简体中文 | English
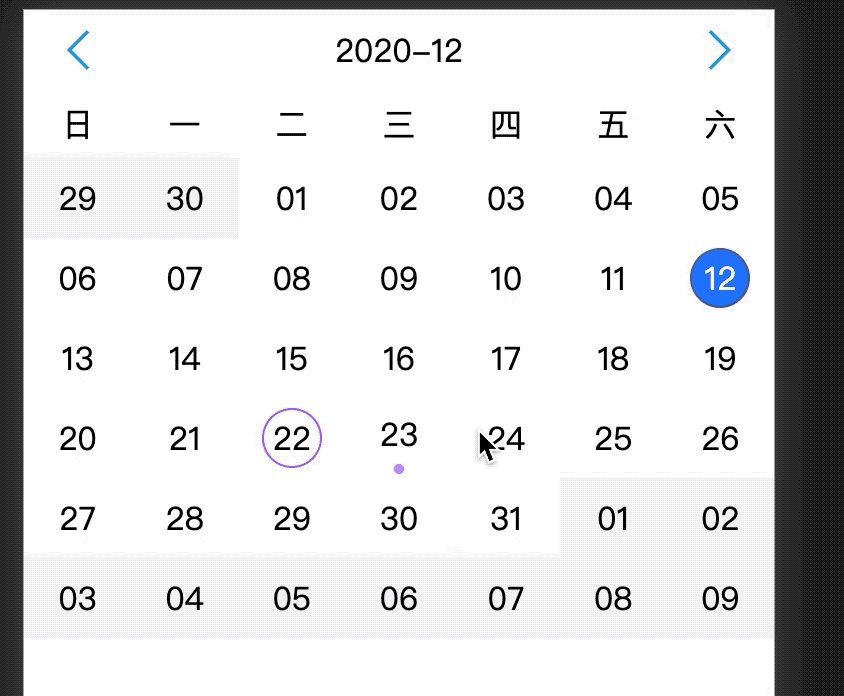
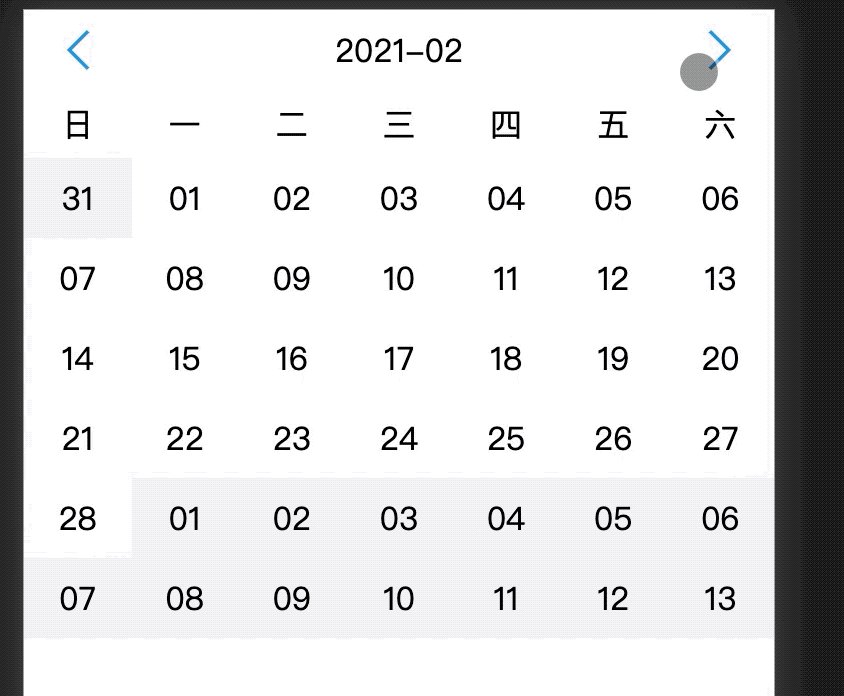
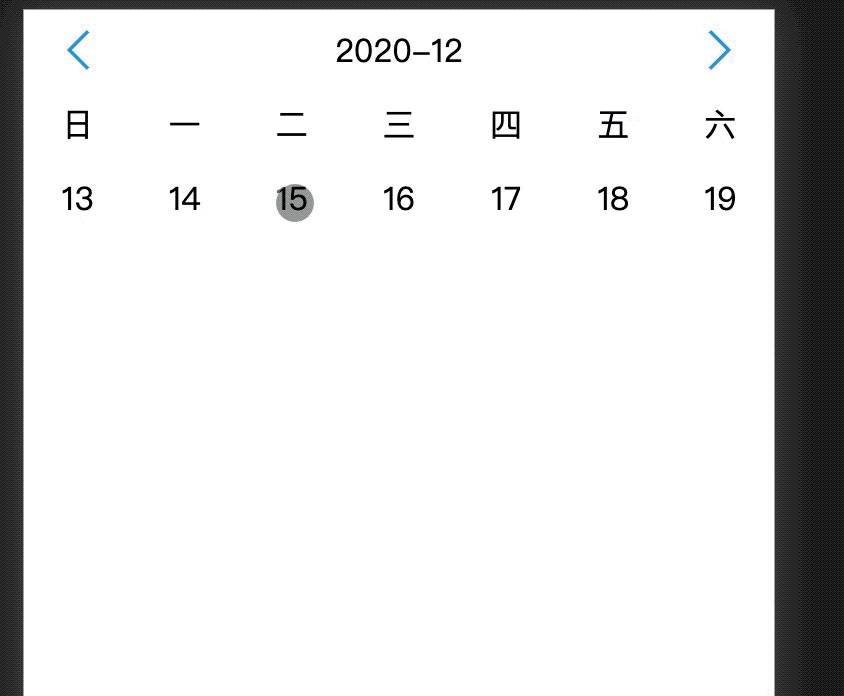
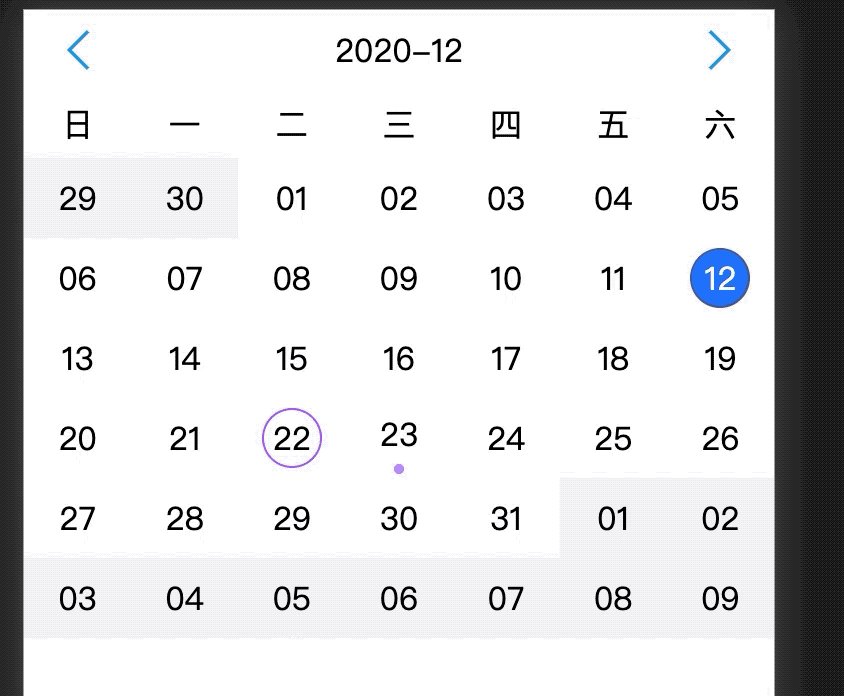
造一个小轮子,核心文件不到三百行,一款基于 react 的移动端 , mobile, h5 日历展示组件
我这个只是精简版的日历 ,大而全的可参考 https://github.com/TangSY/react-hash-calendar
yarn add react-h5-calendar
import { MobileCalendar } from 'react-h5-calendar'
export default class Demo extends Component {
render() {
return (
<MobileCalendar
onDateClick={date => this.setState({ currentDate: date.format('YYYY-MM-DD') })}
currentDate={'2020-12-12'}
/>
)
}
}| 参数 | 说明 | 默认值 |
|---|---|---|
currentDate |
当前选择的日期 比如2020-12-12 |
'当天' |
showType |
展示类型支持month 和 week |
month |
transitionDuration |
切换日期的动画过渡时间 | 0.3 |
onDateClick |
日期点击回调 | () => {} |
onTouchStart |
滑动开始回调 | () => {} |
onTouchMove |
滑动过程中回调 | () => {} |
onTouchEnd |
滑动结束回调 | () => {} |
markType |
标记类型 支持dot和circle |
dot |
markDates |
需要标记的日期数组 | [] |
disableWeekView |
禁用周视图 | false |
const markDates = [
{ color: '#459', date: '2020-12-12', markType: 'circle' },
{ color: '#a8f', markType: 'dot', date: '2020-12-23' },
{ color: '#a5f', markType: 'circle', date: '2020-12-22' },
{ date: '2021-1-22' },
]- 单个日期不传
markType默认取传入的Marktype - 单个日期不传
color默认是#f00