WishKit allows your users to request and vote on features in your app that just works ✨
https://github.com/wishkit/wishkit-ios.git
You can find your API key in your admin dashboard on wishkit.io.
import UIKit
import WishKit
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
WishKit.configure(with: "your_api_key")
return true
}
...
}import UIKit
import WishKit
class HomeViewController: UIViewController {
...
@objc func buttonTapped() {
present(WishKit.viewController, animated: true)
}
}NOTE: You can configure WishKit anywhere you want as long as you configure it before you present the viewController.
https://github.com/wishkit/wishkit-ios.git
You can find your API key in your admin dashboard on wishkit.io.
import SwiftUI
import WishKit
struct ContentView: View {
init() {
WishKit.configure(with: "your-api-key")
}
...
}import SwiftUI
import WishKit
struct ContentView: View {
init() {
WishKit.configure(with: "your-api-key")
}
var body: some View {
WishKit.view
}
}NOTE: You can configure WishKit anywhere you want as long as you configure it before you use the view.
// This is for the Add-Button, Segmented Control, and Vote-Button.
WishKit.theme.primaryColor = .yellow
// Set the secondary color (this is for the cells and text fields).
WishKit.theme.secondaryColor = .set(light: .orange, dark: .red)
// Set the tertiary color (this is for the background).
WishKit.theme.tertiaryColor = .set(light: .gray, dark: .black)
// Segmented Control (Text color)
WishKit.config.buttons.segmentedControl.defaultTextColor = .setBoth(to: .white)
WishKit.config.buttons.segmentedControl.activeTextColor = .setBoth(to: .white)
// Save Button (Text color)
WishKit.config.buttons.saveButton.textColor = .set(light: .white, dark: .white)// How much a user is paying per week or month or year.
WishKit.updateUser(payment: .monthly(7.99))WishKit supports weekly, monthly and yearly payments.
// Email
WishKit.updateUser(email: "jobs@apple.com")
// Name
WishKit.updateUser(name: "Steve")
// If you manage user IDs yourself you can let WishKit prioritize it.
WishKit.updateUser(customID: "8AHD1IL03ACIP")// Show the status badge of a wish (e.g. pending, approved, etc.).
WishKit.config.statusBadge = .show
// Hide the segmented control.
WishKit.config.buttons.segmentedControl.display = .hide
// Position the Add-Button.
WishKit.config.buttons.addButton.bottomPadding = .large// Override the segmented control text to the german word for "Requested".
WishKit.config.localization.requested = "Angefragt"
// You can also assign NSLocalizedString.
WishKit.config.localization.cancel = NSLocalizedString("general.cancel", comment: "")- iOS 14+
- macOS 12+
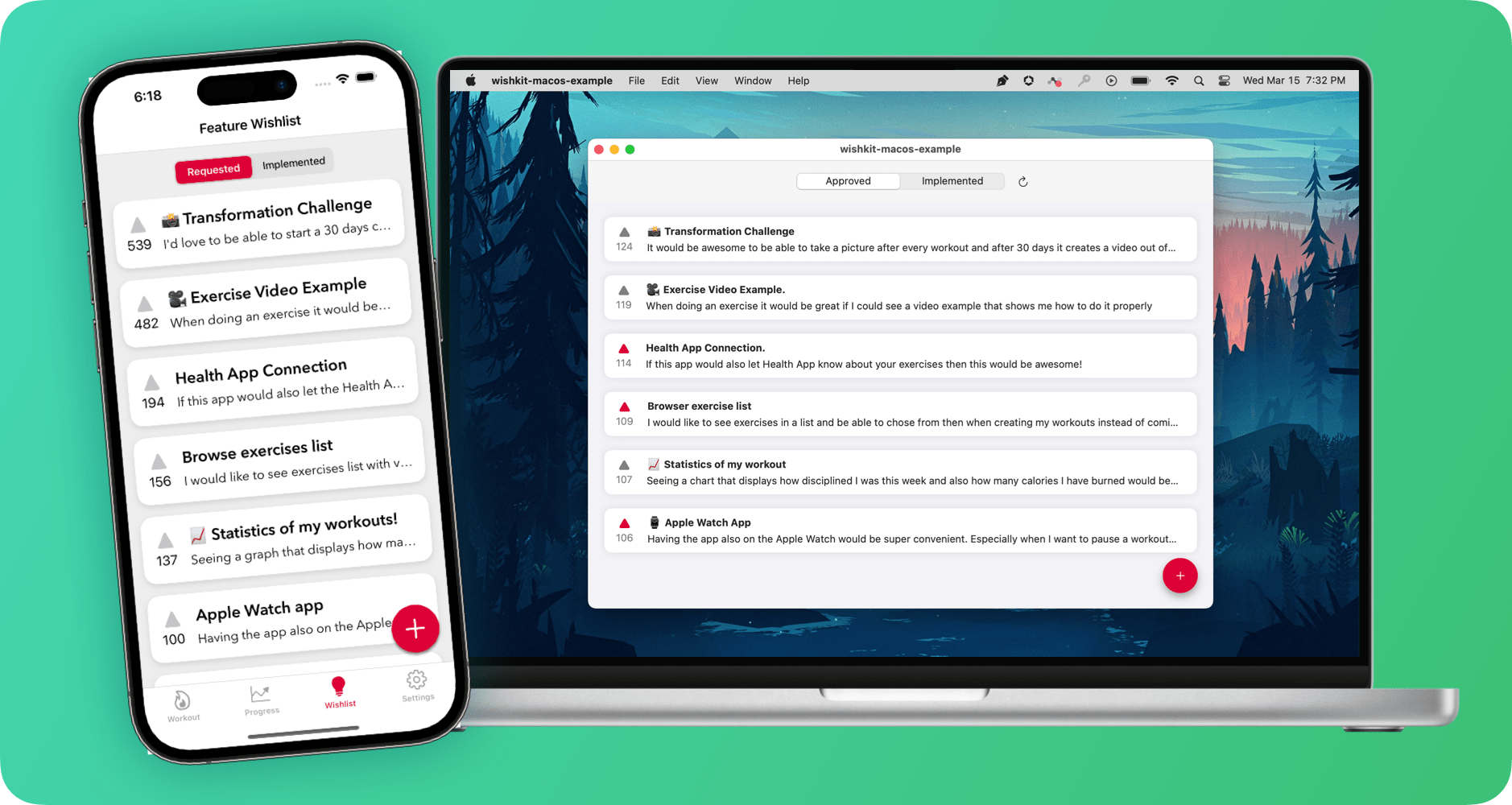
Checkout the example project to see how easy it is to set up a wishlist!