Inspired by Typoradiff
Preview markdown inline and extend the capabilities through existing VS Code extensions.
Contents
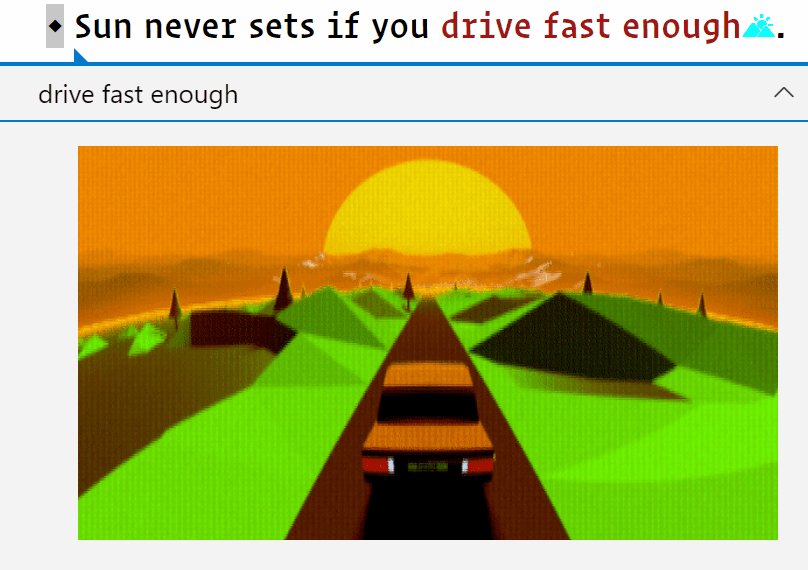
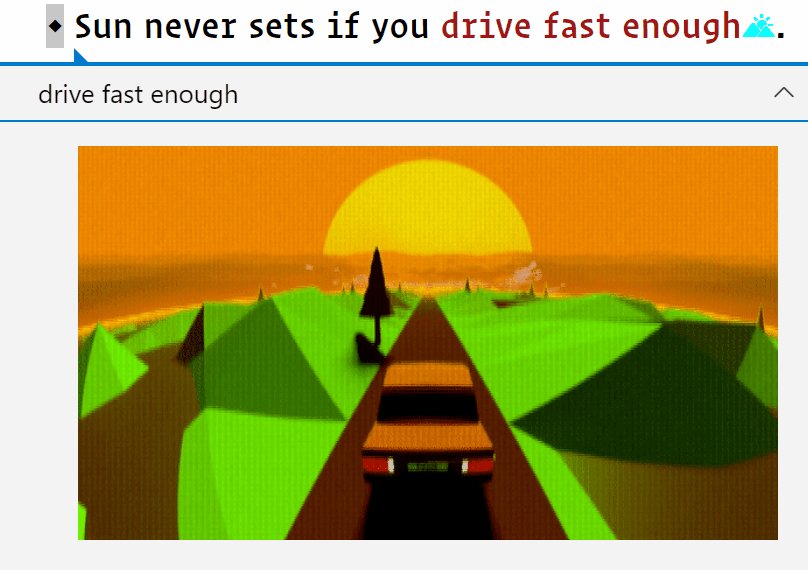
(and gifs!)
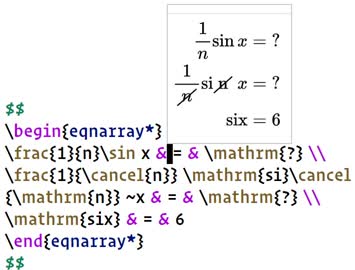
$..$ for inline blocks and $$..$$ for multiline blocks.
Use mermaid as the language specifier in the code block.
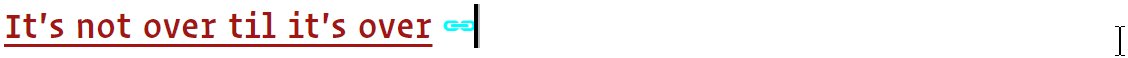
The concealed elements near the cursor are auto-revealed.
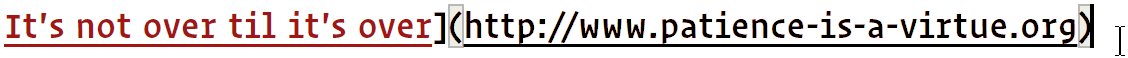
To show all concealed elements, use the toggle button on the top-right. Alternatively, use the provided Ctrl+Shift+m shortcut. To reveal only the current line, toggle with Ctrl+Shift+space.
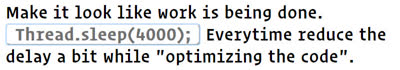
The extension intelligently parses only the visible text for large files and employs caching extensively. Entire rendering takes well under 100ms.
The implementation uses the native editor instead of Custom UI. All extensions should work as expected including Neo Vim.
The parser follows the Github Flavoured Markdown (thus Commonmark) spec. It prevents inconsistency with the formats exported with spec compliant renderers.
Look under Markless section to selectively turn off the eye candies.
Add the following in settings.json for better rendering.
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "markup.list",
"settings": {
"foreground": "#6c7500",
},
},
{
"scope": "markup.bold",
"settings": {
"fontStyle": "bold",
},
},
{
"scope": "markup.heading",
"settings": {
"fontStyle": "bold",
},
},
{
"scope": "markup.inline.raw",
"settings": {
"fontStyle": "bold",
"foreground": "#707070",
},
},
{
"scope": "string.other.link.title.markdown",
"settings": {
"fontStyle": "underline",
},
},
],
},Bracket pair colorizers interfere with the rendering. If you use one, install the patched version which excludes the markdown files.
- Keyboard Shortcuts, Tables and TOC
- Wikilinks, Backlinks, Tags
- Image paste
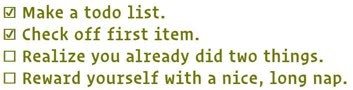
- Todo lists
- Snippets
- Linting
- Custom CSS
- Vim bindings
- One of yours
Set vscode settings Workbench › Panel: Opens Maximized as always.
Then log.debug will log to console.
| Markless | Typora | |
|---|---|---|
| Vim bindings | ☑ | |
| Extensible | ☑ | |
| Open source | ☑ | |
| UI Polish | ▣ | ☑ |
| Advanced CSS | ☑ | |
| iFrame embeds* | ☑ |