效果展示
(柱状图、饼状图、饼状图(半圆形)、雷达图、折线图、折线填充图、散点图、K 线图(烛形图)、气泡图、组合图(混合图)的基本使用方法
//添加柱状图 addBarChartView()
//设置基本样式 setBarChartViewBaseStyle()
//设置X轴,Y轴样式 setBarChartViewXY()
//添加(刷新数据)updataData()
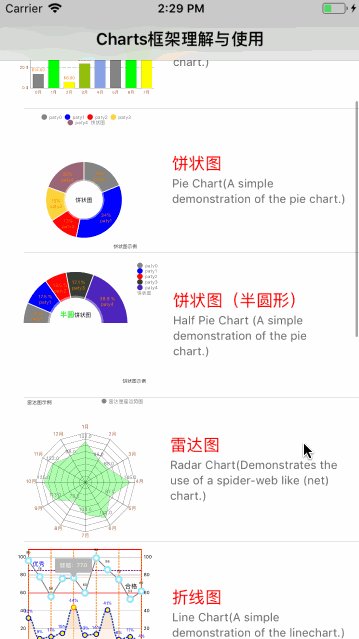
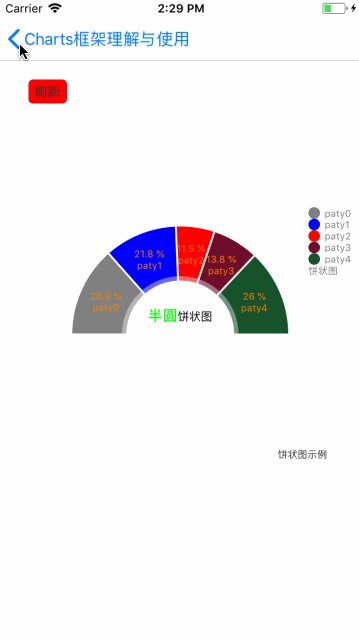
//添加饼状图 addPieChart()
//设置基本样式 setPieChartViewBaseStyle()
//添加(刷新数据) updataData()
//添加雷达图 addRadarChart()
//设置基本样式 setRadarChartViewBaseStyle()
//添加折线 addLineChart()
//折线图描述文字和样式 chartDescription()
//设置交互样式 interactionStyle()
//修改背景色和边框样式 setBackgroundBorder()
//设置x轴的样式属性 setXAxisStyle()
//设置y轴的样式属性 setYAxisStyle()
//设置限制线(可设置多根)setlimitLine()
//添加(刷新数据) updataData()
//添加折线 addLineChart()
//设置基本样式 setLineChartViewBaseStyle()
//添加(刷新数据) updataData()
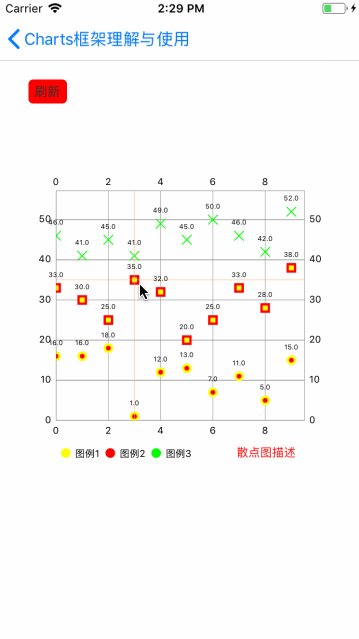
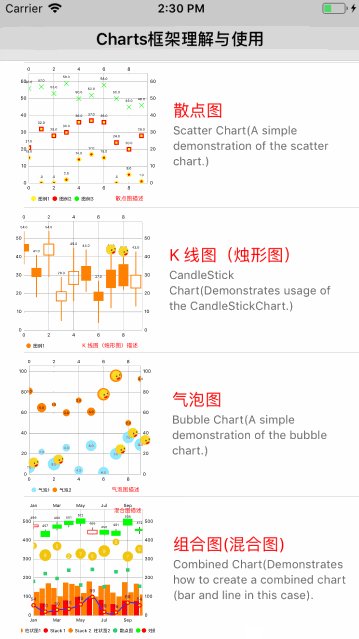
//添加散点图 addScatterChart()
//基本样式 setScatterChartViewBaseStyle()
//添加(刷新数据)updataData()
//添加K 线图(烛形图) addCandleStickChart()
//基本样式 setCandleStickChartViewBaseStyle()
//添加(刷新数据)updataData()
//添加气泡图 addBubbleChart()
//基本样式 setBubbleChartViewBaseStyle()
//添加(刷新数据)updataData()
//添加混合图 addCombinedChart()
//基本样式 setCombinedChartViewBaseStyle()
//添加(刷新数据)updataData()
//添加折线 addLineChart()
//设置基本样式 setLineChartViewBaseStyle()
setXAxisStyle() setYAxisStyle()
//添加(刷新数据)updataData()
欢迎fork,star. 该demo地址:
` https://github.com/FighterLightning/ChartsUnderstandAndUsage.git