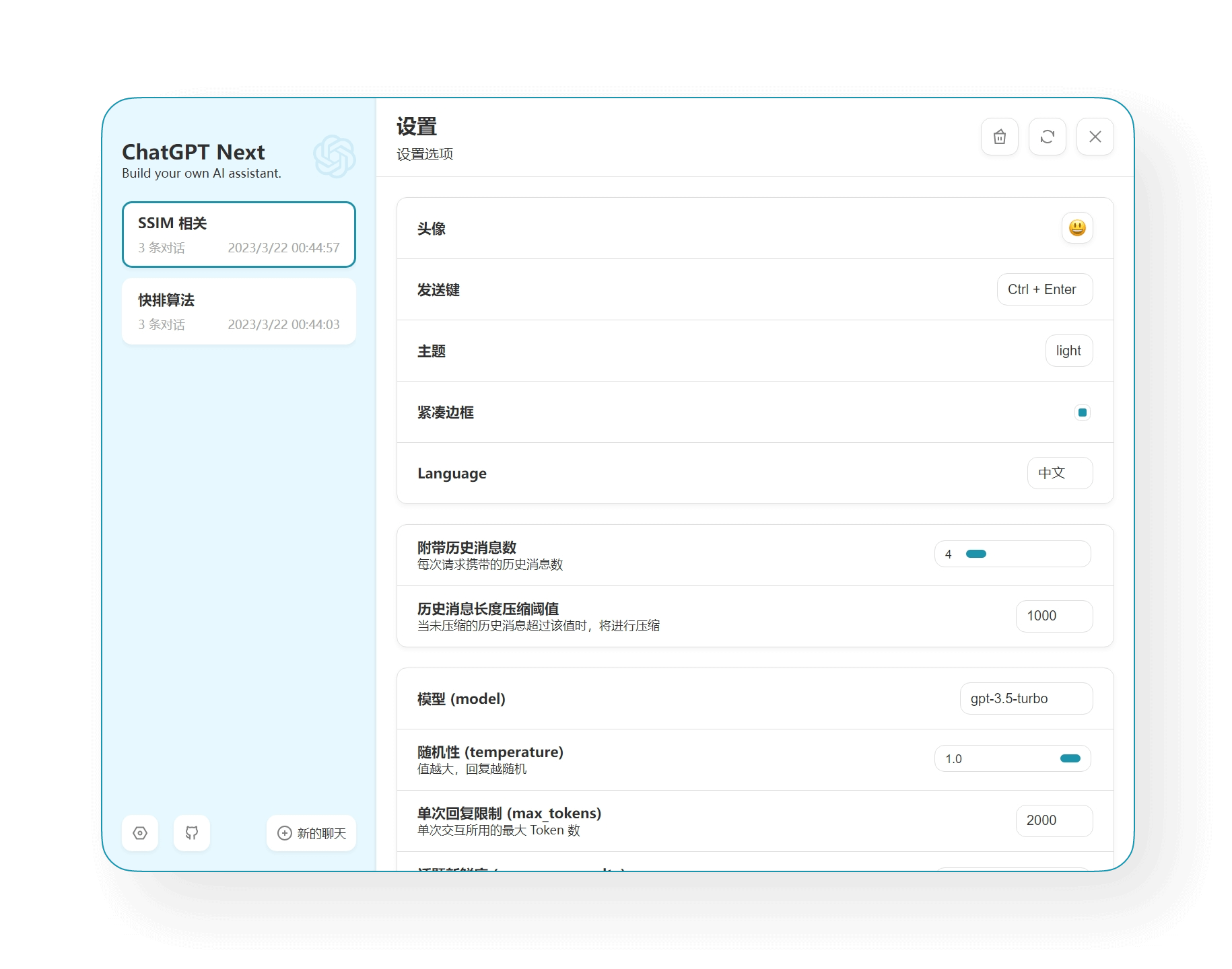
- 精心设计的 UI,响应式设计,支持深色模式
- 极快的首屏加载速度(~85kb)
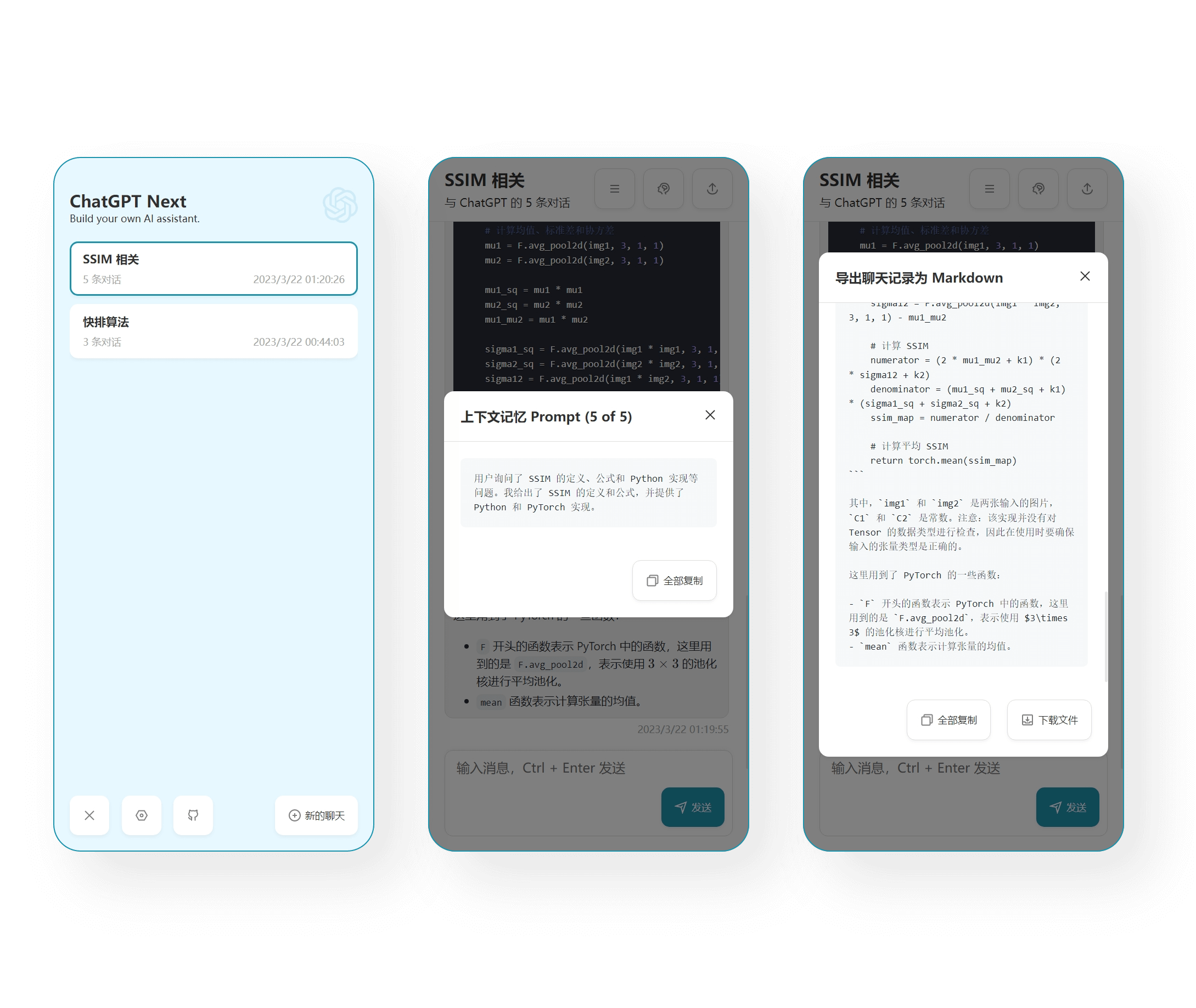
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 一键导出聊天记录,完整的 Markdown 支持
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
- Deploy for free with one-click on Vercel in under 1 minute
- Responsive design, and dark mode
- Fast first screen loading speed (~85kb)
- Automatically compresses chat history to support long conversations while also saving your tokens
- One-click export all chat history with full Markdown support
- 准备好你的 OpenAI API Key;
- 点击右侧按钮开始部署:
,直接使用 Github 账号登陆即可,记得在环境变量页填入 API Key;
- 部署完毕后,即可开始使用;
- (可选)绑定自定义域名:Vercel 分配的域名 DNS 在某些区域被污染了,绑定自定义域名即可直连。
- Get OpenAI API Key;
- Click
;
- Enjoy :)
如果你按照上述步骤一键部署了自己的项目,可能会发现总是提示“存在更新”的问题,这是由于 Vercel 会默认为你创建一个新项目而不是 fork 本项目,这会导致无法正确地检测更新。 推荐你按照下列步骤重新部署:
- 删除掉原先的 repo;
- fork 本项目;
- 前往 vercel 控制台,删除掉原先的 project,然后新建 project,选择你刚刚 fork 出来的项目重新进行部署即可;
- 在重新部署的过程中,请手动添加名为
OPENAI_API_KEY的环境变量,并填入你的 api key 作为值。
本项目会持续更新,如果你想让代码库总是保持更新,可以查看 Github 的文档 了解如何让 fork 的项目与上游代码同步,建议定期进行同步操作以获得新功能。
你可以 star/watch 本项目或者 follow 作者来及时获得新功能更新通知。
If you have deployed your own project with just one click following the steps above, you may encounter the issue of "Updates Available" constantly showing up. This is because Vercel will create a new project for you by default instead of forking this project, resulting in the inability to detect updates correctly.
We recommend that you follow the steps below to re-deploy:
- Delete the original repo;
- Fork this project;
- Go to the Vercel dashboard, delete the original project, then create a new project and select the project you just forked to redeploy;
- Please manually add an environment variable named
OPENAI_API_KEYand enter your API key as the value during the redeploy process.
This project will be continuously maintained. If you want to keep the code repository up to date, you can check out the Github documentation to learn how to synchronize a forked project with upstream code. It is recommended to perform synchronization operations regularly.
You can star or watch this project or follow author to get release notifictions in time.
点击下方按钮,开始二次开发:
在开始写代码之前,需要在项目根目录新建一个 .env.local 文件,里面填入环境变量:
Before starting development, you must create a new .env.local file at project root, and place your api key into it:
OPENAI_API_KEY=<your api key here>
如果你是**大陆用户,不建议在本地进行开发,除非你能够独立解决 OpenAI API 本地代理问题。
- 安装 nodejs 和 yarn,具体细节请询问 ChatGPT;
- 执行
yarn install && yarn dev即可。
请直接询问 ChatGPT,使用下列 Prompt:
如何使用 pm2 和 yarn 部署 nextjs 项目到 ubuntu 服务器上,项目编译命令为 yarn build,启动命令为 yarn start,启动时需要设置环境变量为 OPENAI_API_KEY,端口为 3000,使用 ngnix 做反向代理
Please ask ChatGPT with prompt:
how to deploy nextjs project with pm2 and yarn on my ubuntu server, the build command is `yarn build`, the start command is `yarn start`, the project must start with env var named `OPENAI_API_KEY`, the port is 3000, use ngnix
请直接询问 ChatGPT,使用下列 Prompt:
如何使用 docker 部署 nextjs 项目到 ubuntu 服务器上,项目编译命令为 yarn build,启动命令为 yarn start,启动时需要设置环境变量为 OPENAI_API_KEY,端口为 3000,使用 ngnix 做反向代理
Please ask ChatGPT with prompt:
how to deploy nextjs project with docker on my ubuntu server, the build command is `yarn build`, the start command is `yarn start`, the project must start with env var named `OPENAI_API_KEY`, the port is 3000, use ngnix