SurveyMonkey not accessible in HCM
Closed this issue · 2 comments
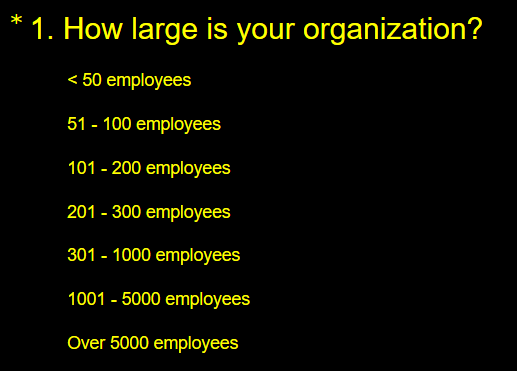
Today (2019 Feb 04) I opened up a SurveyMonkey survey for Level Access & G3ict while in High Contrast Mode on Windows 10. First, in Firefox, I noticed the radio buttons weren't visible. I thought it might be a browser issue since FF doesn't fully support HCM.
Opening up Edge, I found the same problem:

IE had the same results. No radio button.
Reviewing the source code, it turned out that the radio input was set to opacity=0 and positioning was absolute to pull it further out of the way. A background image was positioned to sit in its place. However, as with HCM's functionality, background images are removed.
/* real radio button */
.modern-browser .radio-button-input, .modern-browser .checkbox-button-input {
position: absolute;
overflow: hidden;
opacity: 0;
outline: 0;
width: 20px;
height: 20px;
top: 8px;
left: 0;
}
/* custom (fake) radio button */
.radio-button-display, .checkbox-button-display {
background-image: url("/assets/responseweb/smlib.surveytemplates/4.2.9/assets/sprite_checkmark_alpha.png");
}
.radio-button-display {
background-position: 0 0;
}
.radio-button-display, .checkbox-button-display {
width: 20px;
height: 20px;
position: relative;
z-index: 11;
display: block;
float: left;
margin: 0 8px 0 0;
}
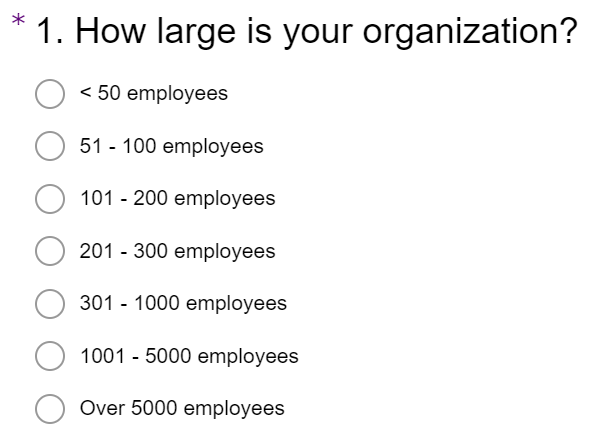
For comparison, a screenshot of Chrome, which doesn't support HCM:

Would you add a note about this under SurveyMonkey? I can provide further details, if you need them.
This is great. I will add a note to the Survey Monkey entry and link to this issue (which will be closed) for additional context, code, and screen shots.
Done.