Solution for a challenge from Devchallenges.io.
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories.
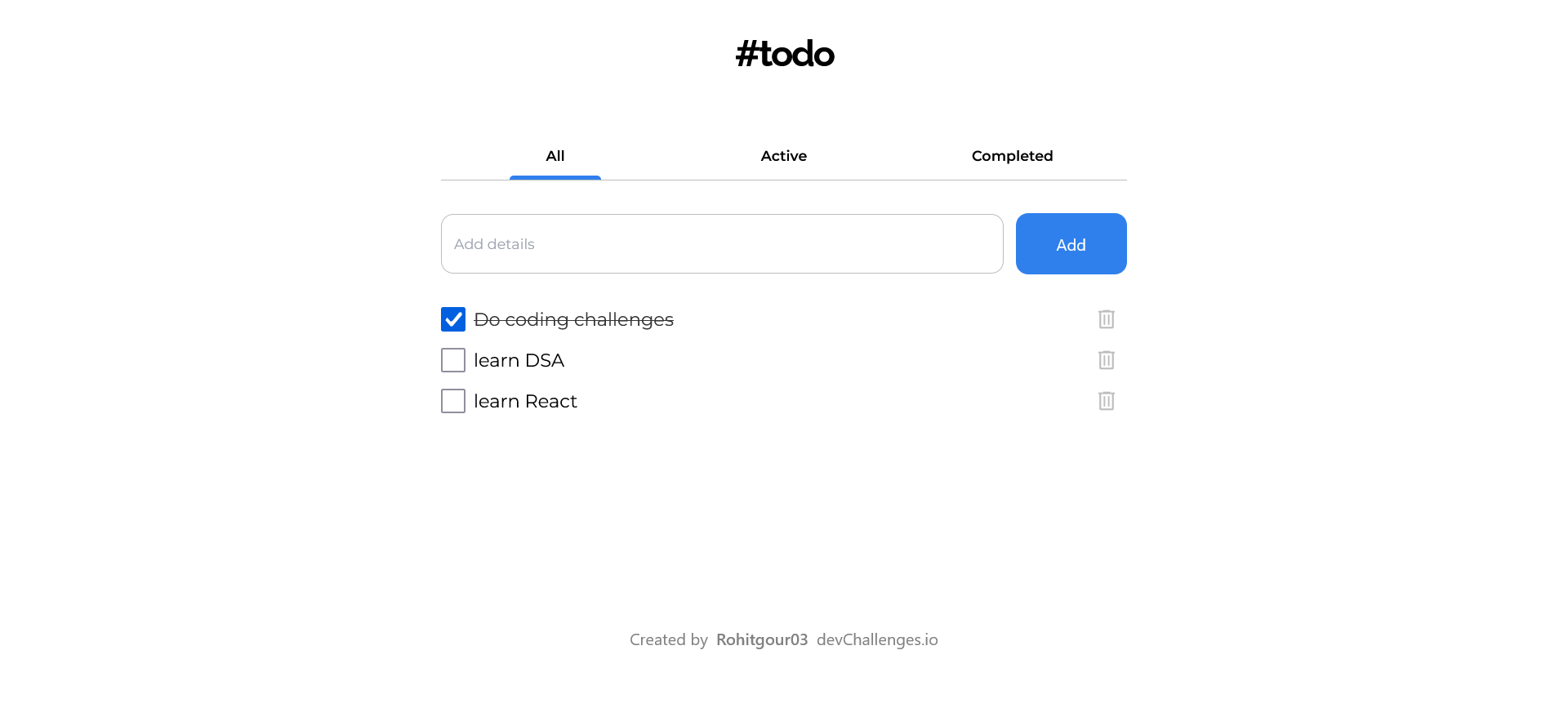
- Users can add a new task
- Users can complete a task
- Users can toggle between All, Active and Completed
- Users can remove one or all tasks under the Completed tab
- Users can store the data in local storage that when users refresh the page they can still see my progress
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/your-user-name/your-project-name
# Install dependencies
$ npm install
# Run the app
$ npm start- Website your-website.com
- GitHub @Rohitgour03
- Twitter @Rohitgour03