- Overview
- O-FISH Installation
- Import this repository as standalone code
- O-FISH Project Goals
- O-FISH Components
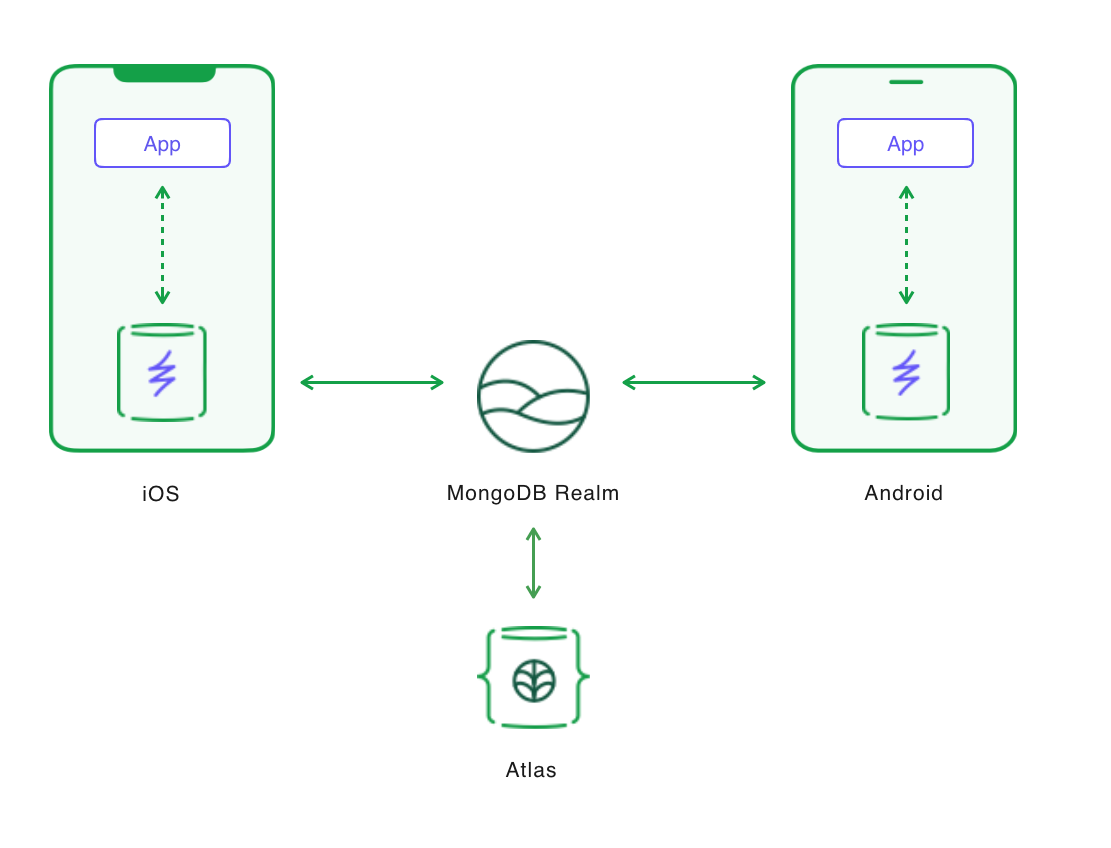
- O-FISH Infrastructure
The WildAid Marine Program works to protect vulnerable marine environments.
O-FISH (Officer Fishery Information Sharing Hub) is a multi-platform application that enables officers to browse and record boarding report data from their mobile devices.
The details behind the data architecture, schema, and partitioning strategy are described in Realm Data and Partitioning Strategy Behind the WildAid O-FISH Mobile Apps.
Developers are expected to follow the MongoDB Community Code of Conduct guidelines.
This repo implements the O-FISH Realm serverless backend application and contains sample data. The WildAidSampleBackup directory contains a mongodump of the database, suitable for building and testing. The WildAidDemo directory contains the serverless functions, triggers, values, Realm Sync rules and other code that makes up the backend for the web, iOS and Android applications - together with the connection to the associated MongoDB Atlas database.
See the O-FISH installation guide, which includes instructions for using this repository in the context of building the O-FISH application.
- Create an Atlas Cluster.
- Configure your Atlas Cluster.
- Import sample data (use
WildAidMinimalBackupif you don't need thousands of sample documents), and add a Search index to the BoardingReports collection. - Create the Realm App.
- Take a note of the Realm App-Id
appname-xxxxx - Generate an API key pair for your project and note the public and private IDs. Whitelist your IP address for API access.
- Install
realm-cli:npm install -g mongodb-realm-cli - Log in to your Atlas/Realm project:
realm-cli login --api-key=my-api-key --private-api-key=my-private-api-key - Add your AWS private API key to your app as a Realm Secret:
realm-cli secrets add --app-id=appname-xxxxx --name=AWS-secret-key --value=my-aws-secret-api-key- If you are NOT connecting your instance with AWS, you STILL need to run this command but --value can be set to any string. - Import the Realm Code
- Create a global administrative user in Realm and add the information to the User collection.
- Use the Realm App-Id (
appname-xxxxx) in your web, iOS, or Android apps. - Enable Realm Sync through the Realm UI
Before activating sync, you can add extra security by adding this extra rule to the read and write permissions:{ "%%user.custom_data.agency.name": "%%partition" }. - Enable Users/Custom Data (ensure that cluster name =
RealmSync, database =wildaid, collection =Userand user ID field =realmUserId) - If you're running the web app somewhere than
localhost, or you want password reset emails to work on other devices, go to the Autentication section of the UI, and set updatePassword Reset URLfor the username/password service. - Optionally enable additional Triggers through the Realm UI (if you've set up your AWS credentials)
If you want to allow anonymous users to create a new account and agency (only intended for shared development environments/sandboxes), then:
- Enable Anonymous Authentication
- Set the
developerModeRealm value totrueso that theregNewAgencyfunction can be called from the web app. - If you want new agencies to be bootstrapped with menu data, reports, and photos then:
- Set up an agency (as normal) with the desired menu data, a few sample reports (optional), and a few photos (optional) - note the name of this "donor agency"
- Set the
donorAgencyvalue to the name of the donor agency – new agencies will now be bootstrapped with the menu data, the photos, and (10 of) the boarding reports from the donor agency.
O-FISH Components
WildAid's O-FISH project has several components:
- Android mobile application, used for pre-boarding search for vessel information, and on-board reporting of information
- iOS mobile application, used for pre-boarding search for vessel information, and on-board reporting of information
- Web application code, used for website navigation and feeding Atlas Search results into MongoDB Charts
- Realm serverless platform code (this repo_, used for backend functionality:
- Atlas Search queries
- Moving photos from the database, where Realm syncs them, to an external bucket
- Cryptographically secure verifiable change history
- MongoDB Realm Syc configuration - ensuring that the same reports can be accessed from any device
This repository contains the Realm serverless platform code in the
WildAidDemodirectory.
- Sample data, for use when building test environments for the project. This repository contains sample data in the
WildAidSampleBackupdirectory.
O-FISH Infrastructure
Photo lifecycle - a photo is captured in the mobile application and is sync'd to Atlas via Realm. When a record is inserted in the database, a trigger is fired calling a function to save the photo to an S3 bucket, removing the photo from the document in the database, and adding the URL the photo to the document. Realm synchronizes the document to all mobile devices: