- We are here to practice UI testing using screenshot tests for iOS.
- We are going to use manual Dependency Injection to replace production code with Test Doubles.
- We are going to practice pair programming.
You can compare this testing approach with a different testing strategy where the application UI is tested using KIF.
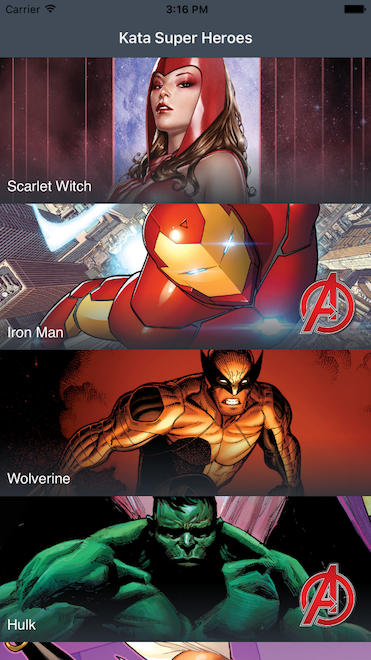
This repository contains an iOS application showing Super Heroes information:
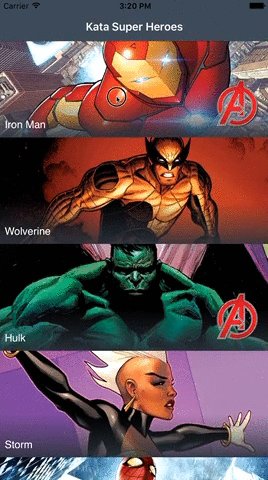
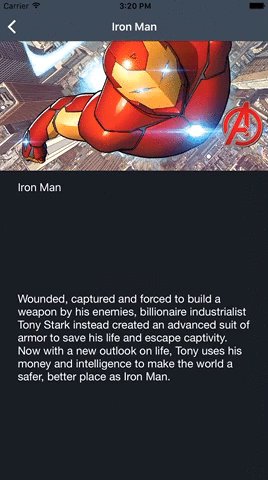
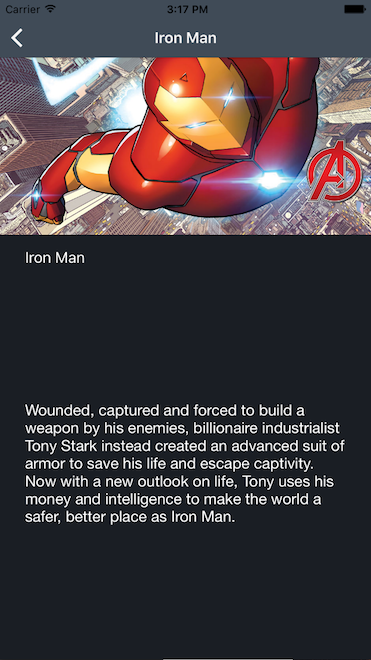
This Application is based on two ViewControllers:
SuperHeroesViewControllershowing a list of super heroes with name, photo and a special badge if is part of the Avengers Team.
SuperHeroDetailViewControllershowing detailed information for a super hero like the name, photo and description.
The application architecture, dependencies and configuration is ready to just start writing tests. In this project you'll find all the classes ready to be able to replace production code with test doubles easily and a screenshot testing framework to compare your application visual changes.
Remember that after any production code change you can record your screenshots again by changing the current scheme to Record Screenshots.
To verify the correct behaviour of your code just run your tests from the KataScreenshot scheme.
To be able to get a deterministic test scenario all our tests will be executed on the same emulated device. You can use the Travis-CI configuration to get the same emulator working on your computer.
Your task as an iOS Developer is to write all the UI tests needed to check if the Application UI is working as it should.
This repository is ready to build the application, pass the checkstyle and your tests in Travis-CI environments.
Our recommendation for this exercise is:
-
Before starting
- Fork this repository.
- Checkout
kata-screenshotbranch. - Execute the application, explore it manually and make yourself familiar with the code.
- Execute
SuperHeroesViewControllerTestsand watch the only test it contains pass.
-
To help you get started, these are some test cases for
SuperHeroesViewControllerTests:- Setup mocked
SuperHeroesRepositoryinSuperHeroesViewControllerTeststo return a list of some Super Heroes. - Test that the TableView is showing the super heroes obtained from the
SuperHeroesRepository. - Test the empty case is shown if there are no super heroes.
- Setup mocked
- If you get stuck,
masterbranch contains already solved tests forSuperHeroesViewControllerTestsandSuperHeroViewControllerTests.
If you've covered all the application functionality using UI tests try to continue with the following tasks:
- Add a pull to refresh mechanism to
SuperHeroesViewControllerand test it. - Modify
SuperHeroDetailViewControllerto handle an error case where the name of the super hero used to start this ViewController does not exist and show a message if this happens. - Modify the project to handle connection errors and show a message to indicate something went wrong.
There are some links which can be useful to finish these tasks:
Data provided by Marvel. © 2017 MARVEL
#License
Copyright 2017 Karumi
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.