如果出现一个工具,可以让前端开发彻底不用再手写UI,这个工具意义大吗?干货!
Opened this issue · 0 comments
Description
Description
求这样的一个工具,可以让后端开发、嵌入式开发、产品经理、UI设计师都能用,注意,不是在一个简单的静态页生成,也不是类似飞冰那种 generator ,而是真正让设计师和开发者在各自的那侧达成自治,可以做到吗?
这是知乎上同名的一个非常有热度的话题!
先总结下网友对该问题的答复:当下没有,并且大多数人不太相信能够实现,甚至从图灵完备的理论层面对实现可能性提出质疑!
高赞回答诸下:
目前绝大部分可视化编辑工具,都是多少年没变的技术,主要包括拖拉拽、复制粘贴、撤销还原、序列化和反序列、属性面板、矢量绘图、布局和对齐等等。
如下图所示,不管是Qt Designer、VB这种编程工具带有的UI编辑器,还是大屏组态这种数据可视化工具,或者建站平台、原型工具、流程图工具等,都是基于这些基础的编辑技术,侧重不同场景提供特定的组件和便捷功能和素材而已!
行业洞悉: 可视化拖拽编辑技术,广泛应用在各领域工具上:
-软件界面开发类: QtDesigner ,WinForms/MFC/VB,...
-WEB h5页面编辑类: DreamWare ,易企秀海报设计器; FormGenerator表单设计器,...
-数据可视化类: 组态王工业组态 ,dataV大屏可视化,...
-低代码平台类: 百度amis,阿里低代码引擎,简道云, 宜搭,轻流,...
-自助建站平台类: 凡科建站 ,起飞页,...
-UI原型设计类: 墨刀 ,Axure,...
-绘图流程演示类: 亿图图示,WPS PPT,...
在这个基础上去演化,都是大同小异的!试图让一个工具从目前的原理上,去支持复杂前端界面任意定制化,就是一个伪命题! 关键点就在于,现有可视化编辑技术是面向过程的思维,没有引入面向对象的理念。
这句话怎么理解?
熟悉编程的人,不论是c语言、c++、java、python,从入门那一刻,都是一个类似main的入口函数,顺序函数逻辑,实现一个过程编程,如下所示:
要实现复杂的功能,就用函数封装,层层嵌套调用。但是再复杂一点,如果没有面向对象的设计,那必然一团乱麻,复用性可可维护性简直糟到透!
面向对象是低级语言和高级语言最鲜明的区分,有了对象的概念,就可以将复杂软件功能,拆解成模块,各个击破,实现超大的项目工程,并且图灵完备、以不变应万变!
那么面向对象与这里说到的工具又有啥关系?
关系在于,如果把可视化编辑的页面,当成一个类,页面中的组件看作是对象,当一个页面可以嵌套到另一个页面时,神器的事情发生了:这不就是面向对象的图形化形态??
**从第一性原理出发:是否支持页面嵌套,就是可视化编辑工具,能否实现任意复杂前端界面的关键所在! **
当工具中页面可以嵌套页面,或者界面嵌套界面时,那么自然就成了面向对象设计**的翻版,从理论上将面向对象的图灵完备特性,都可以平移无缝地适用过来!
在web前端开发中,最著名的iframe就是网页嵌套网页的鼻祖!曾几何时iframe不可一世,没有其他选择。 作为网页设计中的一种技术,iframe允许在一个网页内部嵌套另一个独立的HTML文档。尽管它在某些场景下提供了便利,但也存在多方面的缺陷,主要包括:
加载时间延长 :每个iframe都需要独立加载自己的HTML、CSS、JavaScript文件及图像等资源,这导致额外的HTTP请求,从而增加了页面的整体加载时间,尤其是当页面中包含多个iframe时。
SEO影响 :搜索引擎爬虫通常不会抓取或索引iframe中的内容,这意味着iframe中的信息不会有助于提升页面在搜索引擎结果中的排名,对SEO不友好。
调整大小和样式困难 :iframe的内容可能与主页面的布局和样式不协调,调整其尺寸和外观可能较为复杂,影响用户体验。
安全性问题 :iframe可能被用于恶意目的,如点击劫持、钓鱼攻击等,对用户的安全构成威胁。此外,不同源的iframe受到同源策略限制,增加了跨站脚本攻击(XSS)的风险。
资源竞争与阻塞 :iframe与主页面共享网络连接资源,可能影响页面其他资源的并行加载,且iframe的加载可能会阻塞主页面的onload事件。
兼容性问题 :不同的浏览器对iframe的支持程度和表现可能有差异,特别是在一些老版本或移动设备上的浏览器,可能导致布局错乱或功能失效。
代码复杂度增加 :使用iframe会使页面结构变得更加复杂,不易维护,且iframe内的内容较难通过JavaScript进行操作和控制。
用户体验问题 :过多的iframe可能导致页面出现多个滚动条,造成用户界面混乱,影响导航和阅读体验。
鉴于这些缺陷,开发者在使用iframe时应权衡其利弊,并考虑是否有现代替代方案,如Ajax、Web Components或使用API来获取和展示数据。
显然这不适合直接用来做工具的基础技术!因为真正要实现工具的高灵活性、支持页面嵌套以及相关的配套技术,以实现复杂前端界面的拖拽式搭建,具体面临的问题拆解下来还有很多,比如下面:
组件功能难以扩展!
以大屏组态工具或QtDesigner界面设计器为例,若对按钮等组件改造增加功能,需代码扩展开发,让普通用户的使用受限于内置组件。
常规组合难以复用!
模块化复用通常是将多个组件组合成整体,拖拽编辑、复制粘贴,无法真正当成一个组件统一维护(模板引用、层级组合,本质一样还是多份独立的组件)。
页面耦合难以拆分!
以PPT或组态工具为例,本质都是在一个页面中搭建好所有模块(即使有模板编辑),多页切换,无法像代码那样模块化开发,注定用于简单界面。
业务逻辑难以搭建!
应用前端界面除了UI布局,通常还会事件交互、数据解析、流程规则、逻辑判断等等。比如点击按钮,将指定数据给到对话框弹窗显示。通常需要代码才能实现。
从这里我们判断到,如果把常规拖拽编辑,作为现有技术,那么还需要页面任意嵌套、属性逐层继承、节点编辑连线等新的特性加到所有拖拽编辑器中补充其底层技术到是一个可行方式!
- 常规基础编辑
拖拽编辑、对齐布局、加载保存、复制粘贴、撤销还原、组件列表、矢量绘图、..
- 页面任意嵌套
任何页面可通过容器组件,嵌套到其他任一个或多个页面中,无代码实现页面组件化。
- 属性逐层继承
内嵌页面任一组件的指定属性,可逐层被上层容器组件继承,像自身属性一样编辑。
- 节点逻辑连线
任意两个组件的任意属性之间(包括继承的),可连线关联,经事件传递数值、解析数据。
具体怎么设计呢?以下看到UIOTOS工具是这么实现的 ——
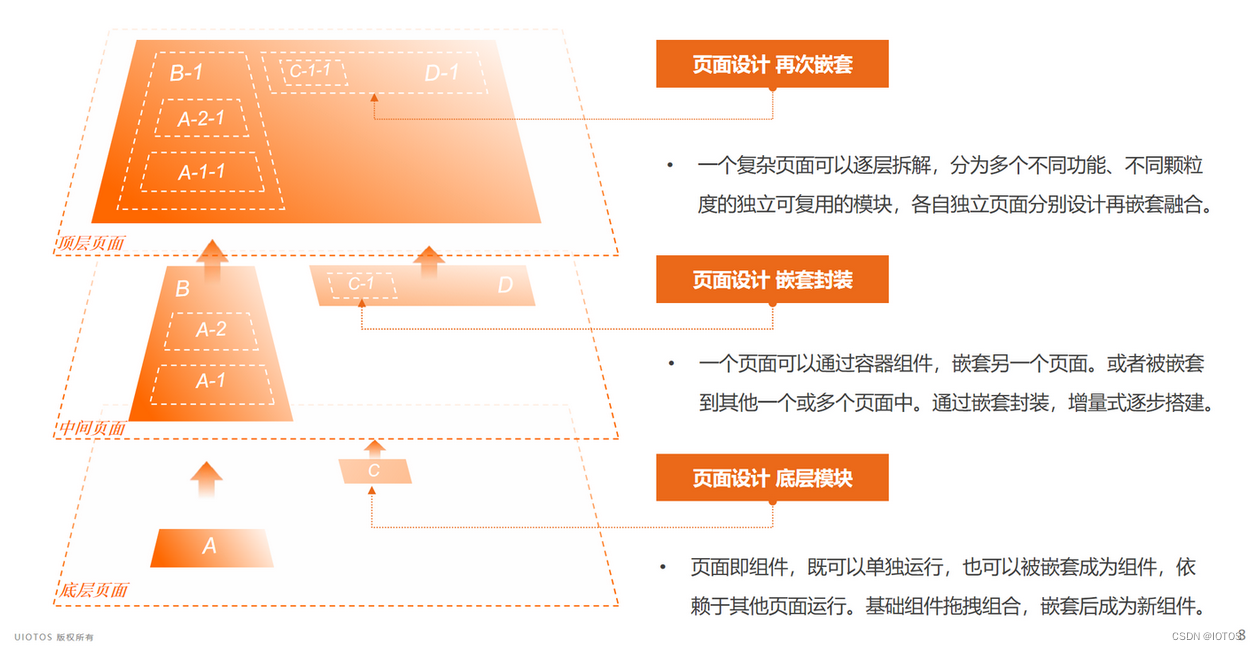
- 底层模块
页面即组件,既可以单独运行,也可以被嵌套成为组件,依赖于其他页面运行。基础组件拖拽组合,嵌套后成为新组件。 - 嵌套封装
一个页面可以通过容器组件,嵌套另一个页面。或者被嵌套到其他一个或多个页面中。通过嵌套封装,增量式逐步搭建。 - 再次嵌套
一个复杂页面可以逐层拆解,分为多个不同功能、不同颗粒度的独立可复用的模块,各自独立页面分别设计再嵌套融合。
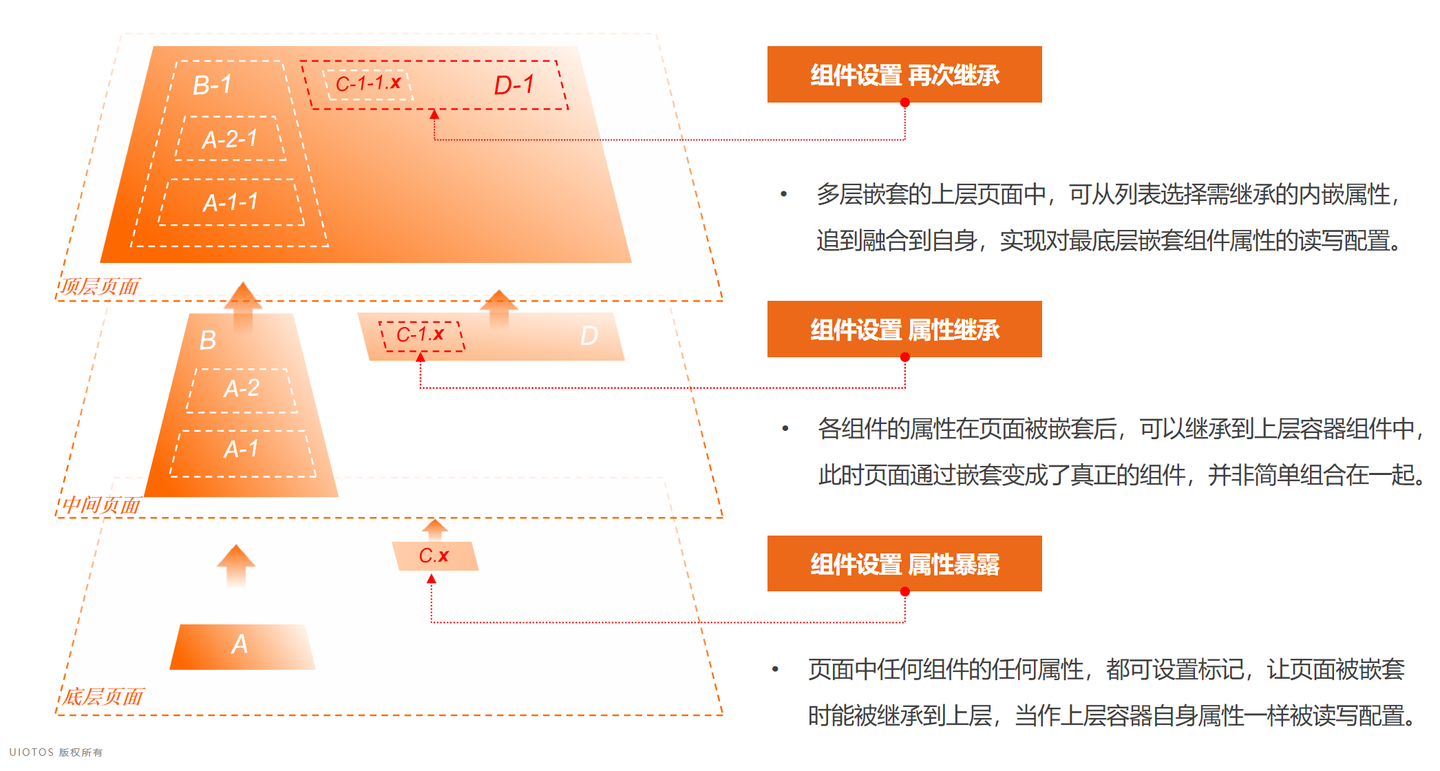
- 属性暴露
页面中任何组件的任何属性,都可设置标记,让页面被嵌套时能被继承到上层,当作上层容器自身属性一样被读写配置。 - 属性继承
各组件的属性在页面被嵌套后,可以继承到上层容器组件中,此时页面通过嵌套变成了真正的组件,并非简单组合在一起。 - 再次继承
多层嵌套的上层页面中,可从列表选择需继承的内嵌属性,追到融合到自身,实现对最底层嵌套组件属性的读写配置。
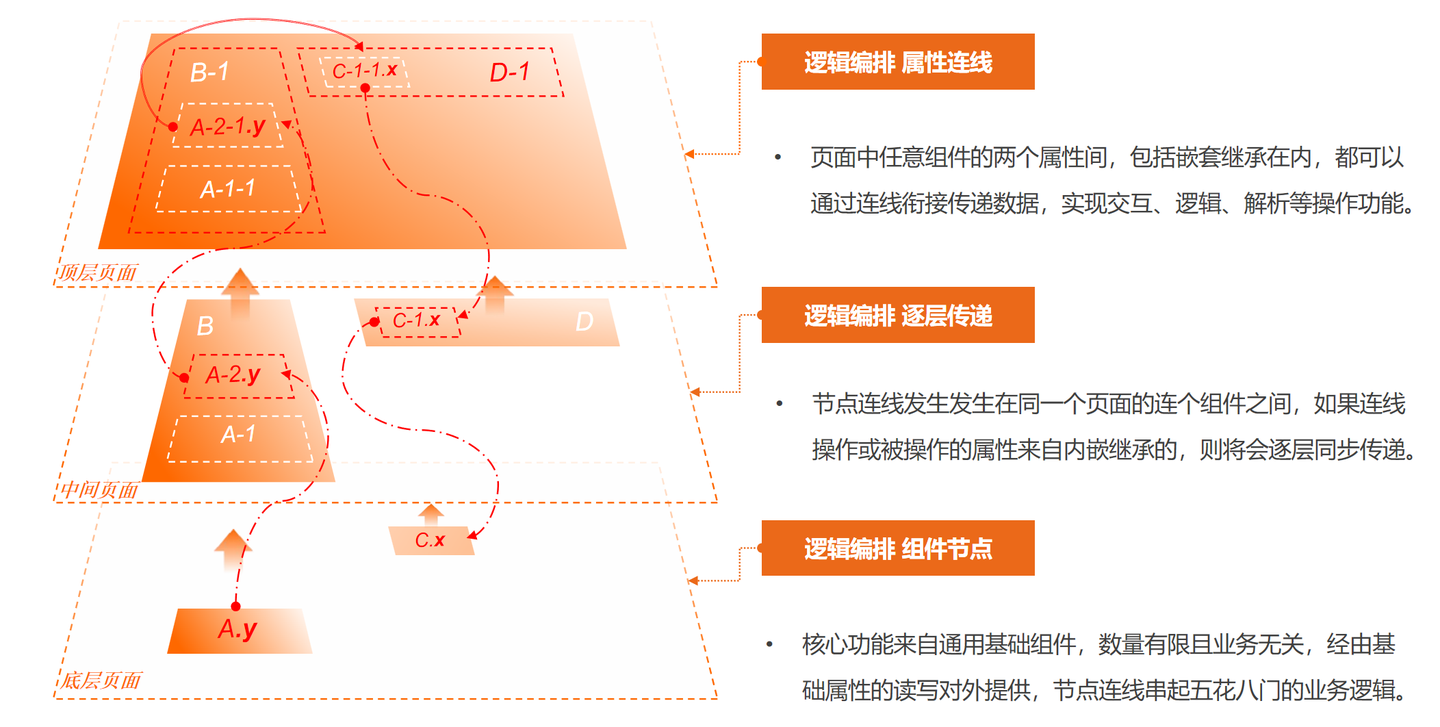
通过节点连线,实现逻辑功能无代码
- 组件节点
核心功能来自通用基础组件,数量有限且业务无关,经由基础属性的读写对外提供,节点连线串起五花八门的业务逻辑。 - 逐层传递
节点连线发生发生在同一个页面的连个组件之间,如果连线操作或被操作的属性来自内嵌继承的,则将会逐层同步传递。 - 属性连线
页面中任意组件的两个属性间,包括嵌套继承在内,都可以通过连线衔接传递数据,实现交互、逻辑、解析等操作功能。
通过常规拖拽编辑基础上,新添加页面嵌套、属性继承、逻辑连线,可以实现拖拽工具能搭建复杂的前端应用,不止于UI界面布局!
- 页面即组件
打破了页面和组件一直以来的边界,不再明显区分。这使得组件功能的扩展变得异常便利,不再完全受限于内置组件,且不再需要代码开发才能扩展。一切皆为组件。
-原型即应用
后端外的整个前端所见即所得。而常规的UI原型工具、界面布局器只适用于图形可视化的零代码编辑,完整应用需要处理交互、逻辑、接口、数据等则难以胜任。
-前端即服务
每个嵌套容器下的页面,完全可以独立搭建、发布和维护。支持增量式逐步搭建完整的前端应用。嵌套后无需接口和通信机制,嵌套和继承无缝集成。
-连线即编程
节点编辑连线,支持界面逻辑图形化编程,图灵完备。结合图形组件化的内置函数,可实现界面交互、逻辑判断、流程规则链等,很大程度上代替脚本或业务代码。
说到了这里,现在就看按照这个思路,已经做到的尝试:
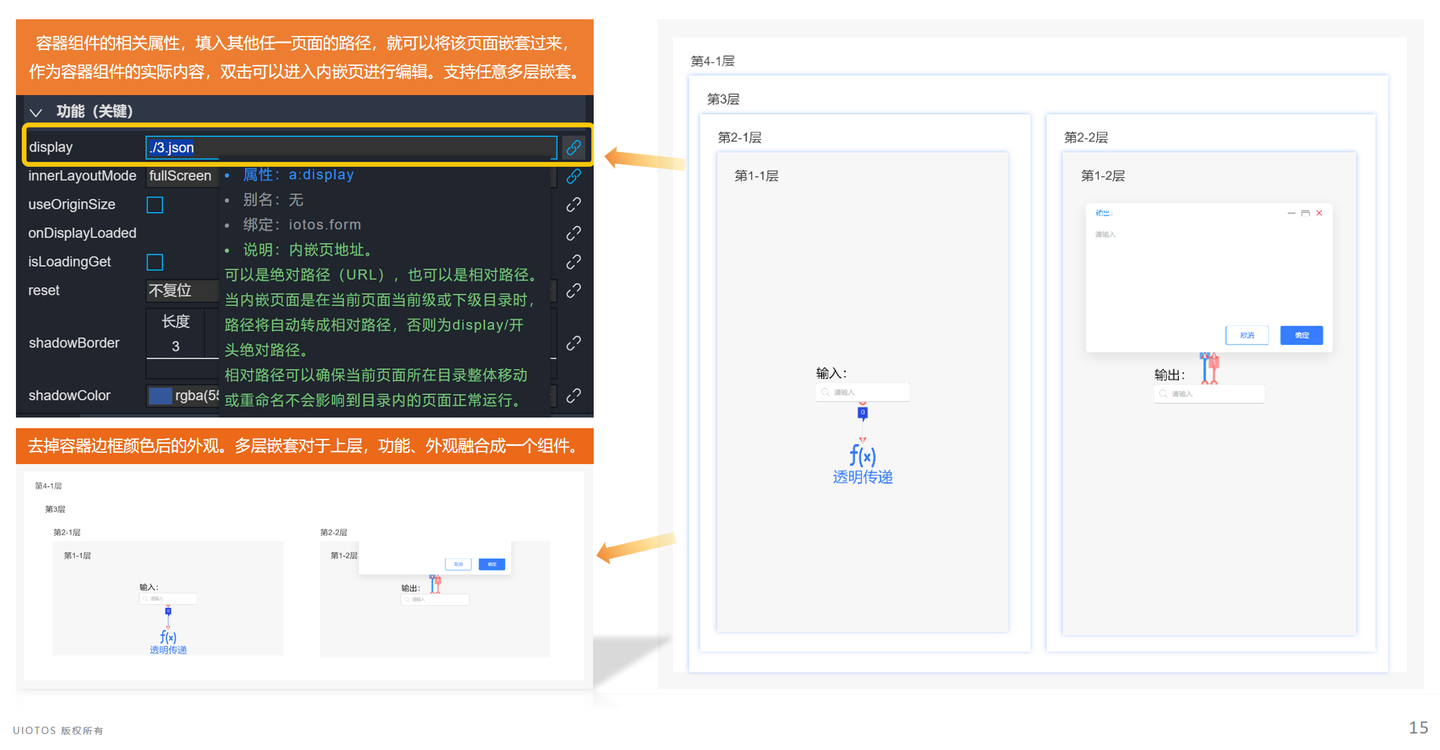
页面嵌套:通过容器组件嵌套其他页面
容器组件的相关属性,填入其他任一页面的路径,就可以将该页面嵌套过来,作为容器组件的实际内容,双击可以进入内嵌页进行编辑。支持任意多层嵌套。
去掉容器边框颜色后的外观。多层嵌套对于上层,功能、外观融合成一个组件。
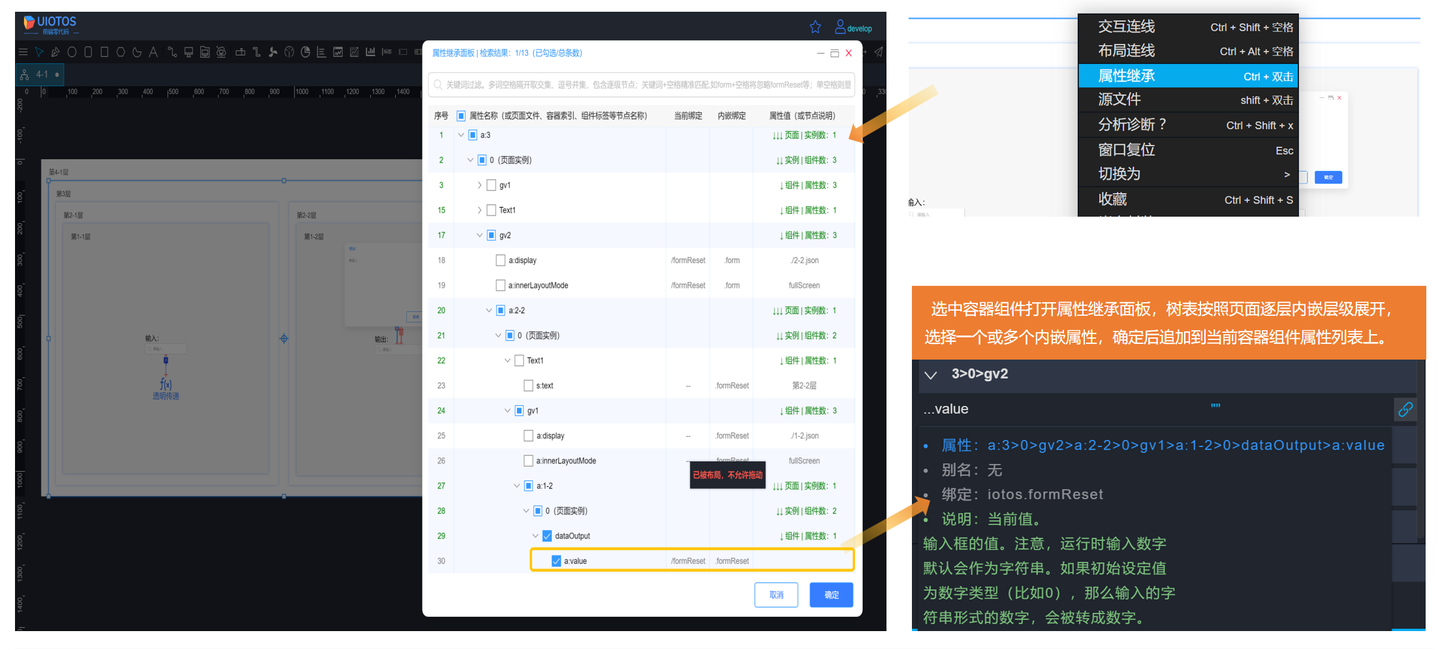
属性继承:通过继承面板选择内嵌属性
选中容器组件打开属性继承面板,树表按照页面逐层内嵌层级展开,选择一个或多个内嵌属性,确定后追加到当前容器组件属性列表上。
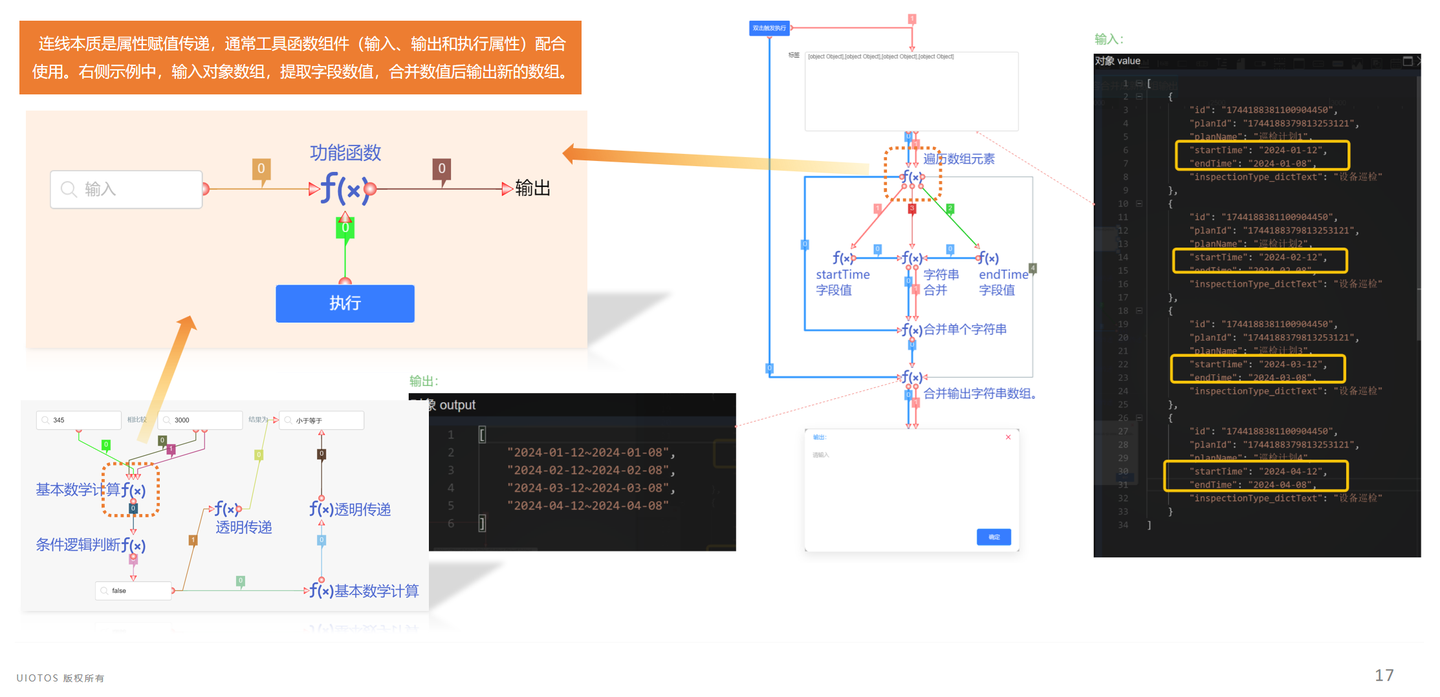
逻辑连线:通过组件节点连线逻辑编程
连线本质是属性赋值传递,通常工具函数组件(输入、输出和执行属性)配合使用。右侧示例中,输入对象数组,提取字段数值,合并数值后输出新的数组。
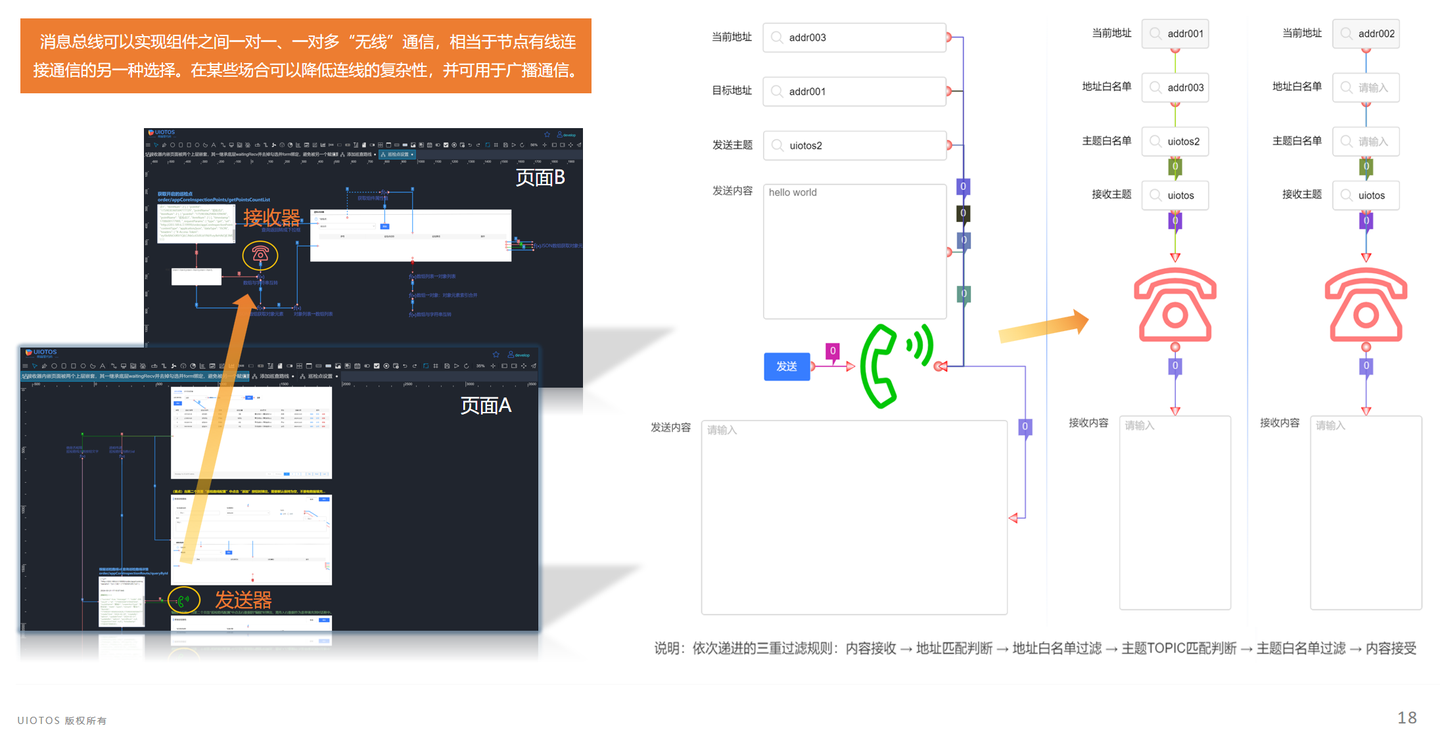
消息总线:通过收发器跨页面无线通信
消息总线可以实现组件之间一对一、一对多“无线”通信,相当于节点有线连接通信的另一种选择。在某些场合可以降低连线的复杂性,并可用于广播通信。
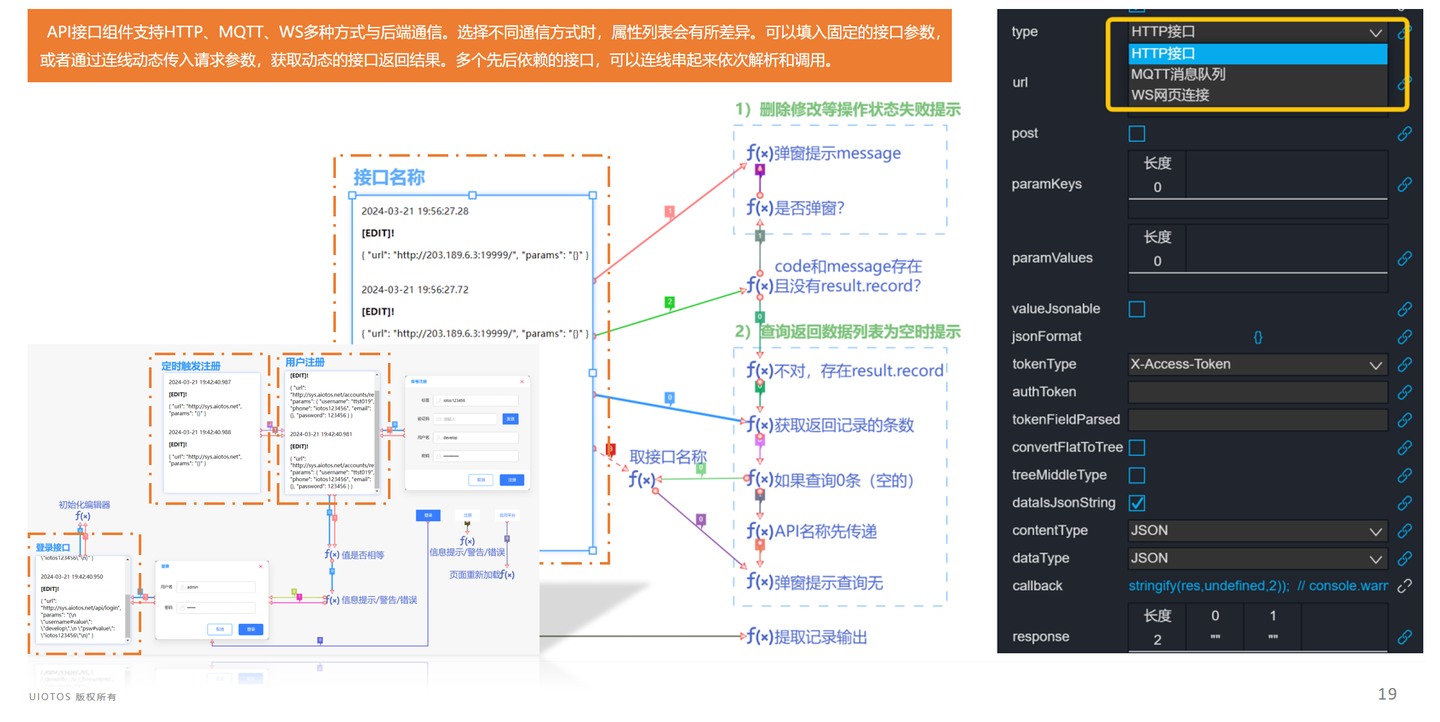
接口通信:通过API组件衔接后端服务
API接口组件支持HTTP、MQTT、WS多种方式与后端通信。选择不同通信方式时,属性列表会有所差异。可以填入固定的接口参数,或者通过连线动态传入请求参数,获取动态的接口返回结果。多个先后依赖的接口,可以连线串起来依次解析和调用。
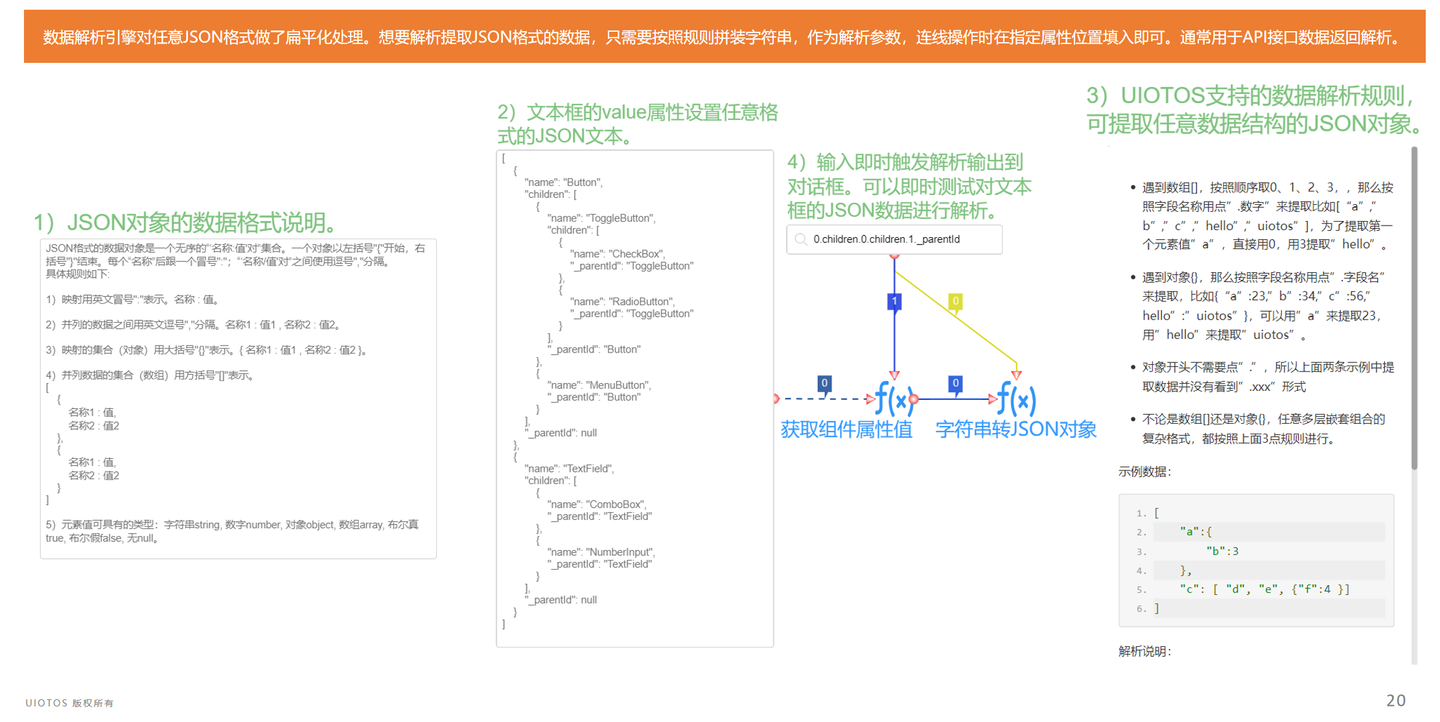
数据解析:通过连线配置解析任意JSON
数据解析引擎对任意JSON格式做了扁平化处理。想要解析提取JSON格式的数据,只需要按照规则拼装字符串,作为解析参数,连线操作时在指定属性位置填入即可。通常用于API接口数据返回解析。
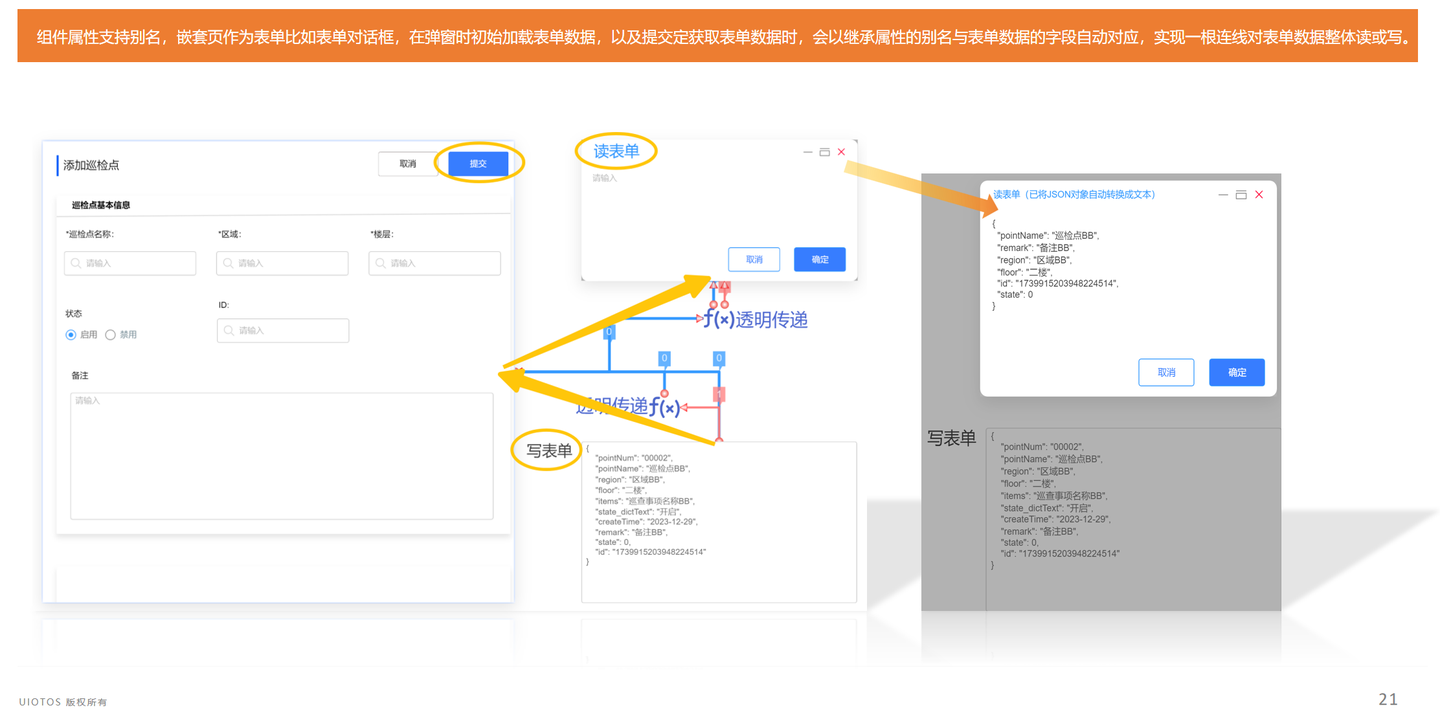
双向表单:通过连线读写嵌套页表单数据
组件属性支持别名,嵌套页作为表单比如表单对话框,在弹窗时初始加载表单数据,以及提交定获取表单数据时,会以继承属性的别名与表单数据的字段自动对应,实现一根连线对表单数据整体读或写。
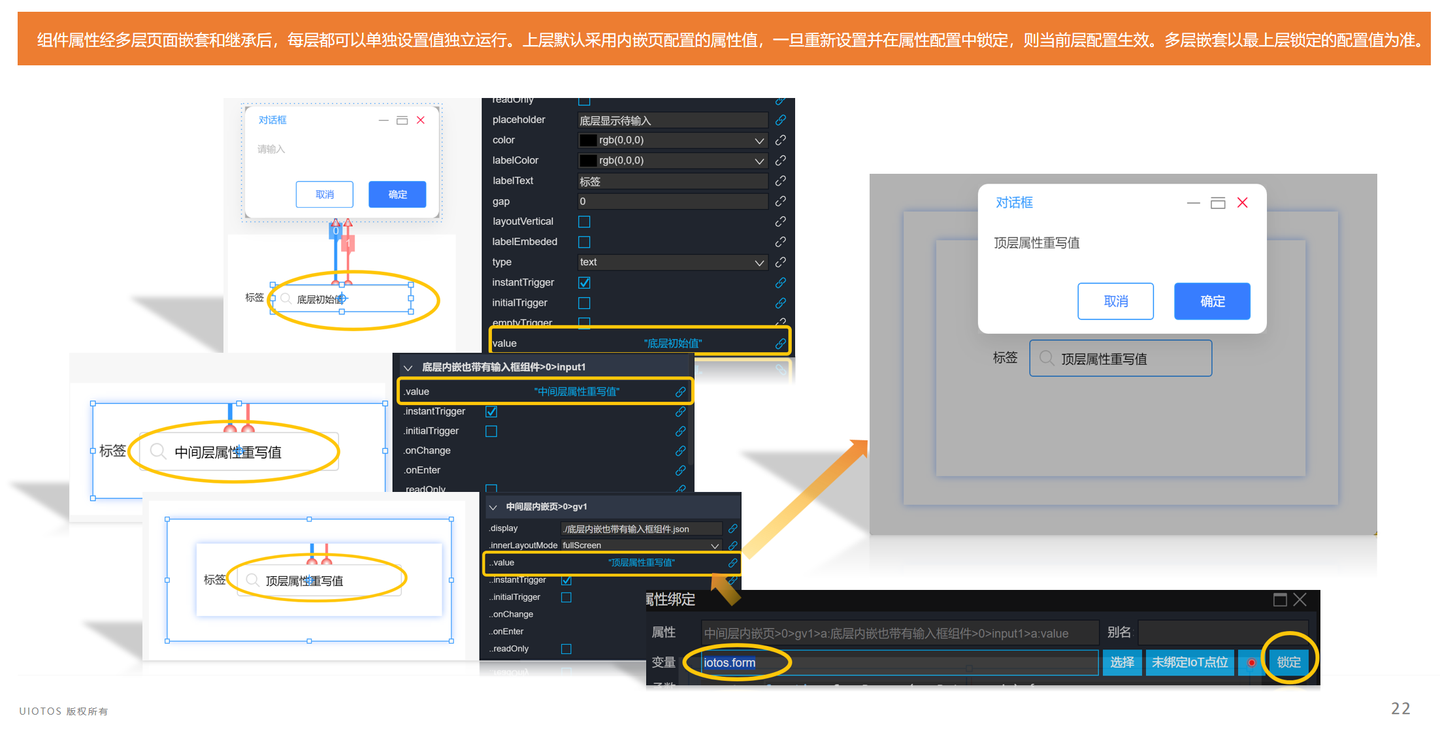
属性重写:通过锁定配置重写继承属性值
组件属性经多层页面嵌套和继承后,每层都可以单独设置值独立运行。上层默认采用内嵌页配置的属性值,一旦重新设置并在属性配置中锁定,则当前层配置生效。多层嵌套以最上层锁定的配置值为准。
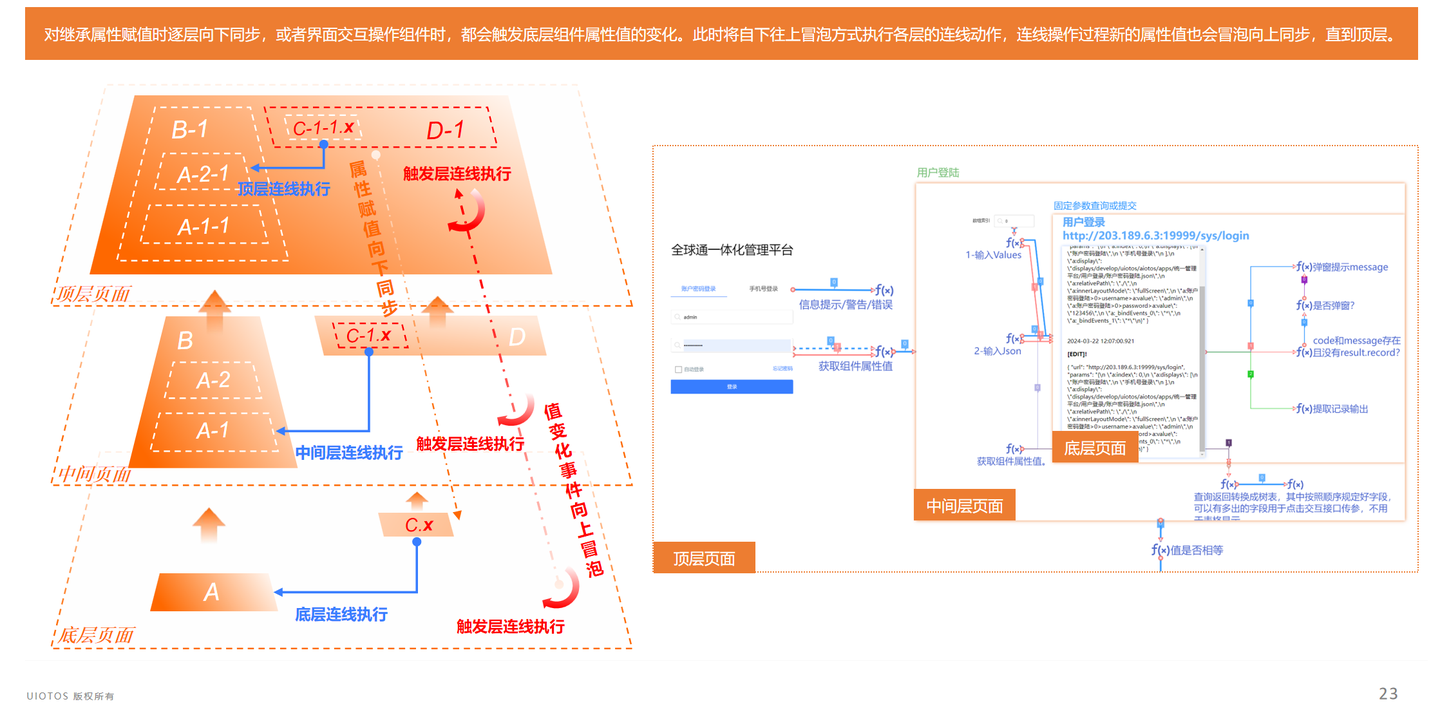
冒泡执行:通过冒泡方式逐层执行连线逻辑
对继承属性赋值时逐层向下同步,或者界面交互操作组件时,都会触发底层组件属性值的变化。此时将自下往上冒泡方式执行各层的连线动作,连线操作过程新的属性值也会冒泡向上同步,直到顶层。
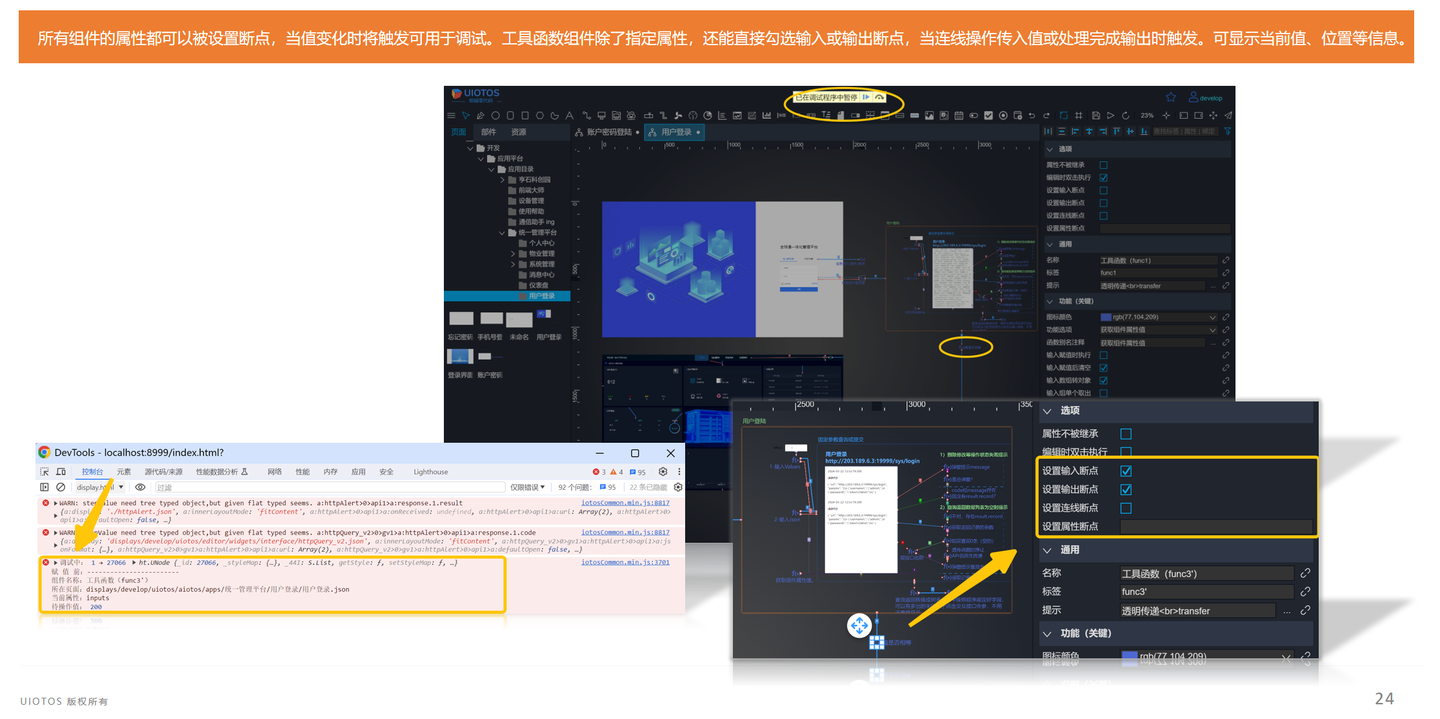
断点调试:通过设置属性断点当值变化时触发
所有组件的属性都可以被设置断点,当值变化时将触发可用于调试。工具函数组件除了指定属性,还能直接勾选输入或输出断点,当连线操作传入值或处理完成输出时触发。可显示当前值、位置等信息。
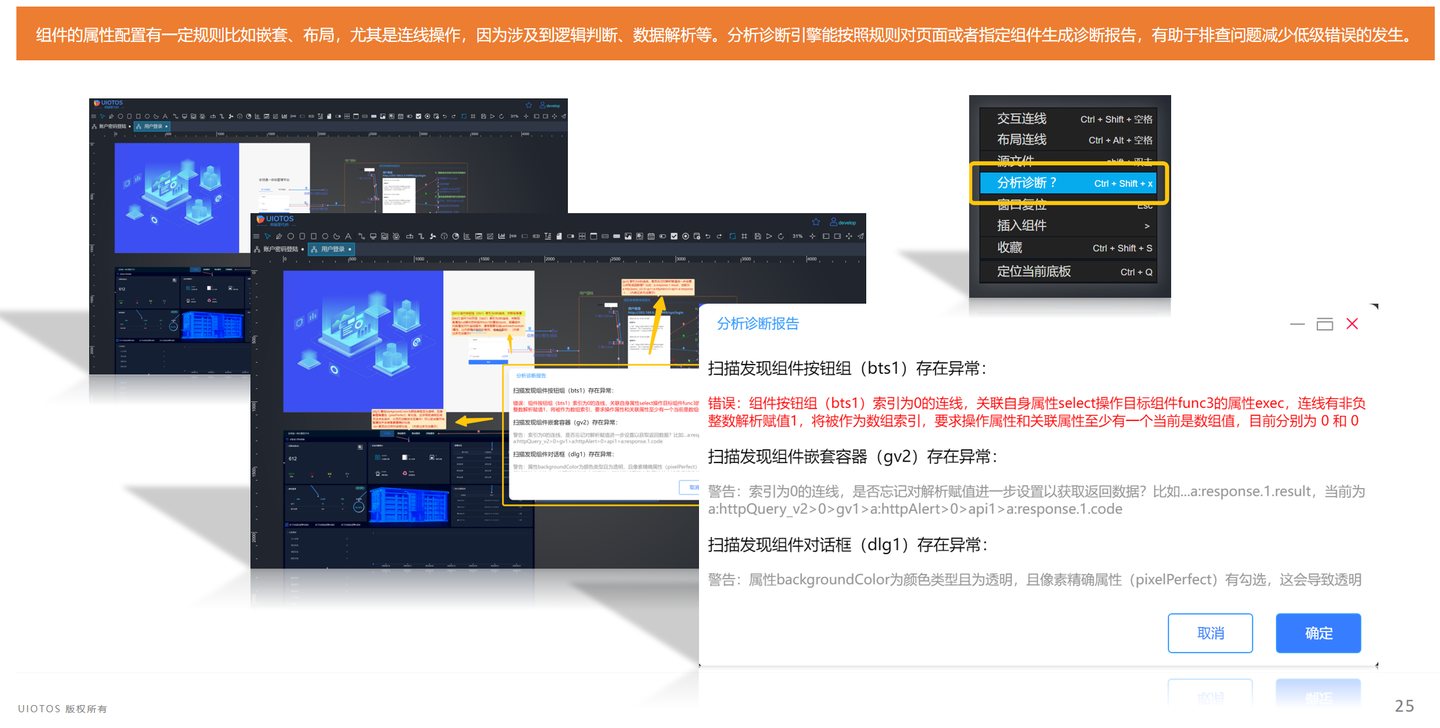
分析诊断:一键分析页面或者组件的异常配置
组件的属性配置有一定规则比如嵌套、布局,尤其是连线操作,因为涉及到逻辑判断、数据解析等。分析诊断引擎能按照规则对页面或者指定组件生成诊断报告,有助于排查问题减少低级错误的发生。
可以实现的一些效果:
设计说到了这里,现在说说这么设计有什么好处吧!
1、零代码前端分与后端分离
工具可以专注于前端零代码,与后端完全分离。通过通用的API组件或定制数据绑定、定制接口组件,实现跟后端通信。对于已有后端或者后端工程师更友好。
2、支持零代码搭建复杂应用
常规拖拽编辑功能基础上,结合嵌套、继承、连线等一系列全新特性,能够实现拖拉拽搭进复杂前端应用,灵活性极强,可以达到类似面向对象代码定制开发级别的效果。
3、用户技能门槛要求极低
真正零代码,用户无需学习任何前端编程技术,不需要了解js、vue、webpack、es6、jquery、html、css等概念,在熟悉工具的基本操作后,即可以着手实现需求搭建前端应用。
工具做到这样,就基本可以做到前端开发不求人,项目交付快好省!
在前端领域践行了“人人都是开发者”。同时让后端工程师直接具备全栈能力,前端开发不求人!在物联网等应用碎片化的数字化转型场景中,支撑企业交付项目,做到多、快、好、省!
自此,常规工具在用到页面嵌套、属性继承、逻辑连线技术后,相比会起到令人惊叹的效果!这是为什么说成下一代可视化拖拽编辑技术。
以上是设计思路,可以结合自身场景,自行实现。