This is a solution to the Interactive comments section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
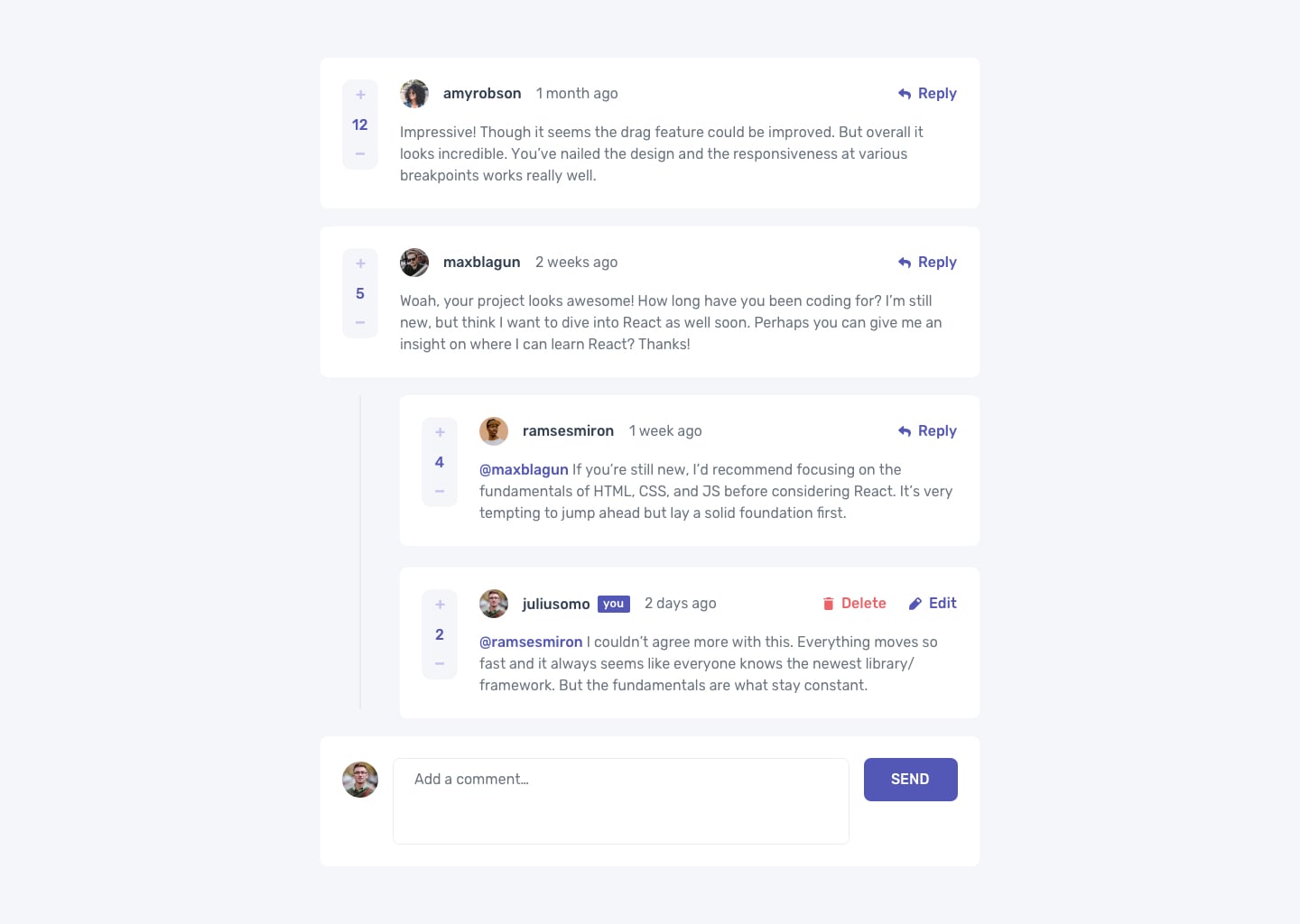
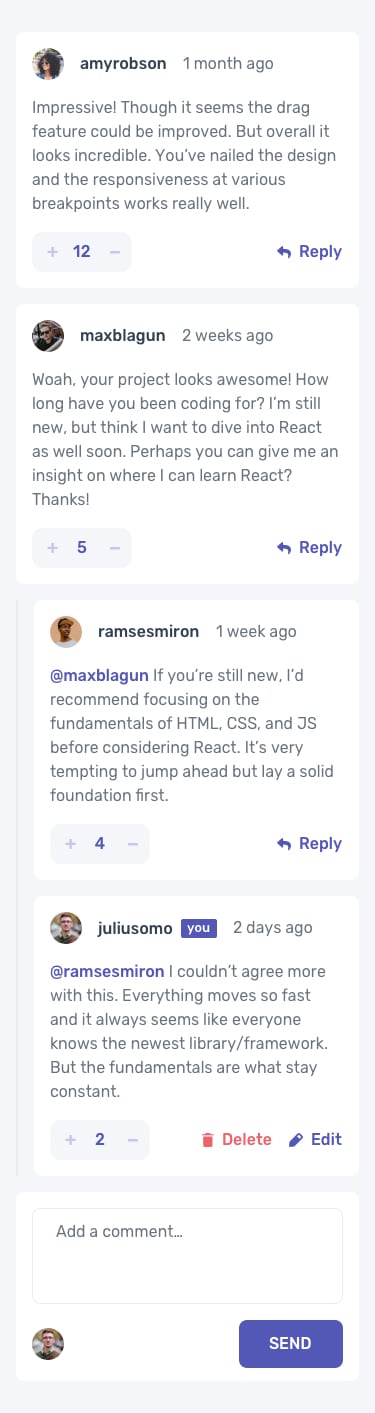
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Create, Read, Update, and Delete comments and replies
- Upvote and downvote comments
- Bonus: Used
localStorageto save the current state in the browser that persists when the browser is refreshed. - Bonus: Instead of using the
createdAtstrings from thedata.jsonfile, I used TimeAgo react component to dynamically track the time since the comment or reply was posted.
- Solution URL: Repository
- Live Site URL: View live site
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Vite
- React - JS library
I want to learn more about React itself and the how to use reusable components more effectively, and how to also use global/reusable functions across any components. The naming conventions of my components and classes of different elements also need some improvements.
I also want to learn more about fetching data from a server.
- React Time Ago - This helped update the time, the comment was created or edited (How long ago it was created or edited)
- Website - RealKendpr
- Frontend Mentor - @RealKendpr