English | 简体中文
Univer is an open source collabrative solution, which aims to empower the collaboration capability into all systems. With Univer, users can synchronously edit the file content, making files flowing smoothly within different types of systems and avoid downloading and uploading Microsoft Office files anymore.
We provide javascript part of code in the repository, including a canvas-based framework for building documents, spreadsheets, slides.
⚠️ This project is still in development, only for testing and learning, not for production
git clone http://github.com/dream-num/univer
cd univer
npm i -g pnpm # MacOS : sudo npm i -g pnpm
pnpm i
Start sheets
npm run start:sheet
Start docs
npm run start:doc
Start slides
npm run start:slide
For more development tutorials, please refer to Contribution Guide.
Welcome to join our Discord community.
Please file an issue at Issues.
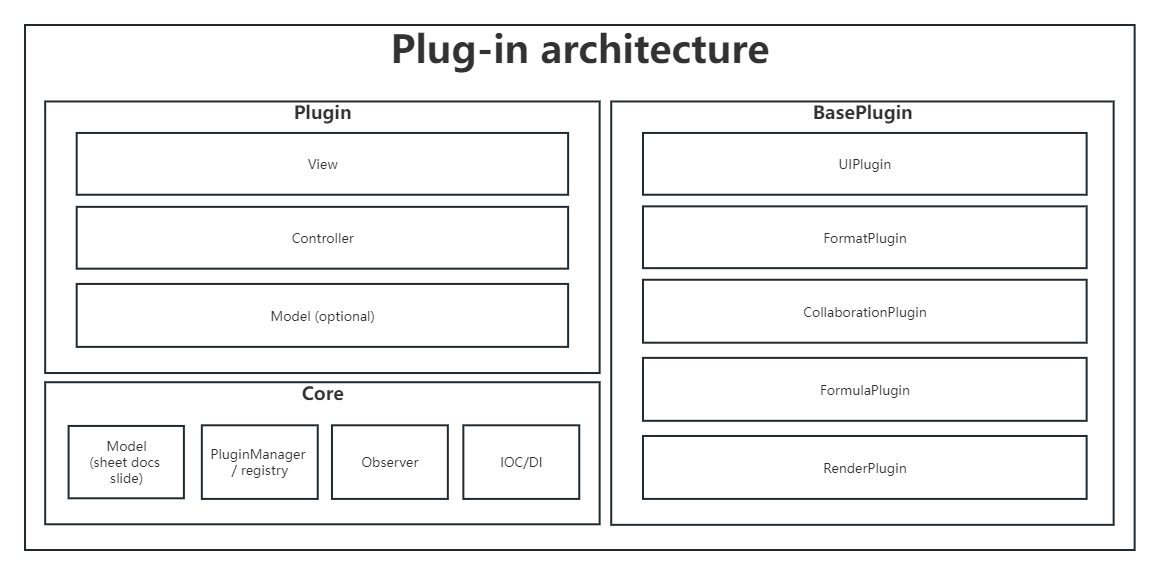
Univer is written in typescript and designed according to the plug-in architecture. The functions outside the core are developed in the form of plug-ins. In the future, a plug-in market will be built to meet more personalized needs

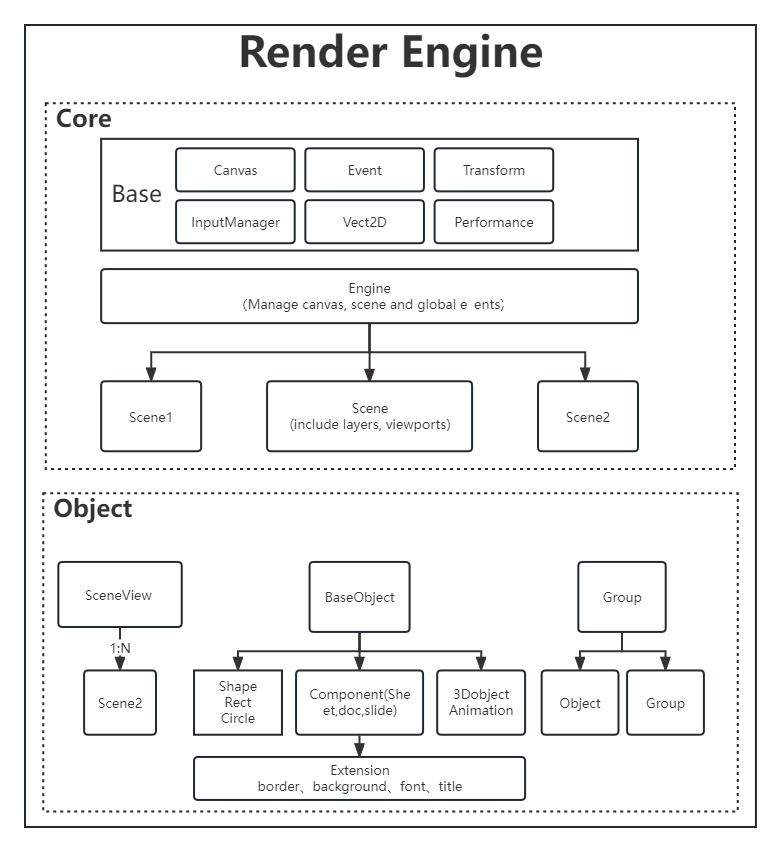
Univer sheet, document, and slide adopt the same rendering engine architecture, which abstracts the application into text flow, table, canvas, and core part triggers rendering, and object is the renderer.

- Achieve the nesting and operation between applications.
- Sheet cells support embedding doc text
- Support inserting sheet, doc, slide in slide
| slide 10-layer embedding | Sheet in slide and doc in cell | wrap text around a picture |
|---|---|---|
 |
 |
 |
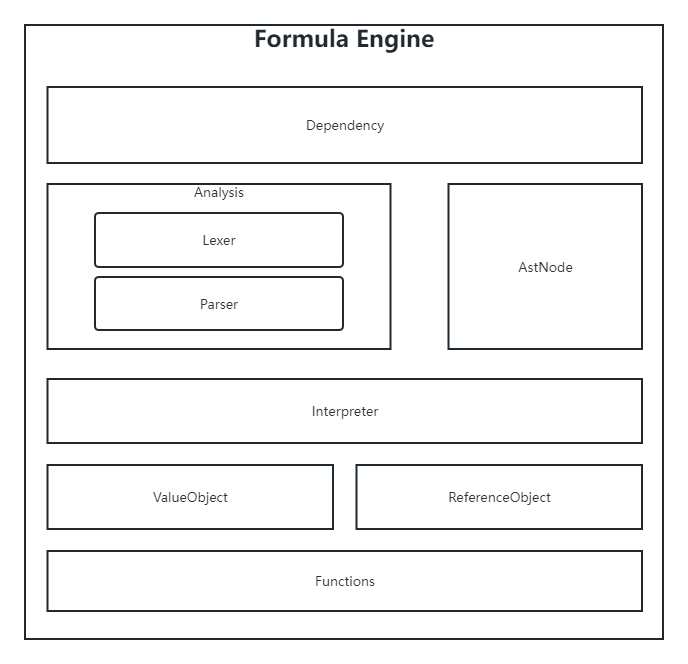
Univer formula engine, supports asynchronous calculation, lambda function and range naming