A website for reporting Physical CTF Flags. You've been coding for too long—it's time to get out and touch some grass.
繁體中文版本的文檔可在這裡找到。
Welcome to the Physical CTF Reporting Website. This web application allows users to submit and collect flags and manage them through a backend interface. This documentation will guide you through the steps of installation, configuration, usage, and flag management.
This game typically involves printing several flags with QR codes (usually printed on A4 paper and attached to chopsticks). The game master or teams hide the flags in designated areas. The team that collects the most flags within the time limit wins.
Here’s the standard link format:
https://<your-domain>.com/flag?flag=<your-flag>For example: https://flag.scaict.org/flag?flag=flag{iL0veSCAICT}
You can quickly deploy the application to the Zeabur platform by clicking the "Deploy on Zeabur" button.
Before starting, ensure you have Node.js and npm installed. Then, follow these steps to install the application:
-
Clone the project:
git clone https://github.com/SCAICT/physical-flag.git cd physical-flag -
Install dependencies:
npm install
Create a .env file in the project root directory and add the following content to configure the admin password:
ADMIN_PASSWORD=yourpassword
SECRET=yoursecret
Replace yourpassword with your desired admin password, and yoursecret with a random string.
-
Start the server:
npm start
-
Visit
http://localhost:3000in your browser to view the application homepage.
Users can submit flags through a form. The submitted flag will be verified against the database, and if it exists and hasn't been collected by the current user, it will be recorded.
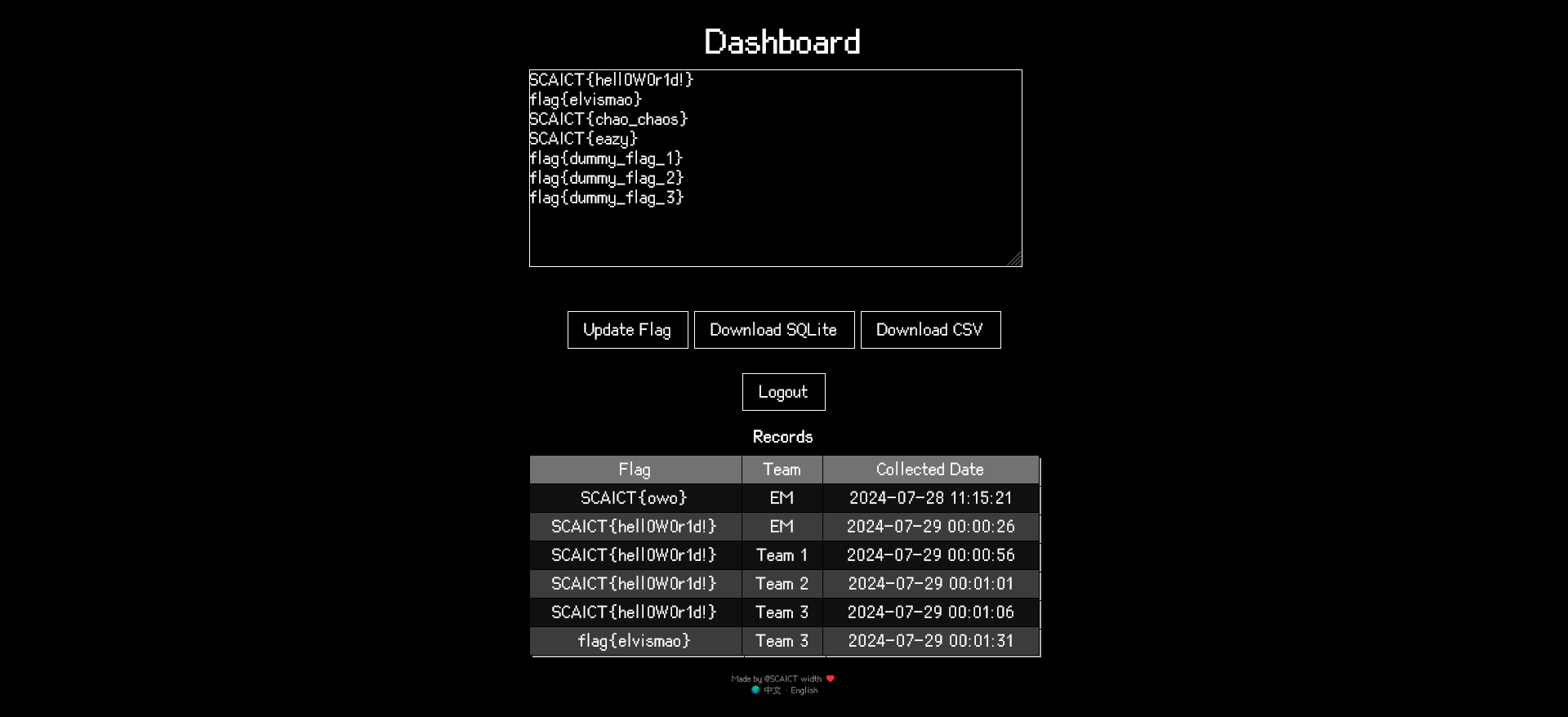
Admins can add or remove flags via the backend management page.
- Visit
http://localhost:3000/adminin your browser to access the admin page. - Enter the admin password.
- Add or remove flags in the textarea (one per line).
- Click the "Update Flags" button to save changes.
flag{new_flag_1}
flag{new_flag_2}
flag{new_flag_3}
Once submitted, these flags will be added to the database.
Displays the homepage.
Returns the leaderboard of users who have collected flags.
Sample response:
[
{"user": "Alice", "score": 3},
{"user": "Bob", "score": 2}
]Displays the flag submission page.
Submits a flag.
Request body:
{
"flag": "SCAICT{example_flag}",
"username": "Alice"
}Sample response:
Alice successfully collected SCAICT{example_flag}
Displays the admin page.
Updates flags.
Request body:
{
"password": "yourpassword",
"flags": "SCAICT{new_flag_1}\nSCAICT{new_flag_2}\nSCAICT{new_flag_3}"
}Sample response:
Flags updated successfully
This project is licensed under the Apache-2.0 License - see the LICENSE file for details.