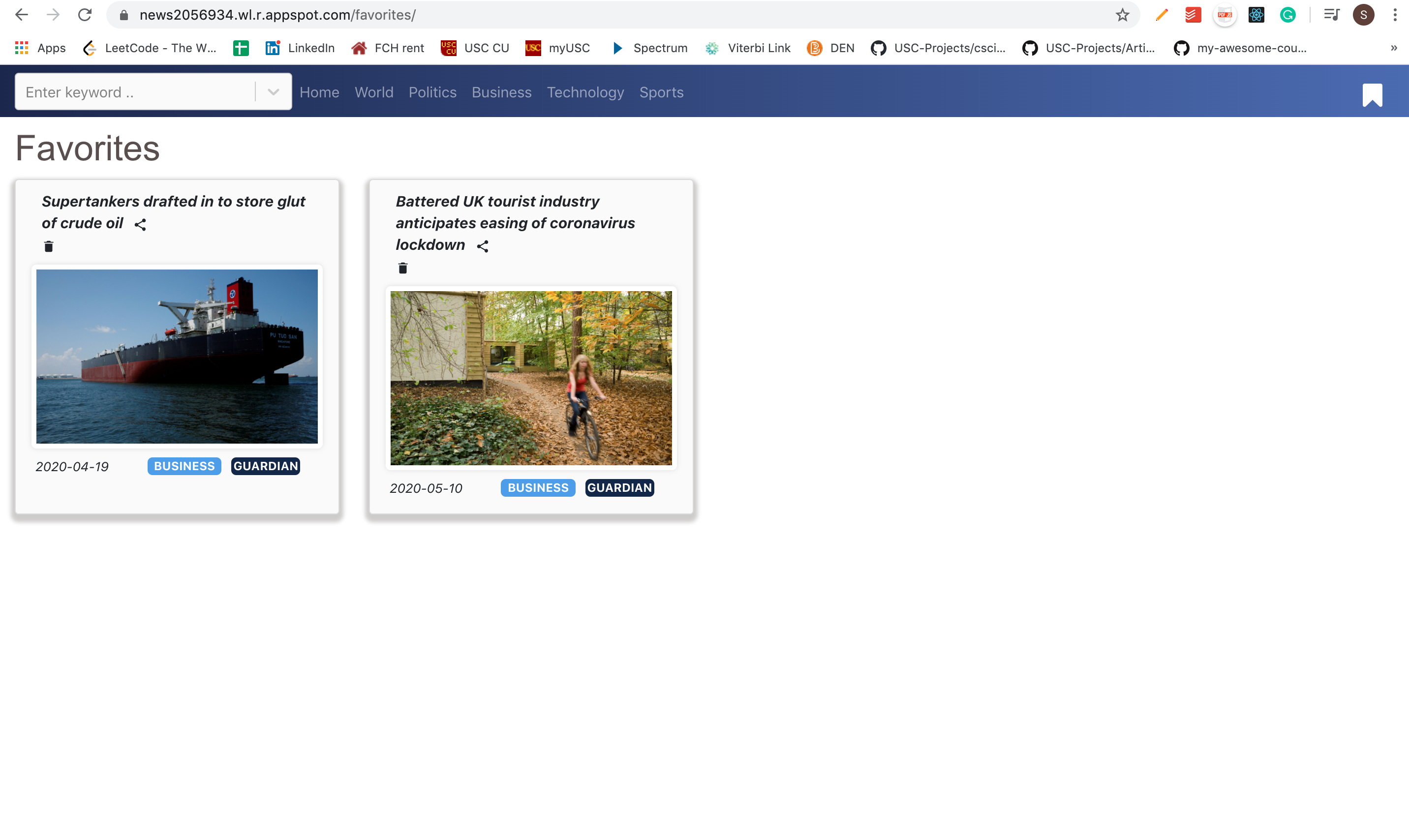
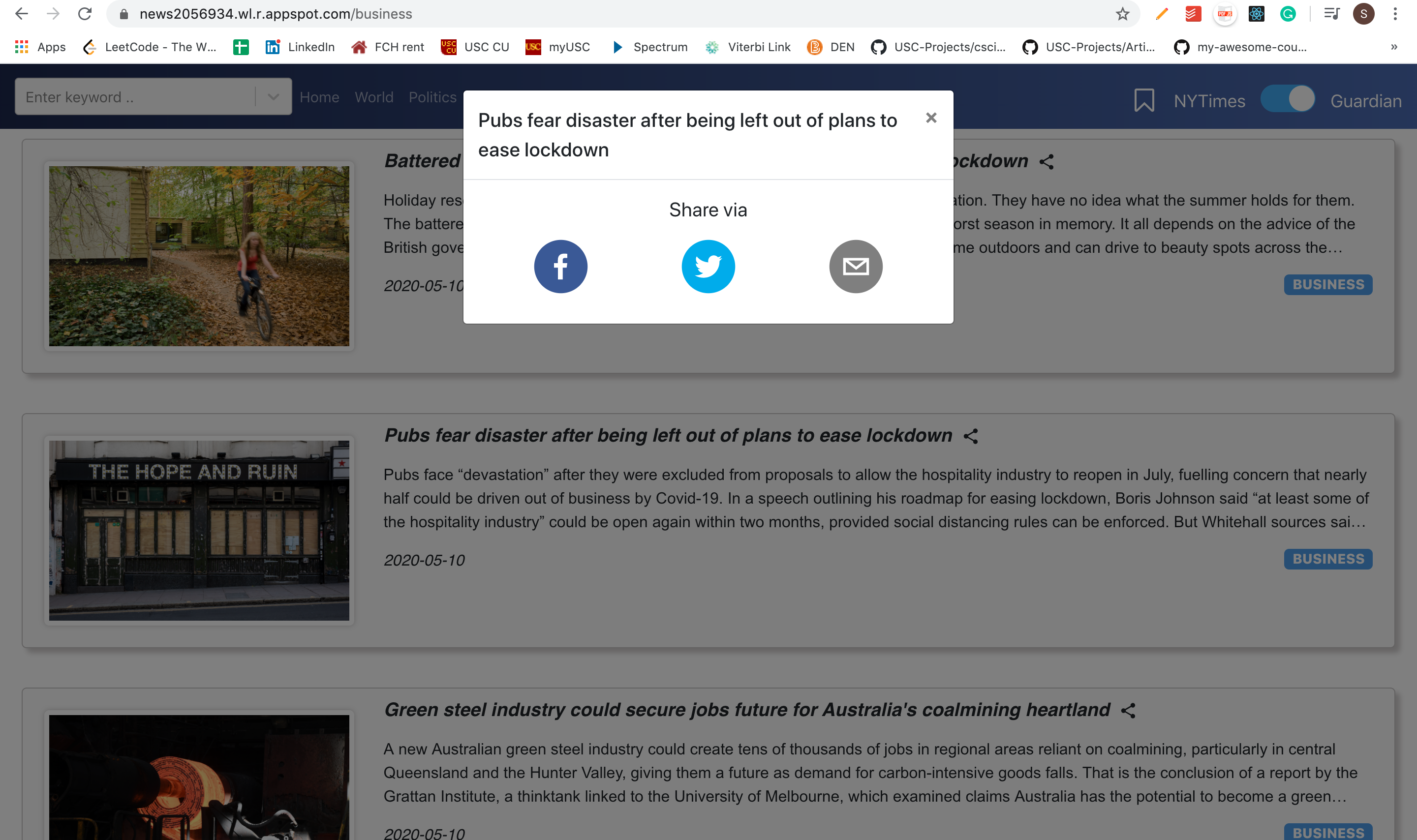
A React + Node powered news app using Guardian & NYTimes News API to render trending news It was deployed on https://news2056934.wl.r.appspot.com/
Problem: How in the world do you keep track of all hot:fire: news happening around? Way too many! It's like a Russian novel! Help! :astonished:
Solution: We stream the news you need and can add them to read-it-later list to read according to your convenience. We'll source, sort, summarize and quantify different news categories
- For people with goldfish memory, who can only keep 7±2 people in their heads at all times! 😬
- For people who're just too lazy for lookups! Sometimes you just want happenings at a glance! ⭐
- Backend: Node JS
- Front-end: React JS
- Dependencies: Guardian News API , NYTimes News API, CommentBox.io API, Twitter API, Facebook API, Bing Autosuggest API
To contribute to React-News-App, follow these steps:
- Fork this repository.
- Create a branch:
git checkout -b <branch_name>. - Make your changes and commit them:
git commit -m '<commit_message>' - Push to the original branch:
git push origin https://github.com/Shraddha2104/React-News-App - Create the pull request.
Alternatively see the GitHub documentation on creating a pull request.
Here is a link to a video showing the complete functioning: https://www.youtube.com/watch?v=IowBaIi6fjE&feature=youtu.be
Remember the rules!
It's not about:
- how good your code is,
- how novel the idea is, or
- how useful the project is.
It is about:
- Impressive: People's wows are on record!
- Design: Slick UI!!!
- Completion: No pending functionality, product works!
- Learning: GCP, CORS and auth are always tough!
- OSS practices: Plentiful commits, branches, PRs!
- Approved tech: Many projects integrated into one!