This is a solution to the Interactive pricing component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
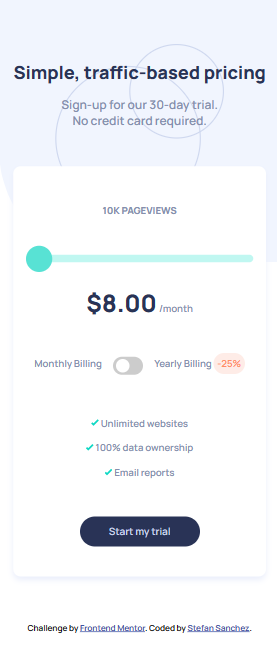
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Use the slider and toggle to see prices for different page view numbers
- Live Site URL: Here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Javascript vanilla
In this challenge i practiced the fundamentals of HTML and CSS i`ve been learning this months. But the most important is that this time i added some Javascript to the project as it was necessary to change the prices and the pageviews would recieve the client. The challenging part of this was the switch of yearly and monthly billign to add a disccount. To make this posible i had to get the elements from the HTMl and save into variables, then add eventlisteners and finally make the functions that would make the changes in to the page.
My focus in this moment is to practice more on javascript and make more functional websites 😁
- w3schools - This is where i found the most useful tools i used in this project
- Website - Stefan Sanchez