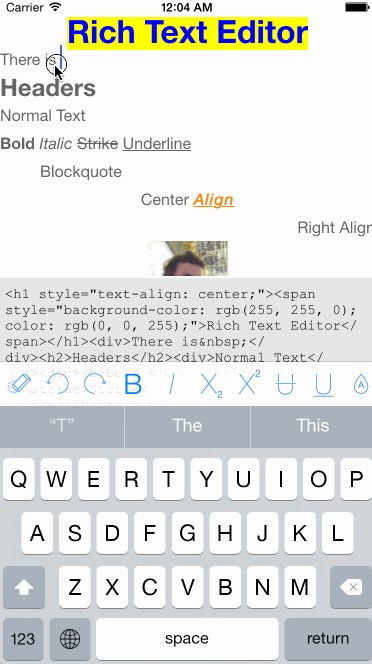
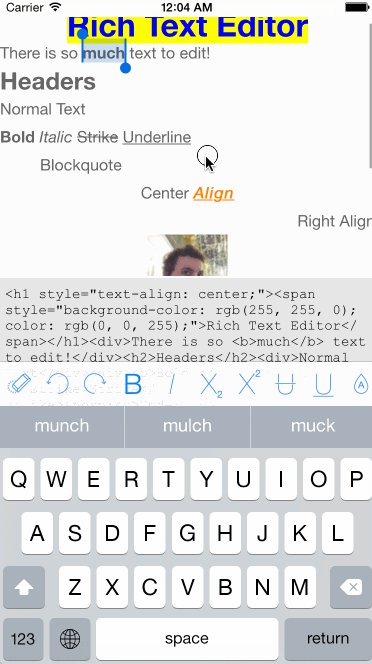
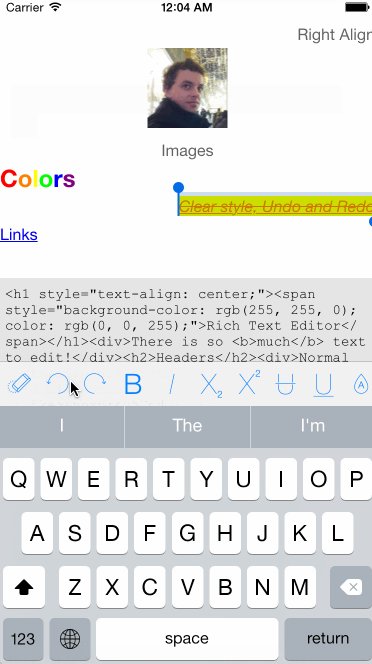
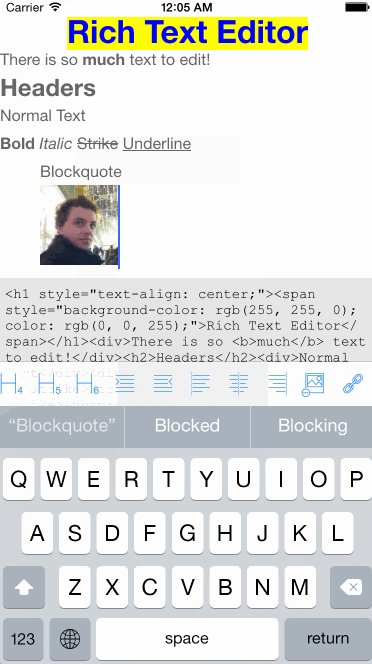
RichEditorView is a simple, modular, drop-in UIView subclass for Rich Text Editing (WKWebView wrapper).
Written in Swift 5.0 (Xcode 11.x)
Supports iOS 10 through CocoaPods or Carthage.
Just clone the project and open RichEditorViewSample/RichEditorViewSample.xcworkspace in Xcode.
- Bold
- Italic
- Subscript
- Superscript
- Strikethrough
- Underline
- Justify Left
- Justify Center
- Justify Right
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Heading 5
- Heading 6
- Undo
- Redo
- Ordered List
- Unordered List
- Indent
- Outdent
- Insert Image
- Insert Link
- Text Color
- Text Background Color
If you have Cocoapods 1.0+ installed, you can use Cocoapods to include RichEditorView into your project.
Add the following to your Podfile:
pod 'RichEditorView', :git => 'https://github.com/cbess/RichEditorView.git', :tag => '4.0'
Note: the use_frameworks! is required for pods made in Swift.
Add the following to your Cartfile:
github 'cbess/RichEditorView'
RichEditorView makes no assumptions about how you want to use it in your app. It is a plain UIView subclass, so you are free to use it wherever, however you want.
Most basic use:
editor = RichEditorView(frame: view.bounds)
editor.html = "<h1>Jesus is God.</h1> He died for our sins and rose from the dead by His own power. Repent and believe the gospel!"
view.addSubview(editor)
To change the styles of the currently selected text, you just call methods directly on the RichEditorView:
editor.bold()
editor.italic()
editor.setTextColor(.red)If you want to show the editing toolbar RichEditorToolbar, you will need to handle displaying it (KeyboardManager.swift in the sample project is a good start). But configuring it is as easy as telling it which options you want to enable, and telling it which RichEditorView to work on.
let toolbar = RichEditorToolbar(frame: CGRectMake(0, 0, 320, 44))
toolbar.options = RichEditorDefaultOption.all
toolbar.editor = editor // Previously instantiated RichEditorView
editor.inputAccessoryView = toolbarSome actions require user feedback (such as select an image, choose a color, etc). In this cases you can conform to the RichEditorToolbarDelegate and react to these actions, and maybe display some custom UI. For example, from the sample project, we just select a random color:
private func randomColor() -> UIColor {
let colors = [
UIColor.red,
UIColor.orange,
UIColor.yellow,
UIColor.green,
UIColor.blue,
UIColor.purple
]
let color = colors[Int(arc4random_uniform(UInt32(colors.count)))]
return color
}
func richEditorToolbarChangeTextColor(toolbar: RichEditorToolbar) {
let color = randomColor()
toolbar.editor?.setTextColor(color)
}If you need even more flexibility with your options, you can add completely custom actions, by either making an object that conforms the the RichEditorOption protocol, or configuring a RichEditorOptionItem object, and adding it to the toolbar's options:
let clearAllItem = RichEditorOptionItem(image: UIImage(named: "clear"), title: "Clear") { toolbar in
toolbar?.editor?.html = ""
return
}
toolbar.options = [clearAllItem]- Modernized by: C. Bess
- Caesar Wirth - cjwirth@gmail.com (original author)
- wasabeef/richeditor-android - Android version of this library (Apache v2)
- nnhubbard/ZSSRichTextEditor - Inspiration and Icons (MIT)
RichEditorView is released under the BSD 3-Clause License. See LICENSE.md for details.