基于 Vue2.0 的输入框定制化
- number-input
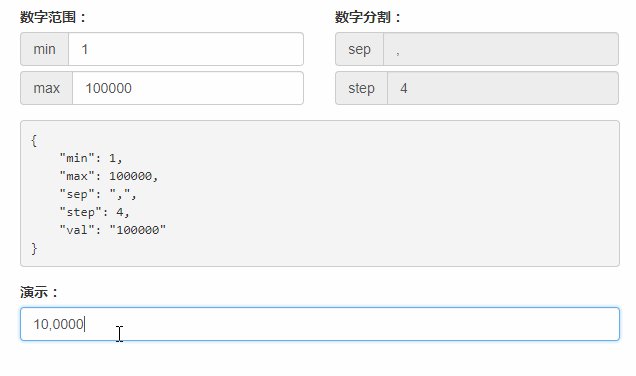
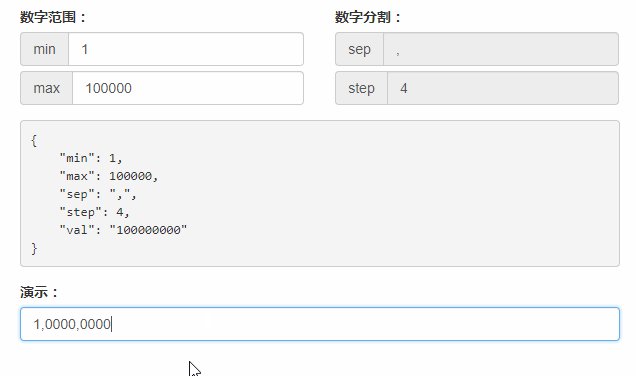
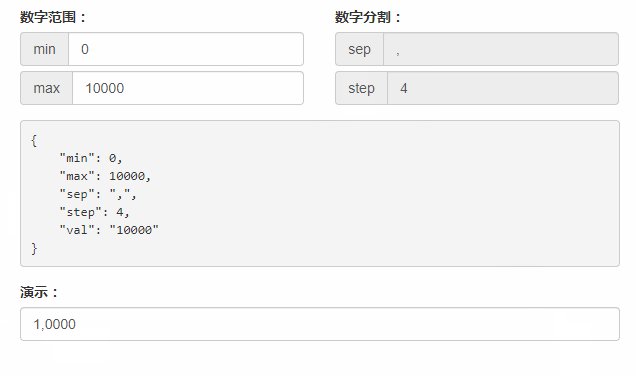
- 1000 -> 1,000
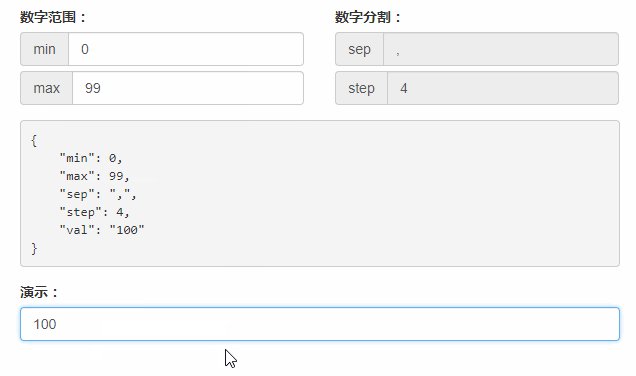
- 0~1000, -1 -> 0; 10001 -> 1000
- phone-input
- 18288888888 -> 182-8888-8888
- number-input
- phone-input
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportFor detailed explanation on how things work, checkout the guide and docs for vue-loader.
- phone-input