Built with React and Bootstrap 4. Absolutely no jQuery. 400+ material UI elements, 600+ material icons, 74 CSS animations, SASS files and many more. All fully responsive. All compatible with different browsers.
Trusted by 2 000 000+ developers & designers. Used by companies like
 |
 |
 |

| 
| 
| 
| 
| 
| 
| 
| 
|
According to your preference, you can follow a video or written version
Also, you can install MDB Free using NPM installation guide

|
Initiate
With MDB CLI you can start a new project within seconds! Use mdb init command and start with a pre-set configuration!
|
Publish and host
Make your project visible with mdb publish, no need to store your code, simply get the link and share it with the world!
|
Get started |
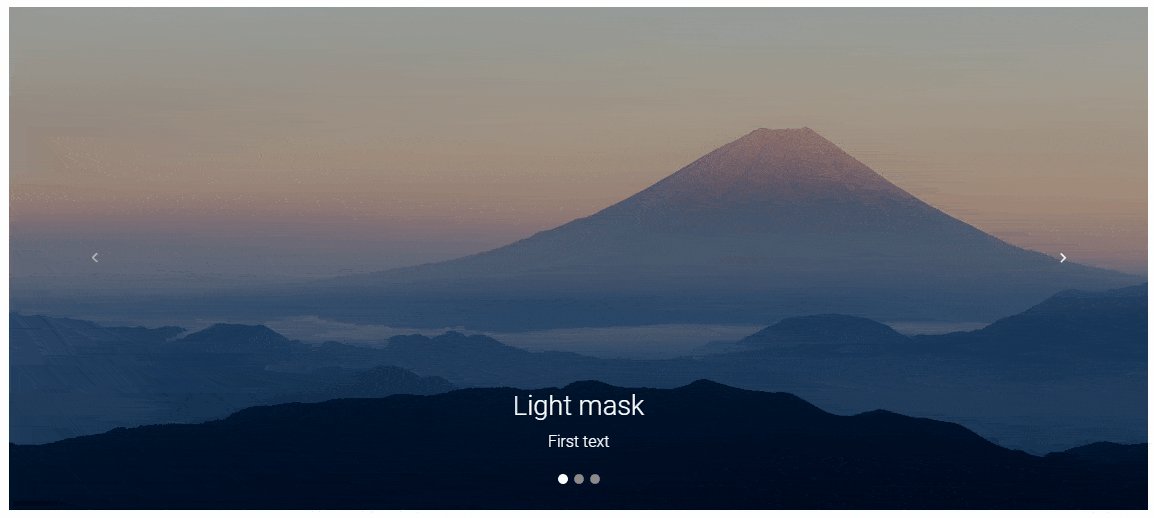
React Bootstrap carousel is responsive and interactive slideshow which is created for presenting content, especially images and videos.

React Bootstrap loader is animation that is used to keep visitors entertained while the page is still loading, which helps to increase the user experience.




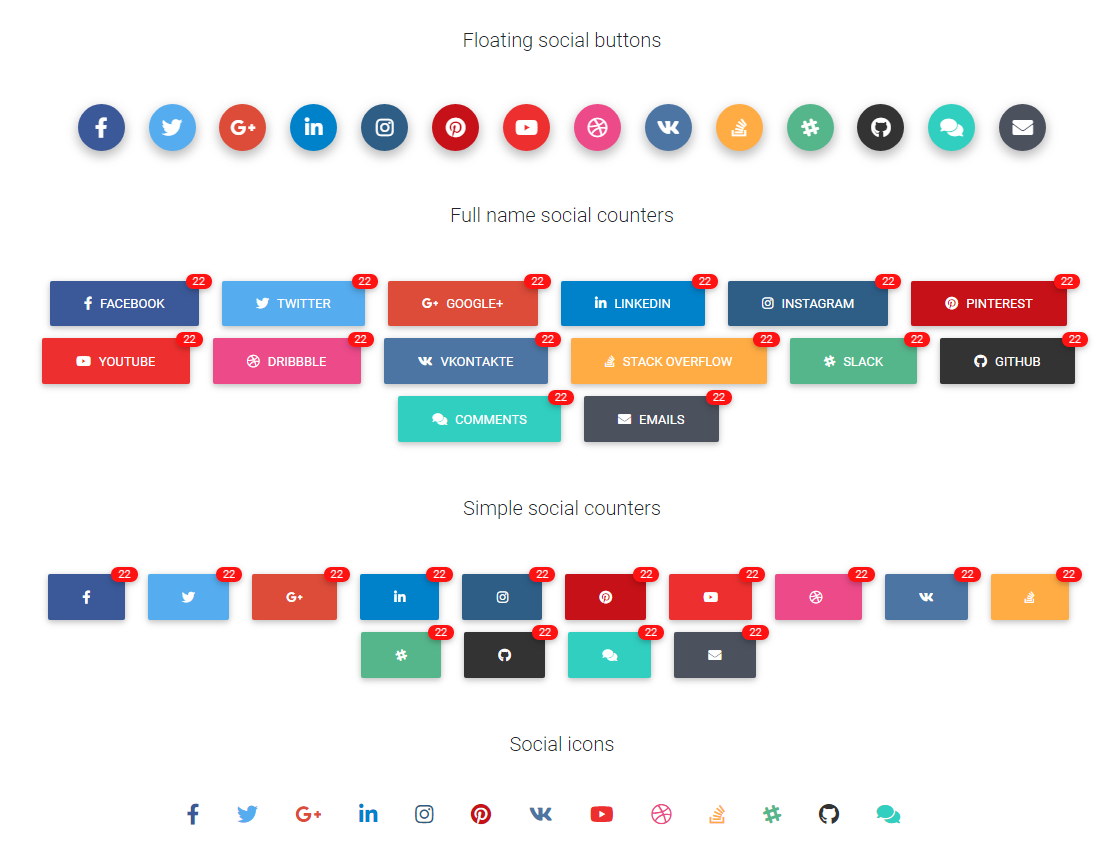
React Bootstrap buttons are components which are triggering a desirable user interaction. Easy to customize in terms of size, shape, and color.


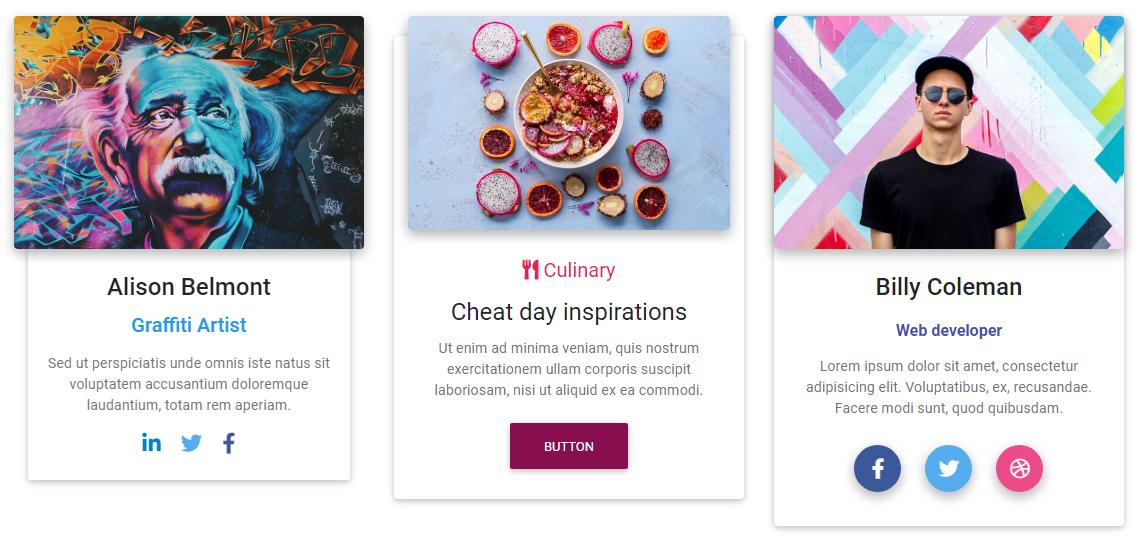
React Bootstrap cards are components which display content build of different elements with characteristic shadows, depth and hover effects.



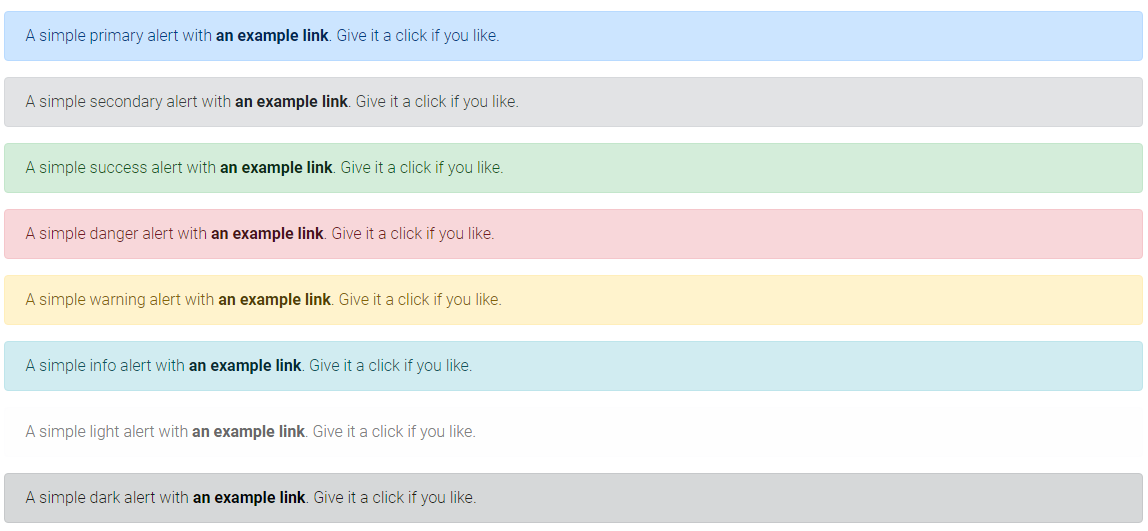
Bootstrap alerts are feedback messages which are displayed after specific actions preceded by the user. Length of the text is not limited.

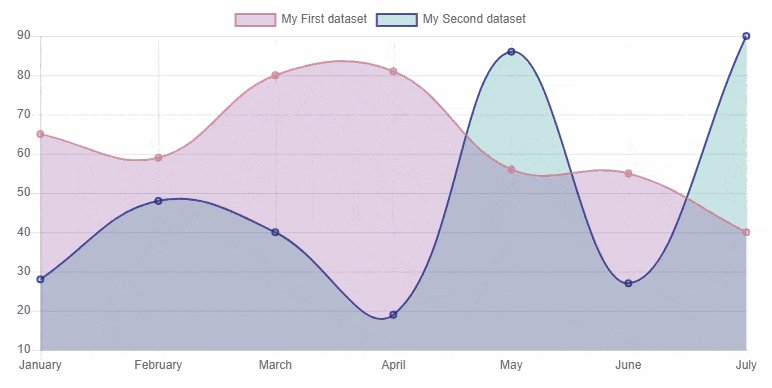
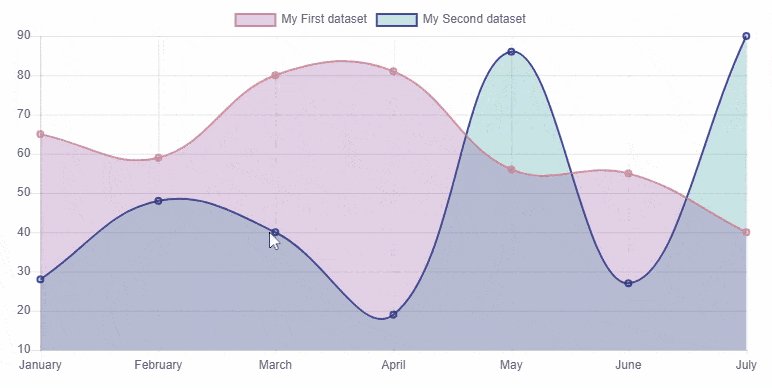
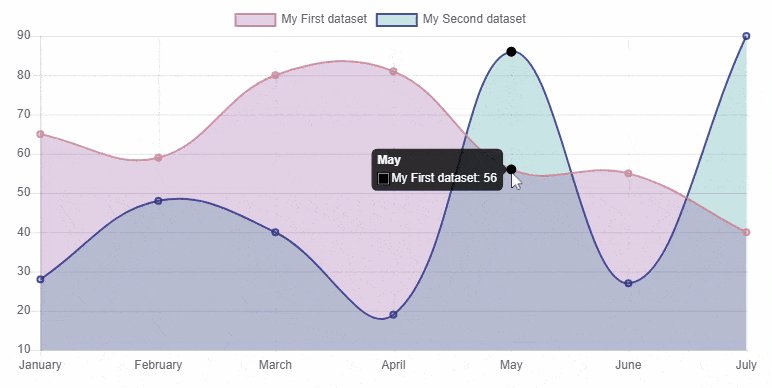
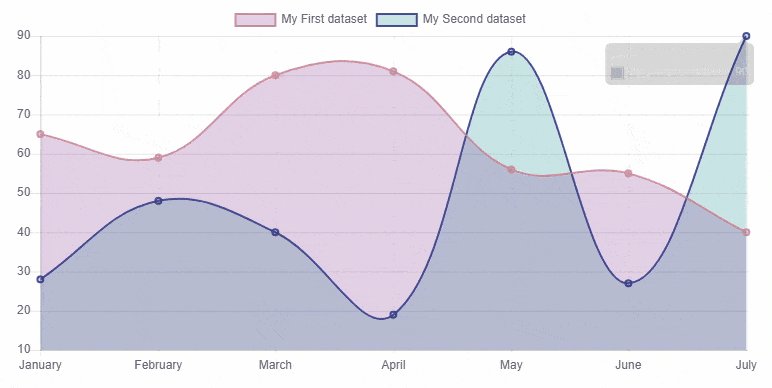
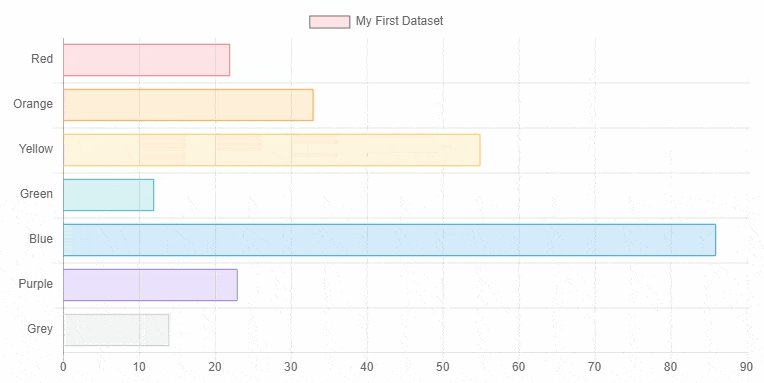
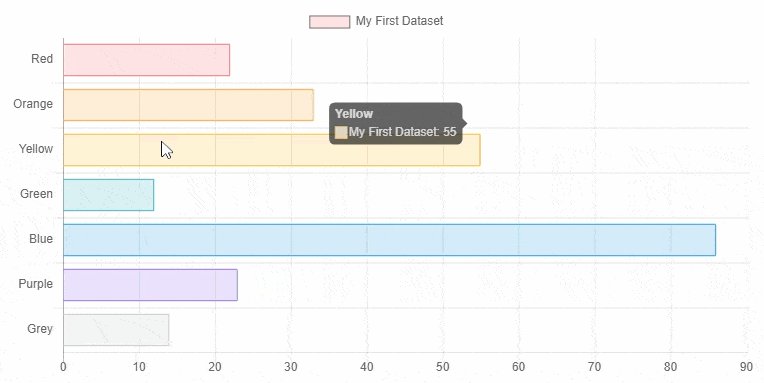
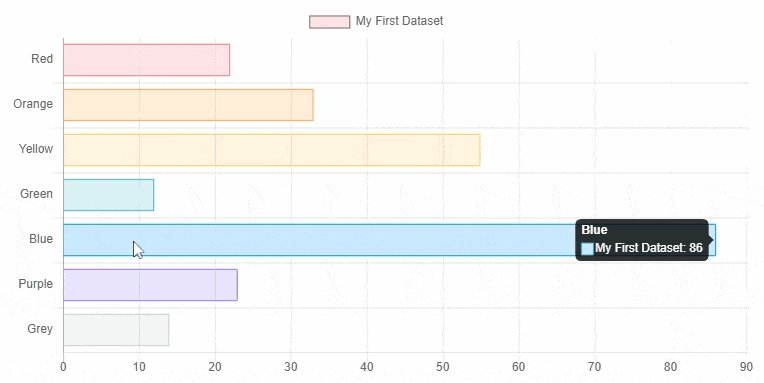
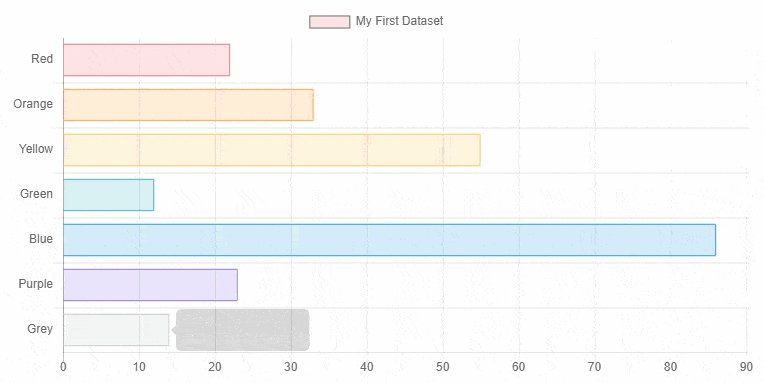
React Bootstrap charts are graphical representations of data. Charts come in different sizes and shapes: bar, line, pie, radar, polar and more.


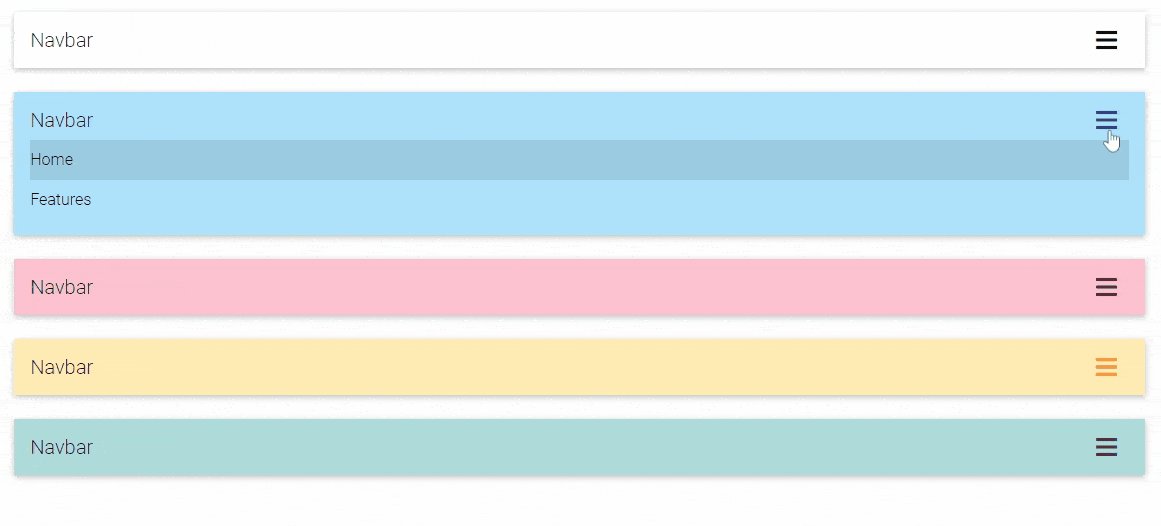
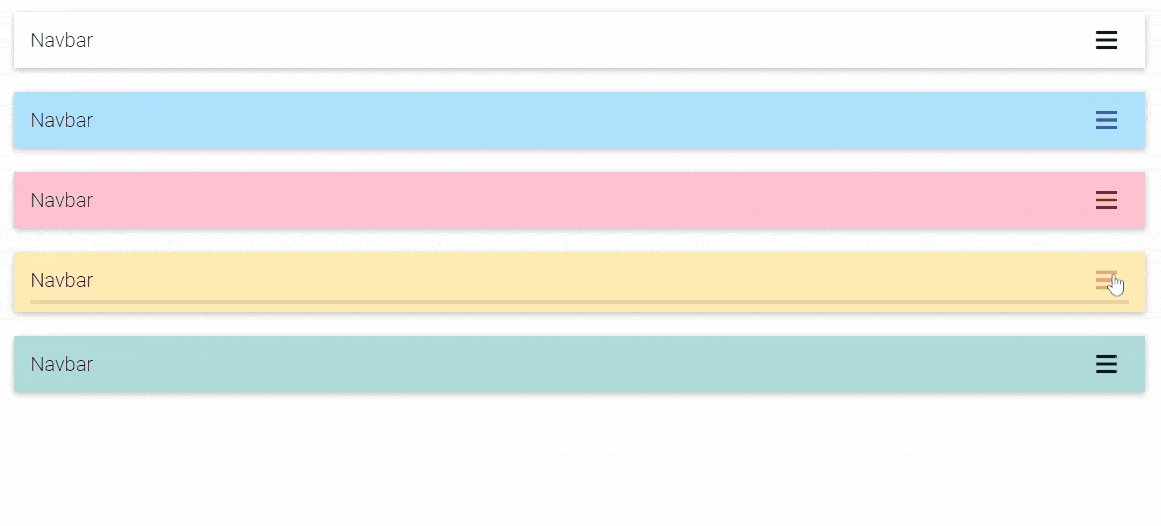
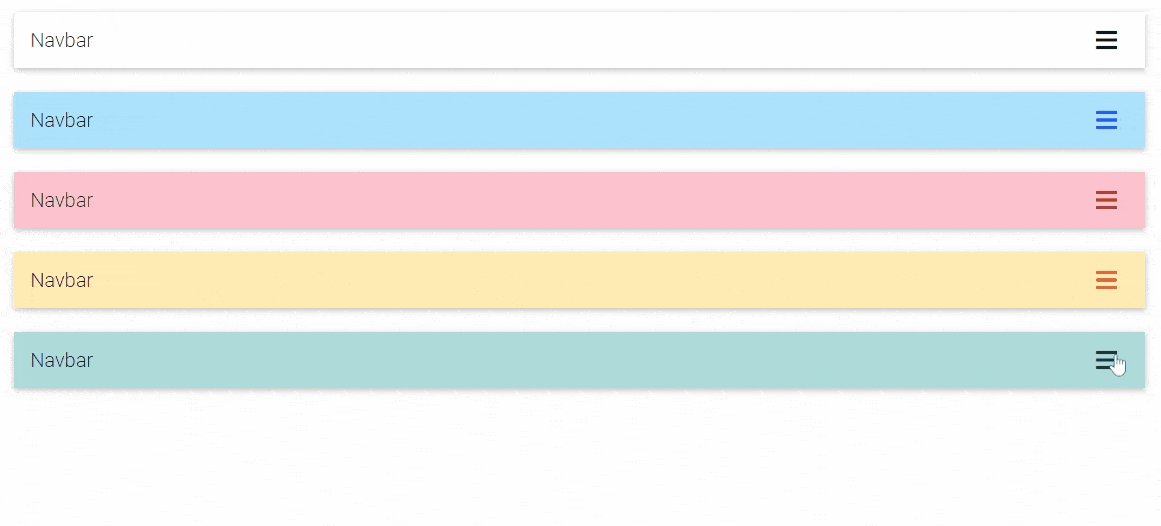
Bootstrap Hamburger menu is a navigation with additional hamburger looks-like icon which activates hidden menu elements in Navbar or Sidenav.

A footer is an additional navigation component. It can hold links, buttons, company info, copyrights, forms, and many other elements.

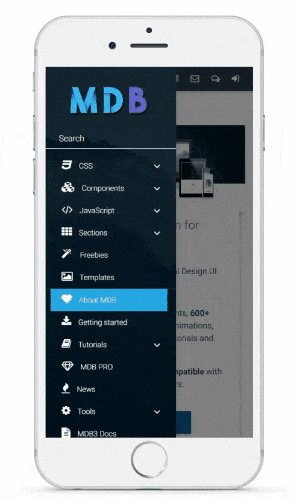
React Bootstrap sidenav is a vertical navigation component which apart from traditional, text links, might embed icons, dropdowns, avatars or search forms.

React Bootstrap modal is lightweight, but powerful & multipurpose popup. Learn how to manipulate size, styles & position. Multiple examples and detailed tutorial.

MDBootstrap supports the latest, stable releases of all major browsers and platforms.
Alternative browsers which use the latest version of WebKit, Blink, or Gecko, whether directly or via the platform’s web view API, are not explicitly supported. However, MDBootstrap should (in most cases) display and function correctly in these browsers as well.
Generally speaking, MDBootstrap supports the latest versions of each major platform’s default browsers. Note that proxy browsers (such as Opera Mini, Opera Mobile’s Turbo mode, UC Browser Mini, Amazon Silk) are not supported.
Similarly, the latest versions of most desktop browsers are supported.
 Chrome |
 Firefox |
 Internet Explorer |
 Edge |
 Opera |
 Safari |
|
|---|---|---|---|---|---|---|
| Mac | Supported | Supported | N/A | N/A | Supported | Supported |
| Windows | Supported | Supported | N/A | Supported | Supported | Not supported |
Here you'll find more useful resources, like Getting Started, Freebies, Premium Templates & snippet editor
Twitter | Facebook | Pinterest | Dribbble | LinkedIn | YouTube
- Star our GitHub repo
- Create pull requests, submit bugs, suggest new features or documentation updates
- Follow us on Twitter
- Like our page on Facebook
A BIG ❤️ thank you to all our users ❤️ who are working with us to improve the software. We wouldn't be where we are without you.