化妆品门店是一个基于微信小程序云开发 商品类小程序
参考个人项目地址:https://blog.csdn.net/qq_38109594/article/details/99978597
这是接触第一个小程序开发项目,也是第一个云开发的项目,虽然在开发过程中遇到许多的坑,但还是一步一步走过来了,尤其是一些功能的实现,真的是绞尽脑汁,打代码的路上,总要有些坑才能让自己变得强大。
由于经验尚缺,项目中难免有许多不足之处,希望路过的大神能够帮忙指出。
为什么小程序还需要登陆页面,直接微信授权不就完了吗?这里我总结的两点:
1:云开发能够获得用户纯天然_openid,这个过程不需要用户授权。
2:这是商品类小程序,需要获取用户一些真实的信息。
作为核心的展示页面、包括商品参数、服务、规格类型、相关参数、售后保障以及可加入购物车或者立即购买等功能;
主要功能包括:修改购物车数量、修改规格,可删除、可购买等;
可查看物流信息、订单详情、修改地址、删除订单
前提是把自己_openid修改成自己的,可根据自己需求添加管理员。
在user页面修改个人_openid。
包括图片上传保存到云数据库和云储存,并且显示已经出售的商品信息、可以管理商品状态。
1.clone项目到本地https://github.com/weilang1212/shop.git
2.在shop/cloudfunctions/目录下 每个文件夹都需要安装一次依赖,具体安装方法wx-server-sdk依赖安装 安装成功后每个文件夹会多 node_modules这个文件夹
3.此时程序能够run起来,然后修改user.wxml页面的_openid(前提先注册,才知道自己_openid),然后进入管理员页面,发布商品,发布完成后可以查看云开发控制台查看图片路径,最后在index.js中修改 imgUrls里面的值(原因是手动设置主页滑动商品图片)。
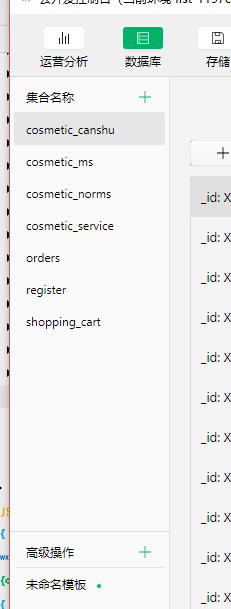
4.需要在云开发控制台云数据库中添加集合(数据库)
我在csdn中描述一些关于云开发中一些容易犯错的点点击进入