使用vue2+Vuex+Router写的Demo以及遇到的一些坑和使用建议
SimonZhangITer opened this issue · 39 comments
一直对vue很感兴趣,最近使用vue2.0开发了高仿饿了么点餐系统来练练手,不得不说vue真是一个很不错的框架,但是也遇到过一些坑,在这里和大家分享一下
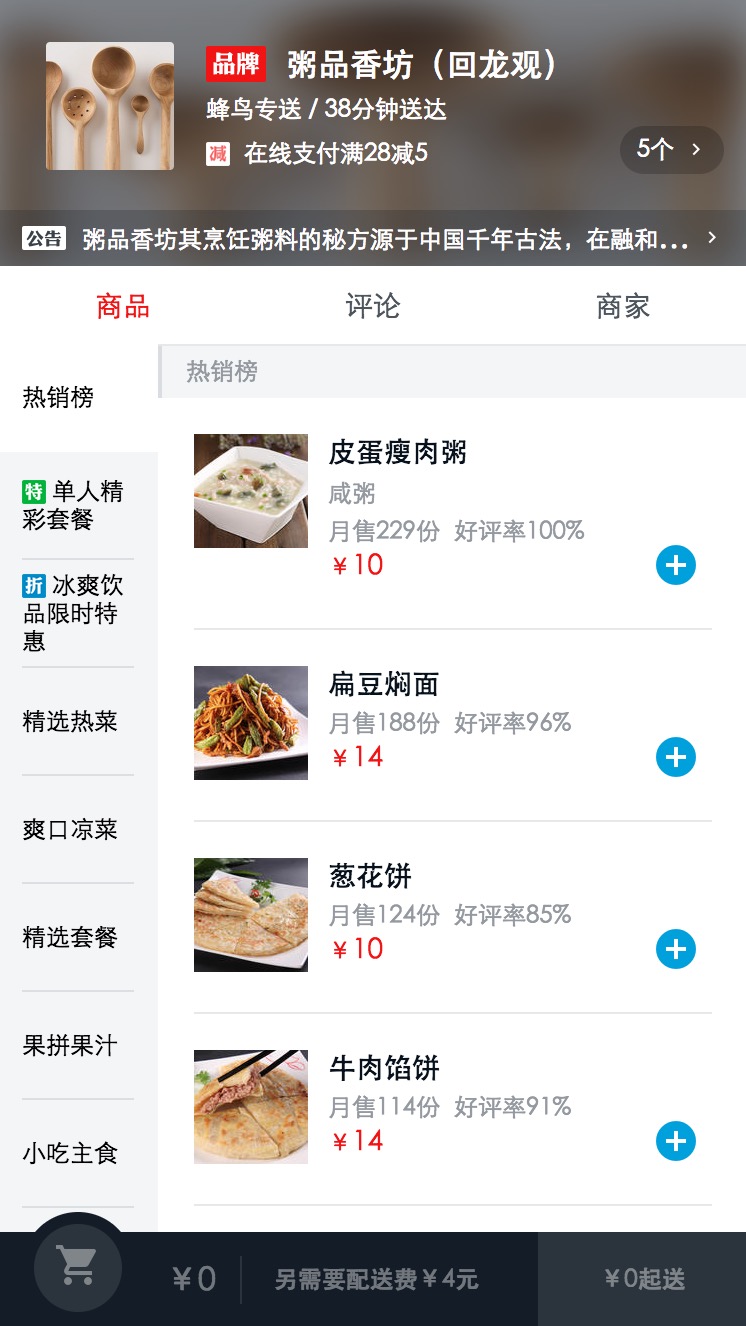
饿了么点餐系统
vue2.0、vuex、vue-router、axios、webpack、eslint、better-scroll
演示
在线演示戳我(请使用chrome开发者手机演示模式预览)
移动端演示
扫二维码在手机上查看效果更好
组件
- 购物车
- 购买物品小球飞入动画
- 评价star组件
- 商品添加、删除组件
- 优惠图标组件
- 目录、列表联动滚动
- 画廊
- 评论的是否满意和内容筛选
- 商品列表页面
- 店铺评价页面
- 商家介绍页面
- 优惠活动页面
- 商品详情页面
构建
vue有自己的脚手架构建工具vue-cli,使用起来非常方便,使用webpack来集成各种开发便捷工具,比如:
- 代码热更新,修改代码之后网页无刷新改变,对前端开发来说非常的方便
- PostCss,再也不用去管兼容性的问题了,只针对chrome写css代码,会自动编译生成支持多款浏览器的css代码
- Eslint,统一代码风格,规避低级错误,对于有代码洁癖的人来说是绝对的好东西,不过有些地方的代码校验有时候也挺麻烦的-.-
- bable,ES2015出来已经有一段时间了,但是不少浏览器还没有兼容ES6.有了bable,放心使用ES6语法,它会自动转义成ES5语法。
- Stylus,类似于SASS/SCSS,但是可以不写{}和“:”,使用起来还是很方便的
- ...
除此之外,vue-cli已经使用node配置了一套本地服务器和安装命令等,本地运行和打包只需要一个命令就可以搞定,非常的方便
开发
vue非常好的融合了react的组件化**和angular的指令**。
一个vue的组件将HTML、CSS、JS代码写在一个文件里面,这样既方便编写,也方便管理和修改
Axios
在vue1.x的时候,vue的官方推荐HTTP请求工具是vue-resource,但是在vue2.0的时候将推荐工具改成了axios。
使用方式都差不多,但需要注意的是:接口返回的res并不直接是返回的数据,而是经过axios本身处理过的json对象。真正的数据在res.data里:
axios.get(url).then((res)=>{
this.data = res.data
})Vuex
vue提供了一个数据管理工具vuex,有点类似于angular中factory和service,可以进行数据上的通信。
比如存储一些公共变量或者是不同组件间的数据处理等。
这个有一些高级用法在这里不细说,想要了解的可以去官方文档看,有中文版本。
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++
}
}
})Vue-Router
vue-router是vue的路由系统,可以用来创建单页应用。基本**是在主页面中引入标签,然后定义路由,把router挂在到app上,然后把各个子页面渲染到view里面。使用起来还是很方便的,
跳转页面只需要
router.push('test')获取元素节点
vue2.0废除了v-el指令,所有的节点指令修改为ref,然后通过ref来获取元素节点,如
<div ref="testHook">test</div>
...js code
this.$ref.testHook组件间的通信
一。如果是和子组件通信,则使用ref就可以实现,如:
<test ref="testHook"></test>
...js code
this.$ref.testHook.add() //调用test子组件的add方法二。使用emit来发送广播
vue2提供了一套广播机制,即一边发送广播,一边接收广播来执行相应操作。使用方法如下:
比如想要给test组件发送一个“相加”广播:
export default {
method:{
click(){
Vue.$emit('add',{}) //第二个参数可作为传递数据传送到监听端口,不需要则传空对象
}
}
}那么test组件中就需要监听,在created方法里写
export default {
created(){
Vue.$on('add',this.add)
},
method:{
add(){
this.count++
}
}
}除了以上总结的这点小的知识点以外,还有很多vue的知识想要和大家分享,以后会陆续写出来,大家感兴趣的也可以来我的GitHub一起来写这个项目(觉得不错的给个star Hah)
安装步骤
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build项目截图
交流
欢迎热爱学习、忠于分享的胖友一起来交流
-
QQ:745913574
-
QQ群:149683643
Donation
If you find this project useful, you can buy me a cup of coffee
比我看的另外一个重写该项目质量高很多,那个有骗star的感觉。这个绝对star 👍 💯
@chang0022 谢谢你的支持,这个项目可能还会做一些优化或者加一些功能的^_^
写的很不错,赞
很nice 啊 我们公司正准备用2.0 了 这个项目很好的可以作为参考 thank you
@Tangsunline 不客气^_^
希望多出点2.0的干货哈
@Tangsunline 嗯嗯 好的 有空就多写点
恩恩 好的 对了 就是那个滚动的插件 我怎么木有看到了?、
@Tangsunline 你是说better-scroll吗,npm安装一下或者使用iscroll也可以
哦哦哦 好的 Get THANK YOU
楼主你好, 谢谢这个demo。
有个问题 , 我的项目在设置图片src的时候很vue默认在前面添加了localhost:8080,这个对本地图片来说没有问题,但是如果是服务器上的图片就不行了,如下:
localhost:8080http://badu.com/img/user.png/
我看到你这个项目里也有类似的
我对比了我们两个的webpack.base.conf.js文件,
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url',
query: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}
这一段是一样的,没看出那里有不同,我在本地也部署了你这个代码没啥问题,问一下你这里是怎么处理的呢? 希望不吝赐教
@tylerdong 可以使用vue-cli来搭建项目的整体骨架,包括webpack的配置
vue init webpack my-project
我在本地启动的时候,报错header.vue一个div没有闭合(倒数第二个位置错了),楼主可以自己下载自己项目看看,修改以后可以正常打开页面,不过控制台还是报错,有一个标签没有闭合。这个我没找到错误,楼主你自己看一下。
@520ph 很抱歉。我刚才看了一下,是多了一个div(倒数第二个),现在已经解决并且提交到了master分支
@SimonZhangITer 我对git还不太熟,所以就没提交,嘿嘿
新手来这里学习下...
发现 commit 8cd9b7ef8a8920132cab6611724eafb7b693a7d3 的提交又少了个 </div>
我 npm run dev 的时候出现了这个:
**ERROR in .//vue-loader/lib/template-compiler.js?id=data-v-563d2f1f!.//vue-load
er/lib/selector.js?type=template&index=0!./src/components/header/header.vue
Vue template syntax error:
tag
has no matching end tag.**
不过我解决了,header.vue 少了 div 闭合
会录一个视频的教程吗。项目真的不错。
@songyule 谢谢你对这个项目的肯定。不过暂时没有录视频的打算
@viphchok 现在已经解决了这个问题,重新拉取代码即可^_^
@chang0022 慕课网是1.0并且不是vue全家桶系列 这是2.0全家桶的项目 谢谢!
@SimonZhangITer I know. 我好像是无意之间触及到了博主的点?我并没有其他意思,不然我也不会再 SegmentFault 推该项目。不可否认慕课确实是众该项目2.0的起点。既然学习了知识,推广一些也无妨吧?看见了很多该项目的vue全家桶系, 确实博主写的确实是不错的。不至于我说出项目的出处,而博主而生气吧? :) 那就抱歉了~
@chang0022 不必道歉,生气倒不至于,也感谢你对本项目的支持。慕课网的视频我有看过一点,对于初学者来说确实还挺有帮助的;但是现在vue2出来时间也挺久的了,我是用vue2重构了这个项目
这是慕课网的一个课程实例?
@wangpinyuan 是同一个项目的不同实现方式,慕课网使用的是vue1,本项目使用的是vue2
@wangpinyuan 其实呢,这位道友你的关注点确实对也不对。慕课那个 vue1引路不错。但在众多该项目的vue2重写中,这个很不错。当然慕课大神作者也用vue2重构了。博主的项目能给你我带来一些帮助才是真的。不信,你可以在掘金找到另外一份 vue2重构的该项目。那个真心BUG很多,目的为了集赞(好像说道了某圈 :)。当然也怪我在 segment 上面 ”私自“ 引流,导致博主的一些烦恼。
@chang0022 我不是segment来的,你的看法我同意,博主的初衷也是好的。我的一点看法是,既然是借鉴了慕课网前辈的实战项目,是否在简介中提一句比较好呢。
全家桶代表的是什么呢。
@songyule vue+vuex+vue-router+axios
初学者,demo不错,已star
能否稍微详细讲解一下,加入购物车的哪个动画效果。谢谢了。
cartcontrol.vue?eb64:36 Uncaught TypeError: Cannot read property '$emit' of undefined
老是报这个错误,不晓得为什么,代码和你一样的
@zhule 我这边本地没有报错 是不是不小心改了哪里的代码?或者重新拉取一份代码试试看?
very nice
已经下载,马上看
哼,你这样小心以后没朋友
怎么下载