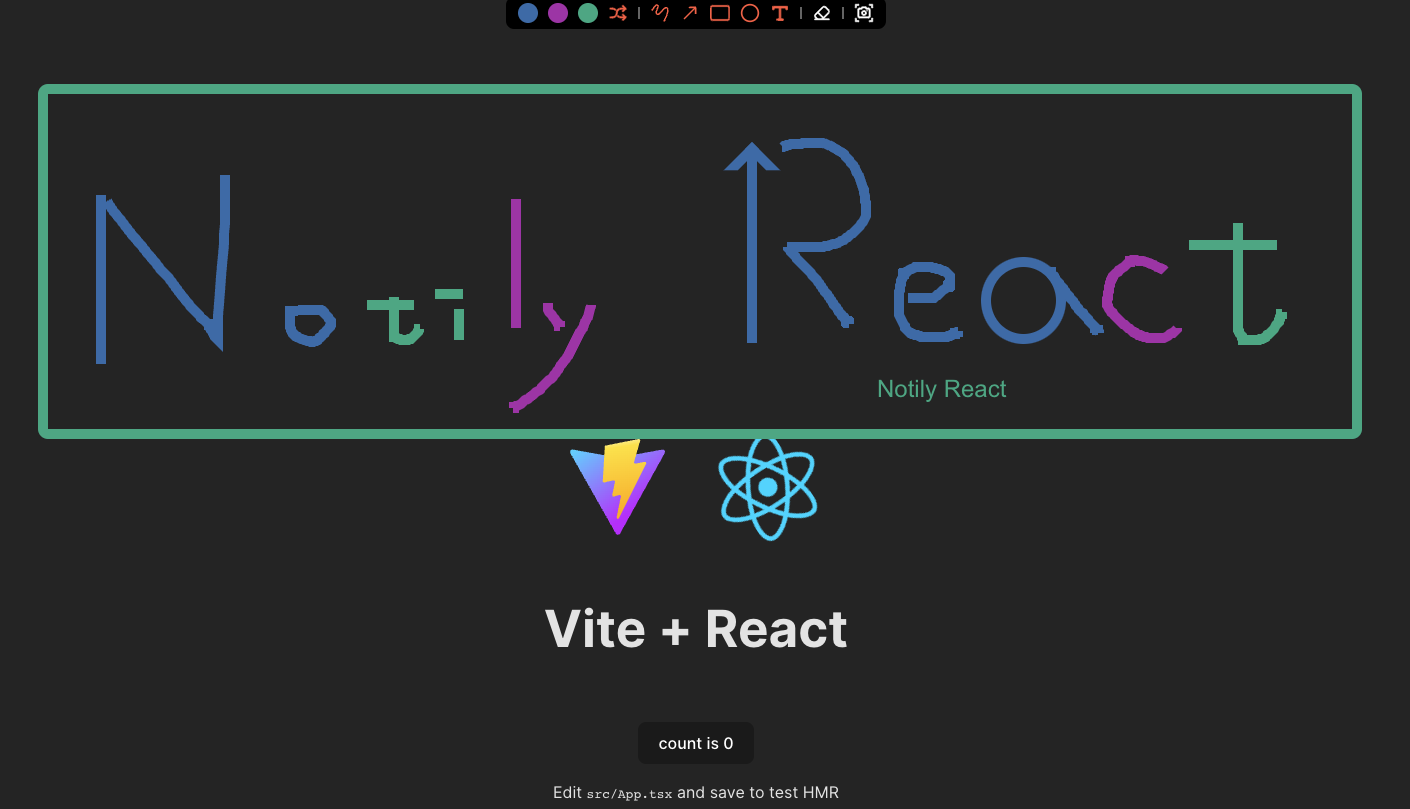
An annotation tool for react.
Install it from npm and include it in your React build process (using Webpack, Browserify, etc).
npm install --save notily-reactor:
yarn add notily-reactimport { NotilyReact } from "notily-react";
import "notily-react/dist/style.css";
function App() {
return (
<>
<NotilyReact options={{ ... }} />
</>
);
}| key | type |
|---|---|
| className | string (optional) |
| onComponentsChange | (components: NotilyReactComponent[]) => void (optional) |
MIT