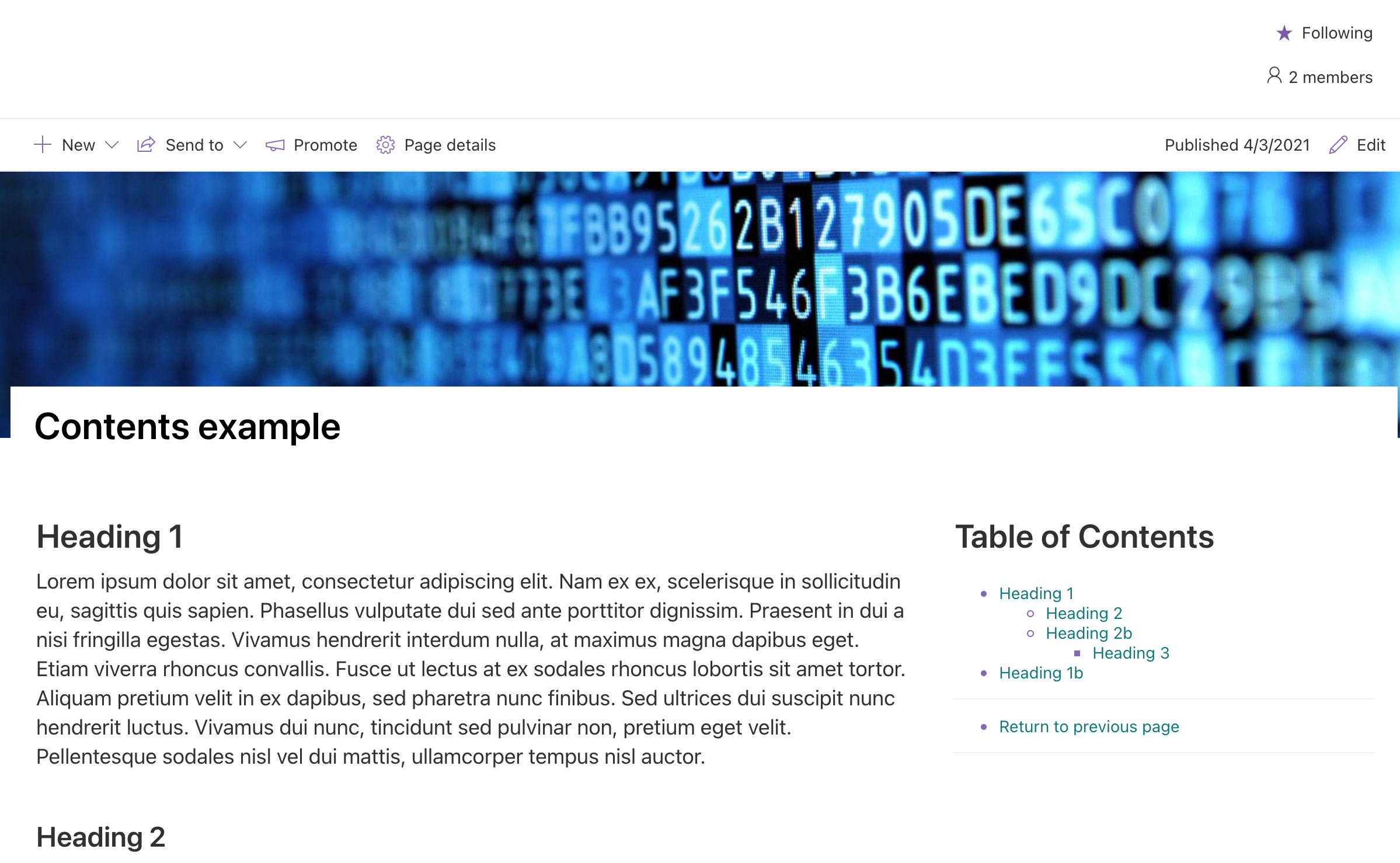
This SharePoint Framework web part displays a Table of Contents for the current page and is based on Dzmitry Rogozhny's excellent Table of Contents. I haven't forked the code as it was originally for an internal project and I didn't want to fork the entire repositry, just this sub folder. There's probably some way in GIT to fork just a sub folder, but I don't know how.
The web part provides the following properties:
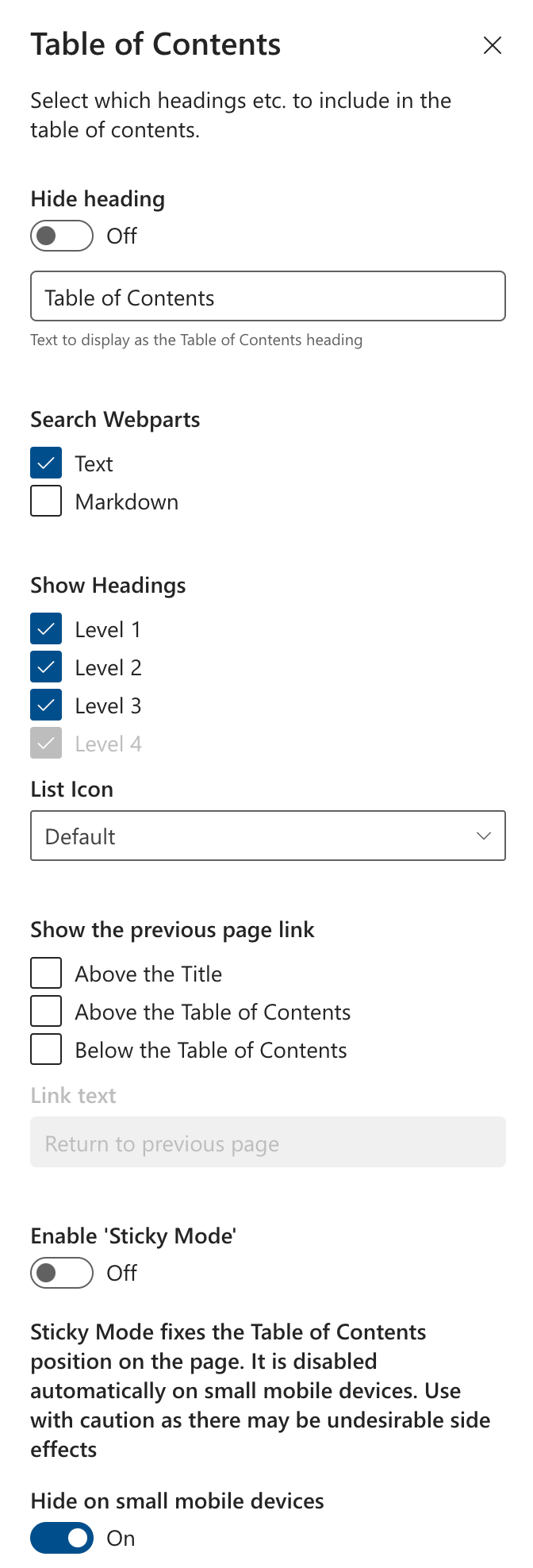
Hide heading— whether to show the main heading.Search Webparts— which webparts to search for headings.Show Headings Level 1— whether to show the first level of headings.Show Headings Level 2— whether to show second level of headings.Show Headings Level 3— whether to show third level of headings.Show Headings Level 4— whether to show fourth level of headings. Only available for Markdown webpartList Icon— change the default icon that is shown on the linksShow the previous page link— whether to show a link to the previous page in the location seclected. If used in conjunction with 'Hide heading', you could use just one location to have a basic 'Return to previous page' link.Enable 'Sticky Mode'— Makes the Table of Contents 'stick' to where it was on the screen when a long page is scrolled*.Hide on small mobile devices— whether to hide the web part on small screens.
*This mode will not work correctly on the local workbench, only the live site. It should also be used with caution as it works by manipulating Microsoft's styles on the containing element, so it may stop working if Microsoft change their code, you have been warned! When used with this mode, it is best to place the Table of Contents in a 'vertical section' as this covers the full length of a page.
When using the Markdown webpart within a Collapsible section, the headings do not show in the Table of Contents until the page is scrolled to show those items. This is due to Microsoft not rendering the items in the DOM until they are visible on the page. Consequently, the Table of Contents is also unable to 'see' them.
You can grab the pre-built package ready for deployment from ./package/table-of-contents.sppkg.
Here's how to deploy the web part to the site collection's app catalog:

- Clone this repository
- In the command line run:
npm installgulp serve
gulp cleangulp bundle --shipgulp package-solution --ship- Upload .sppkg file from sharepoint\solution to your tenant App Catalog
- E.g.: https://
tenant.sharepoint.com/sites/AppCatalog/AppCatalog
- E.g.: https://
- Add the web part to a site collection, and test it on a page