Sobre • Funcionalidades • Layout • Como executar • Tecnologias • Autor • Licença
💻 Github Blog 💻
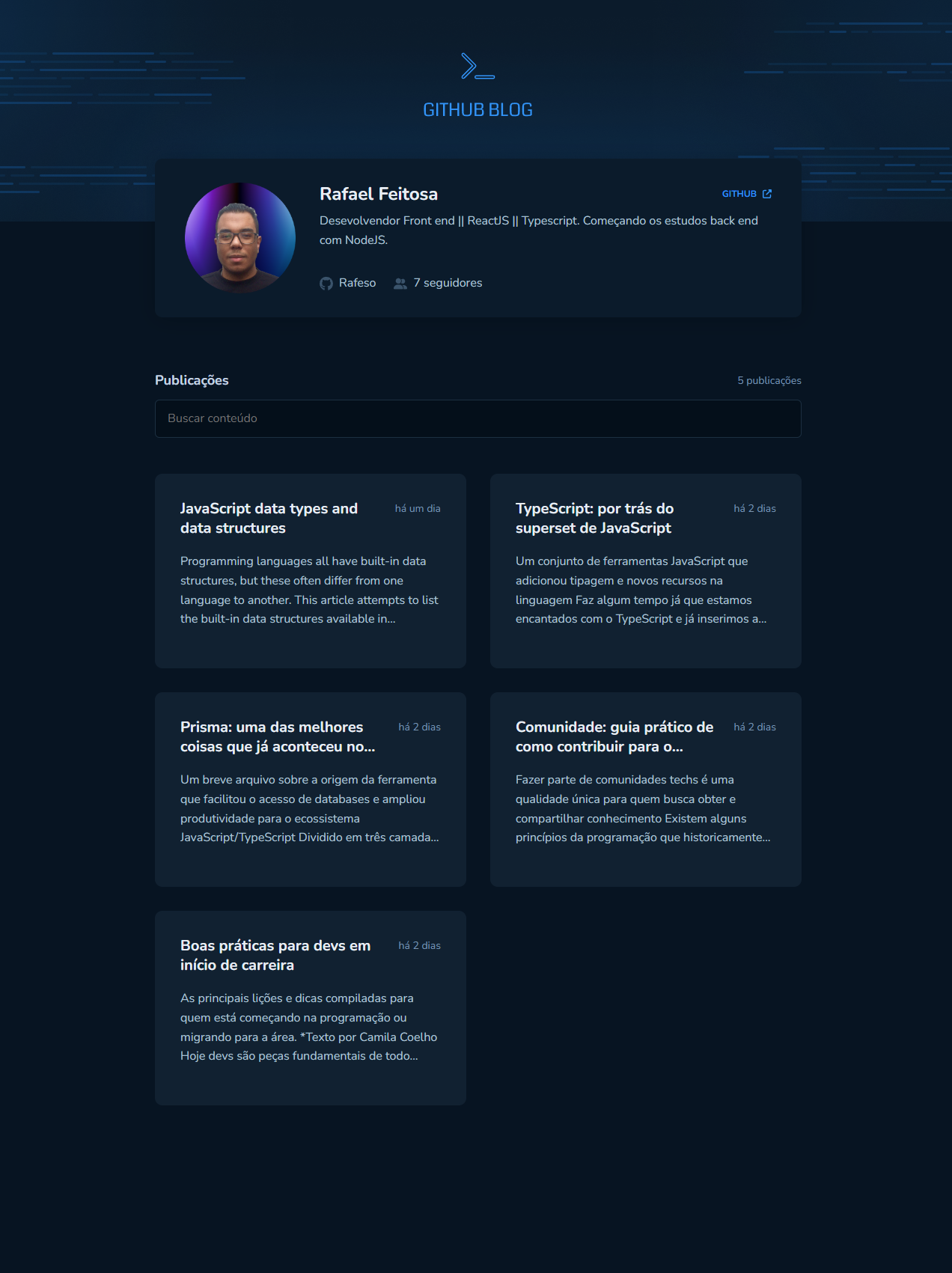
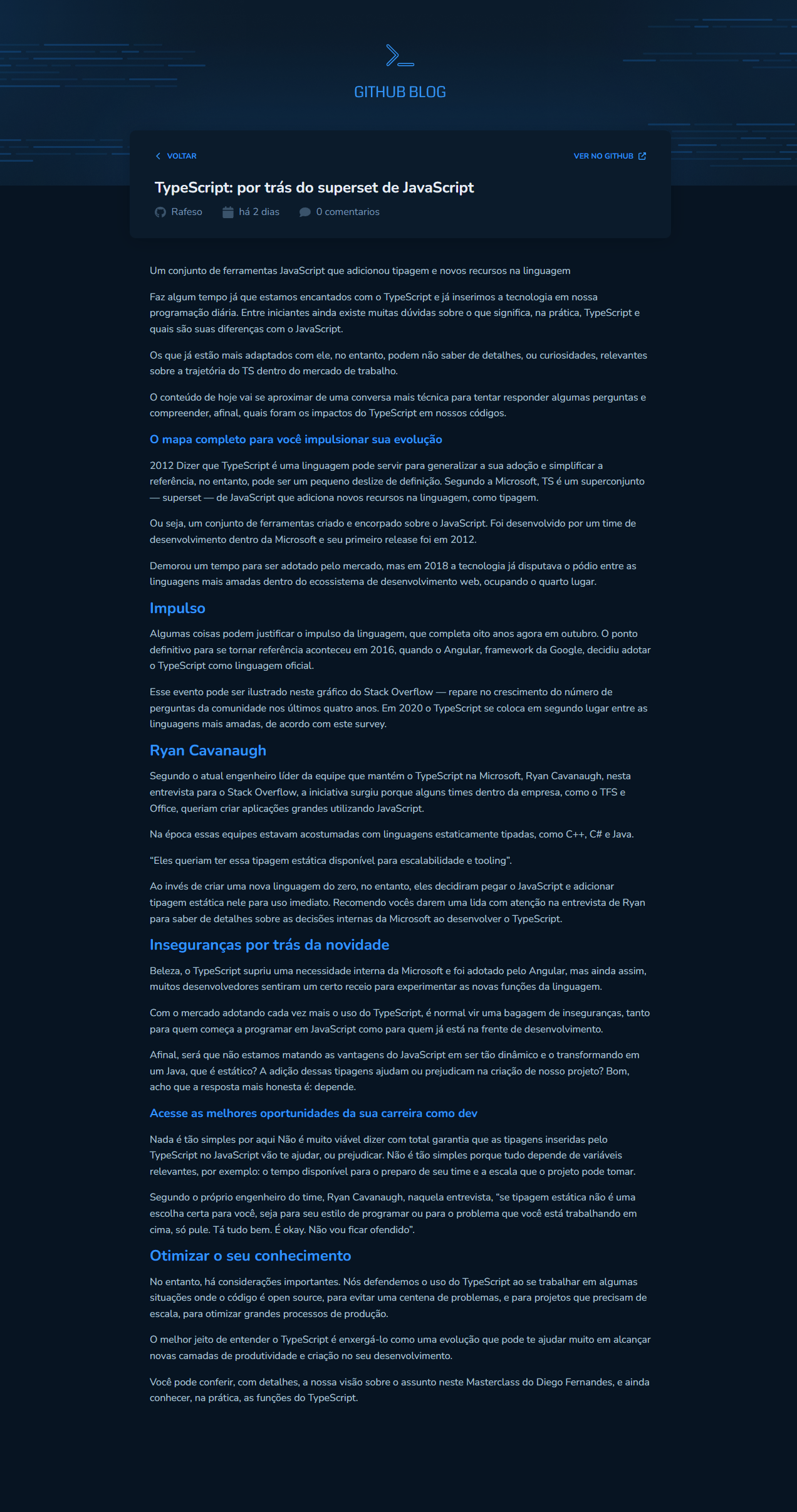
Projeto desenvolvido durante o bootcamp Ignite oferecido pela Rocketseat. O GitHub Blog foi desenvolvido no terceiro módulo da trilha como um desafio que utiliza a API do Github para buscar issues de um repositório, dados do perfil e exibir elas como um blog.
- Os usuários podem:
- Acessar todas as issues(posts) do blog
- Navegar até o link onde a issue se encontra no repositório e fazer uma contribuição.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js.
Instale a versão LTS do Node.JS
Além disto é bom ter um editor para trabalhar com o código como VSCode
# Clone este repositório
$ git clone https://github.com/Rafeso/github_blog.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd github_blog
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# A aplicação será aberta na porta:5173 - acesse http://localhost:5173
As seguintes ferramentas foram usadas na construção do projeto:
Veja o arquivo package.json
- Editor: Visual Studio Code → Extensions: ESlint
- Ícones: Font awesome
- Fontes: Nunito
Rafael Feitosa ☕
Este projeto esta sobe a licença MIT.
Feito com ❤️ por Rafael Feitosa 👋🏽 Entre em contato!