Solution for a challenge from Devchallenges.io.
Introduce your projects by taking a screenshot or a gif. Try to tell visitors a story about your project by answering:
- Where can I see your demo?
- What was your experience?
- What have you learned/improved?
- Your wisdom? :)
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories.
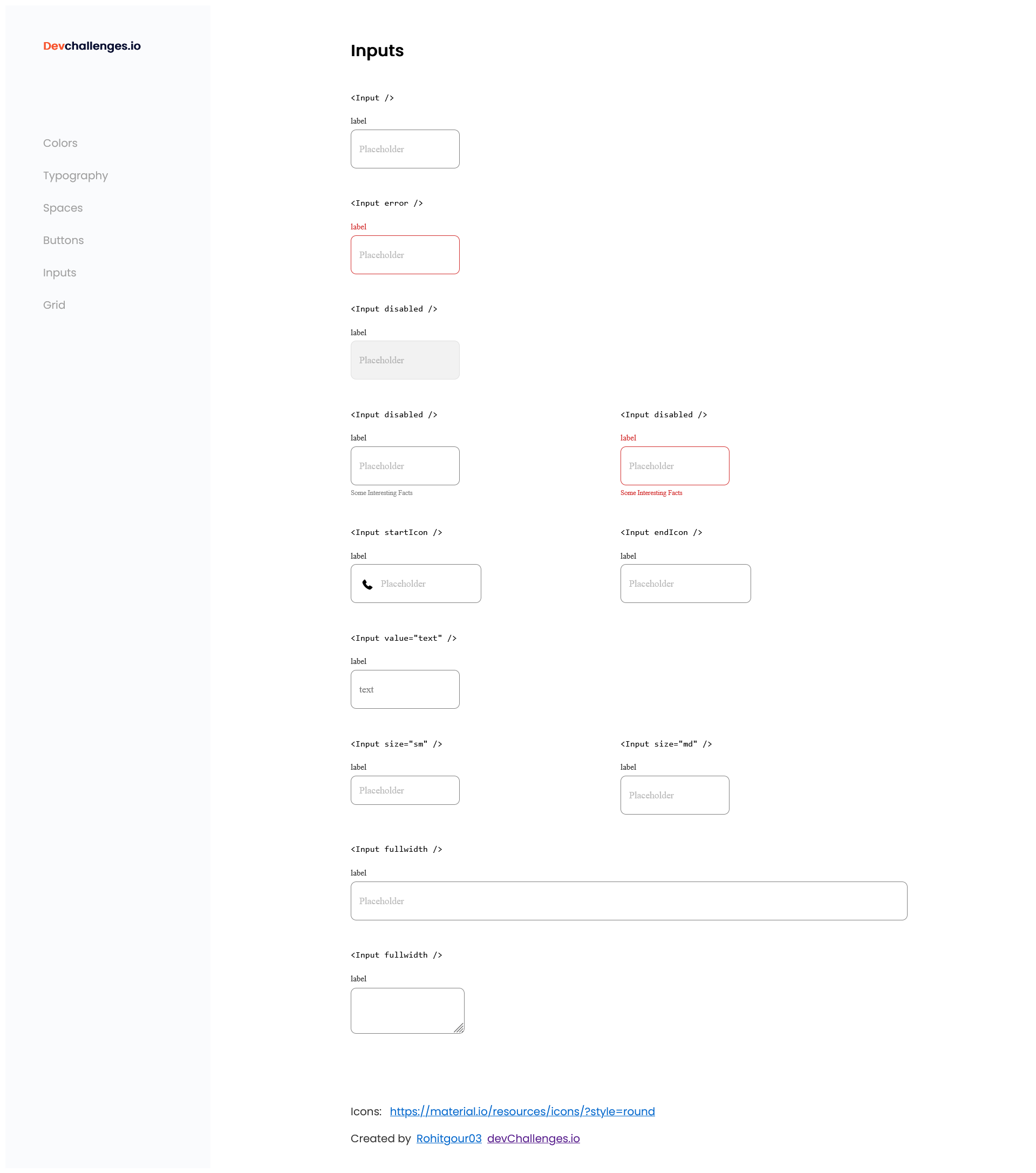
- Users can see error state
- Users can choose to disable input
- Users can choose to have helper text
- Users can choose to have an icon on the left or right (Use Google Icon and at least 5 variants)
- Users can have different input sizes
- Users can have different colors
- Users can choose to have input take the width of the parent
- Users can have multiline input like a textarea
- When User hover or focus, user can see visual indicators
- Users can still access all input attributes
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/your-user-name/your-project-name
# Install dependencies
$ npm install
# Run the app
$ npm start- Website your-website.com
- GitHub @Rohitgour03
- Twitter @Rohitgour03