Projeto de estudo fazendo o clone da interface da Netflix mobile e desktop, responsividade e características específicas de cada visualização.
Nesse projeto foi possível avançar no conhecimento de layouts complexos com Flutter, entender o uso de components, aprender de forma inteligente como utilizar componetizações e ainda de forma muito simples e prática como trabalhar como responsividade.
- Flutter
- Pacote Bloc para controle de estado
Para rodar esse projeto
- Tenha todo o ambiente de desenvolviimento Flutter configurado em sua máquina.
- Clone este repositório em um lugar de sua preferência em sua máquina.
- Baixe os pacotes utilizados no projeto rodando o comando abaixo no terminal dentro da pasta raiz do projeto.
flutter pub get- Use uma IDE ou terminal para rodar o projeto, no chrome, dispositivo móvel ou emulador.
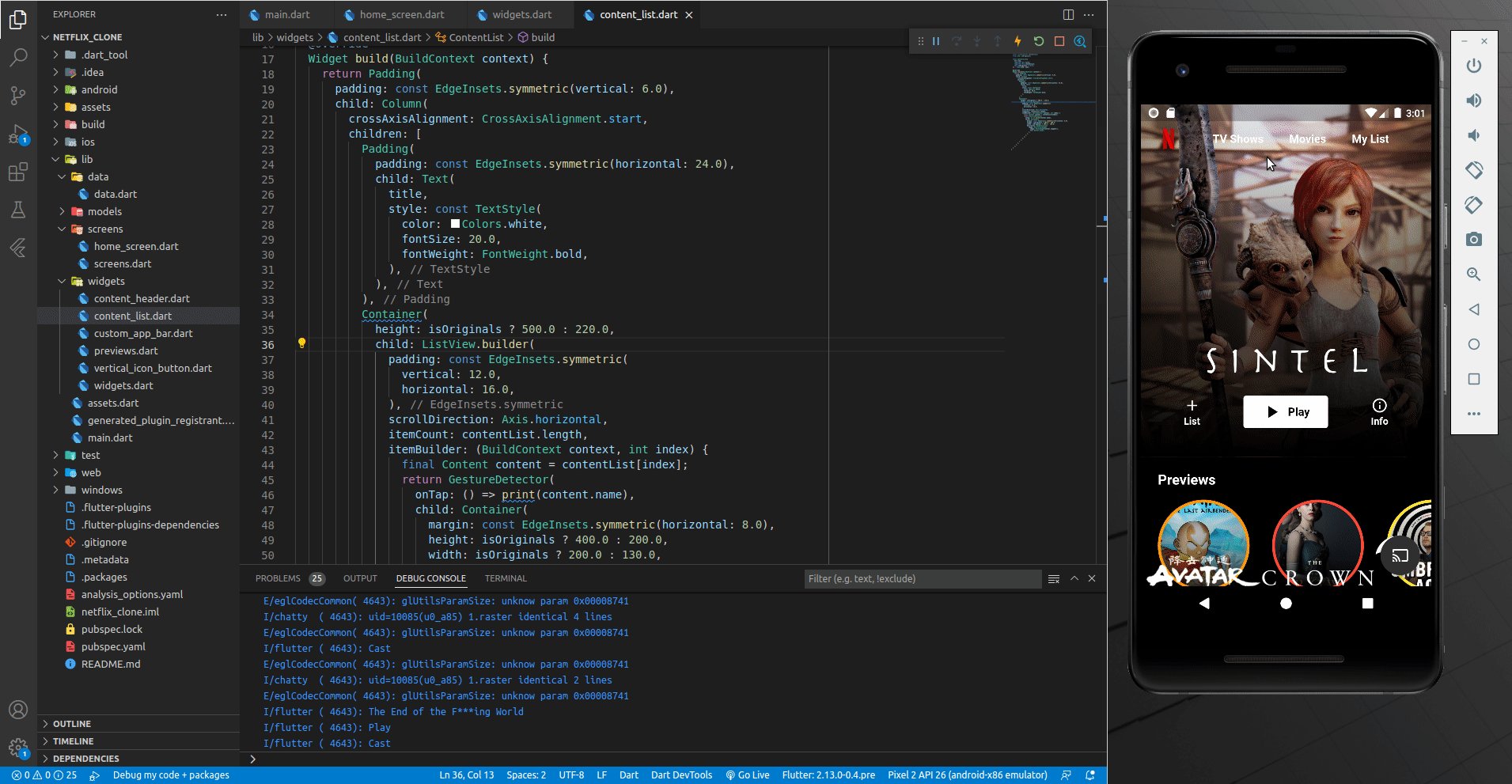
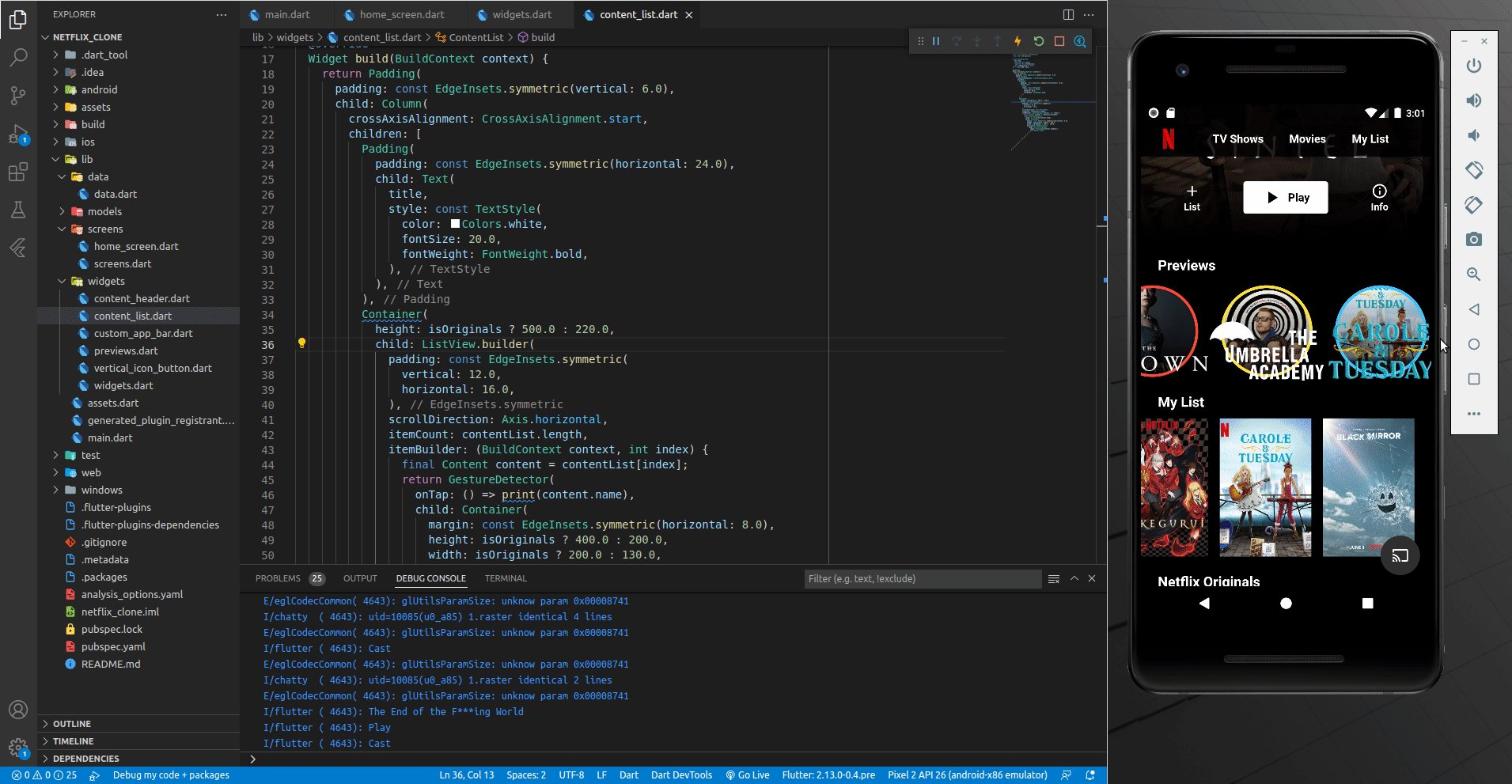
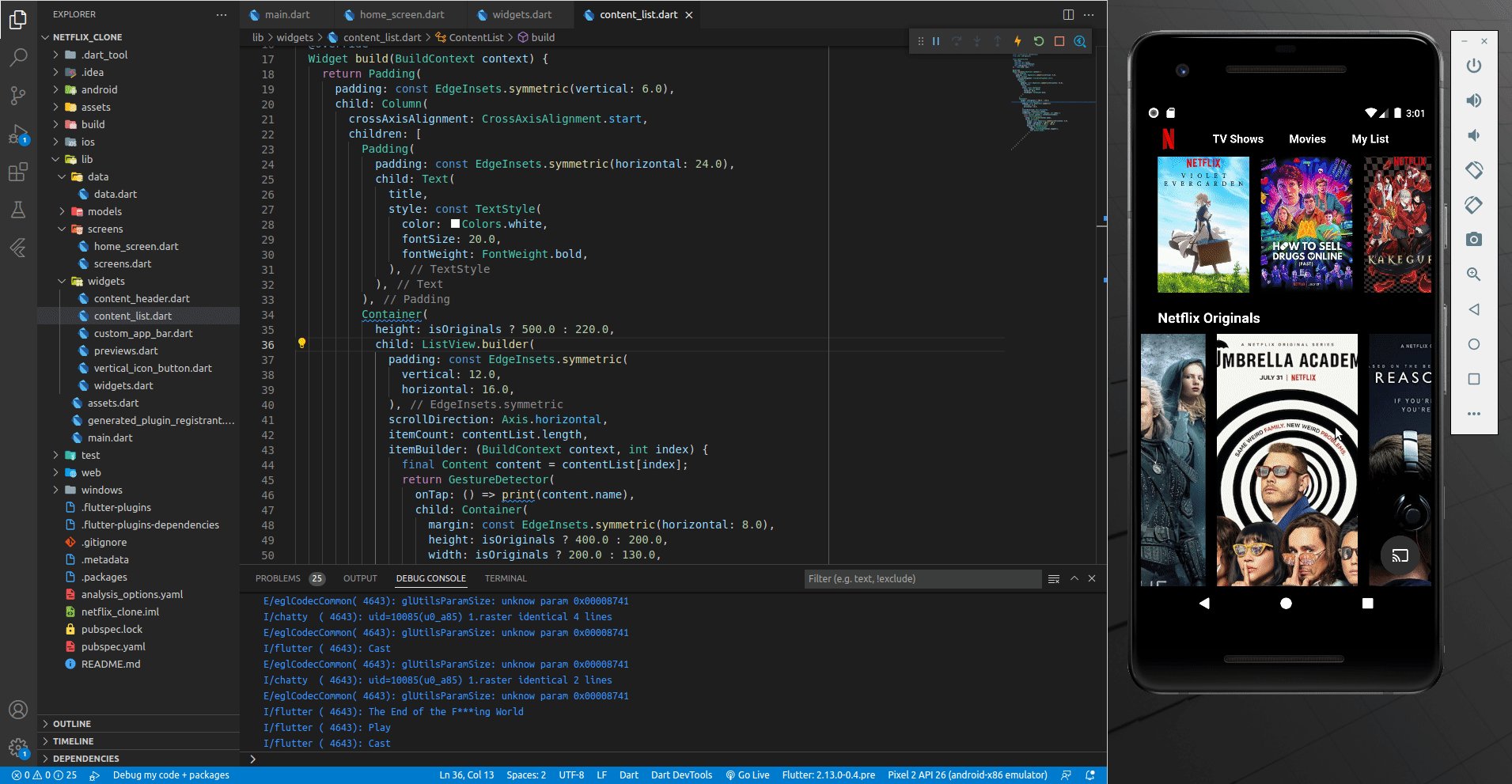
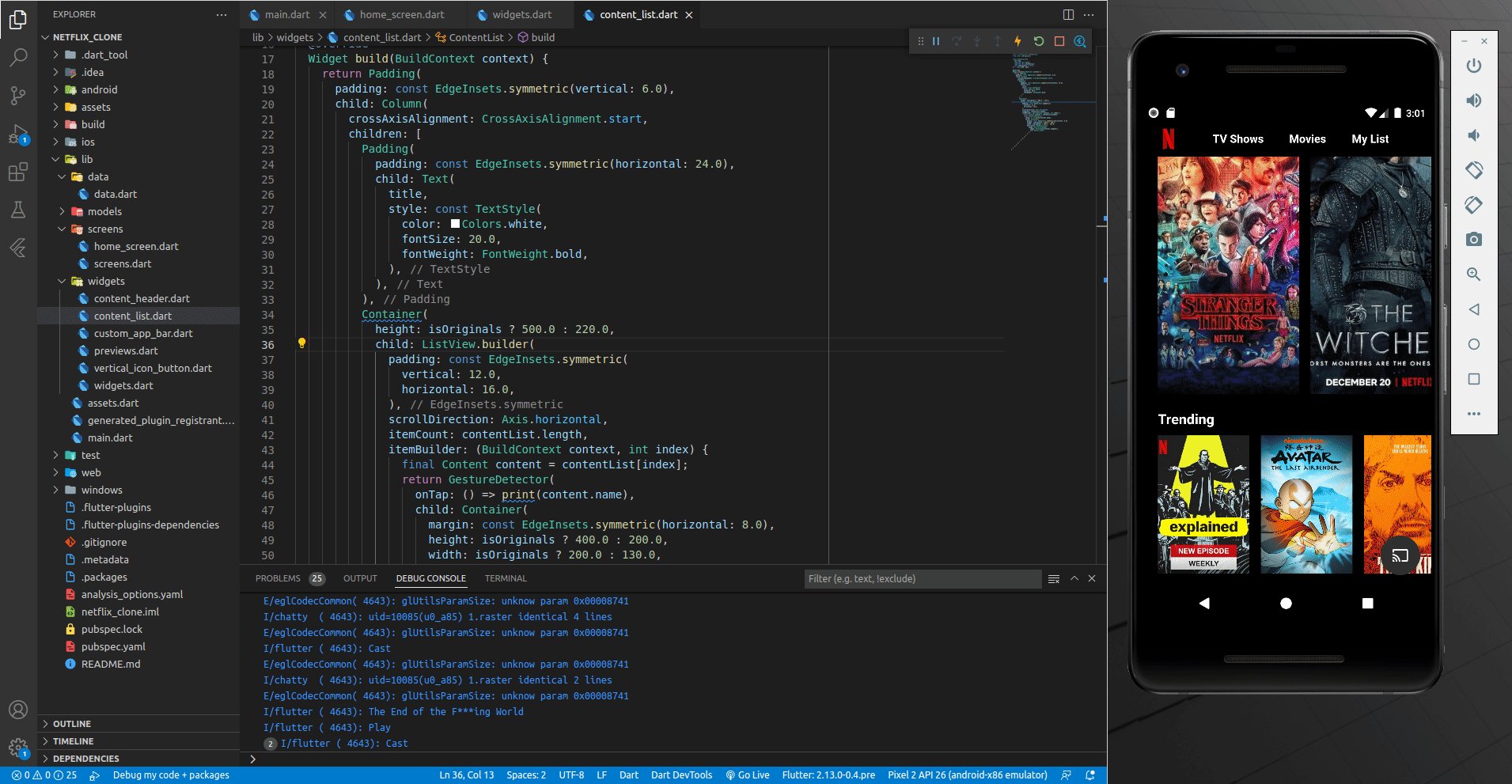
Abaixo é possível ver o resultado final do projeto, e ficou incrível!
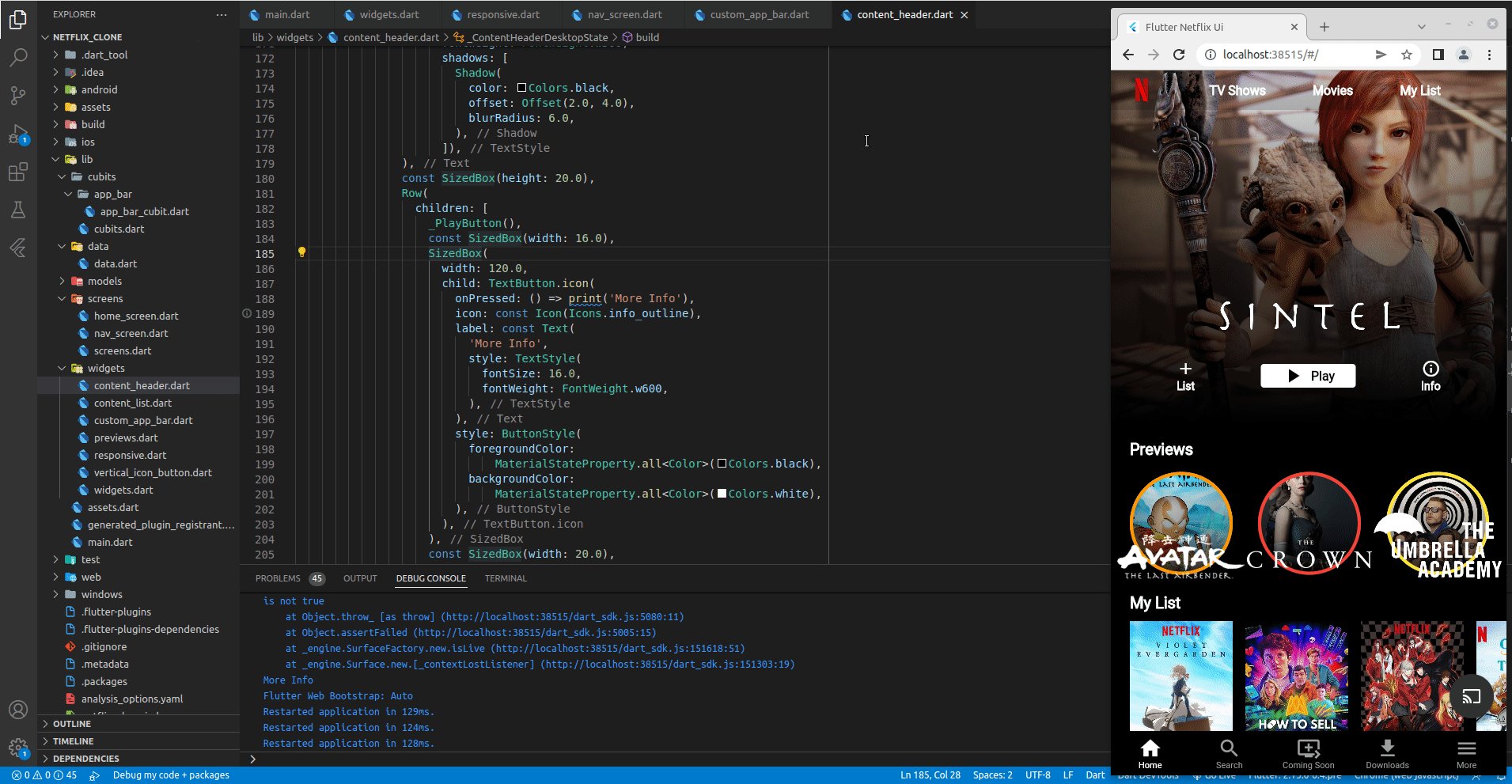
A parte mobile funcionando no emulador android.
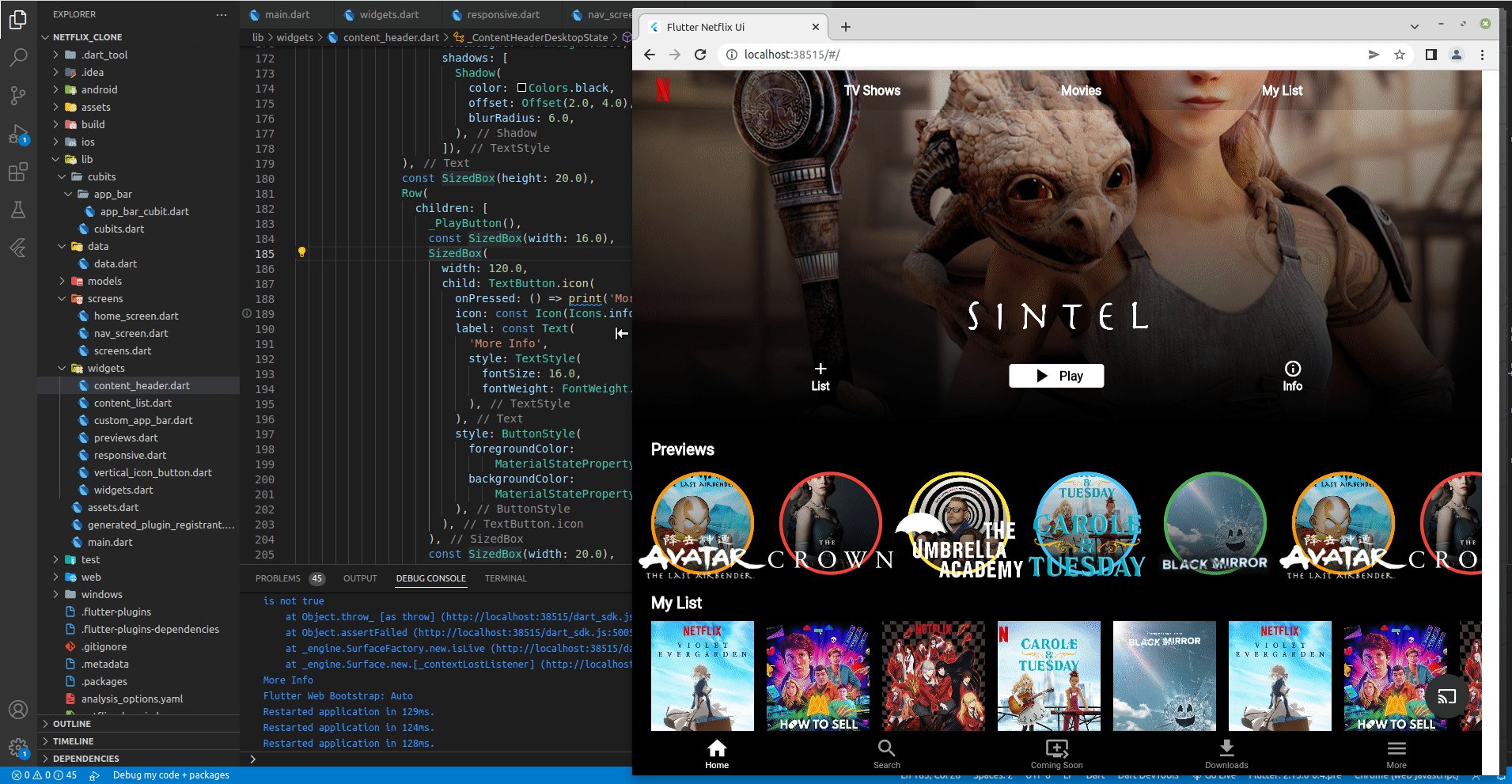
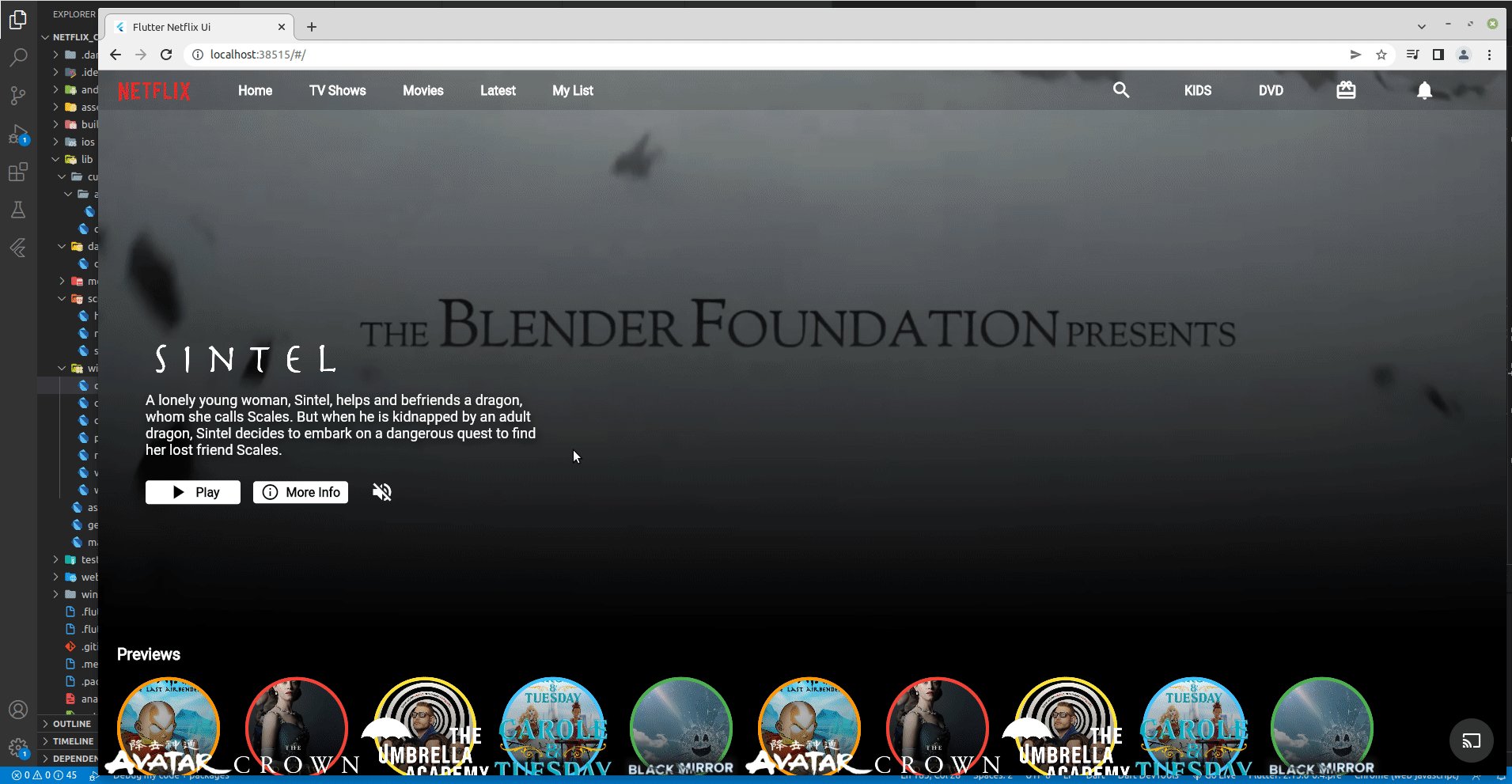
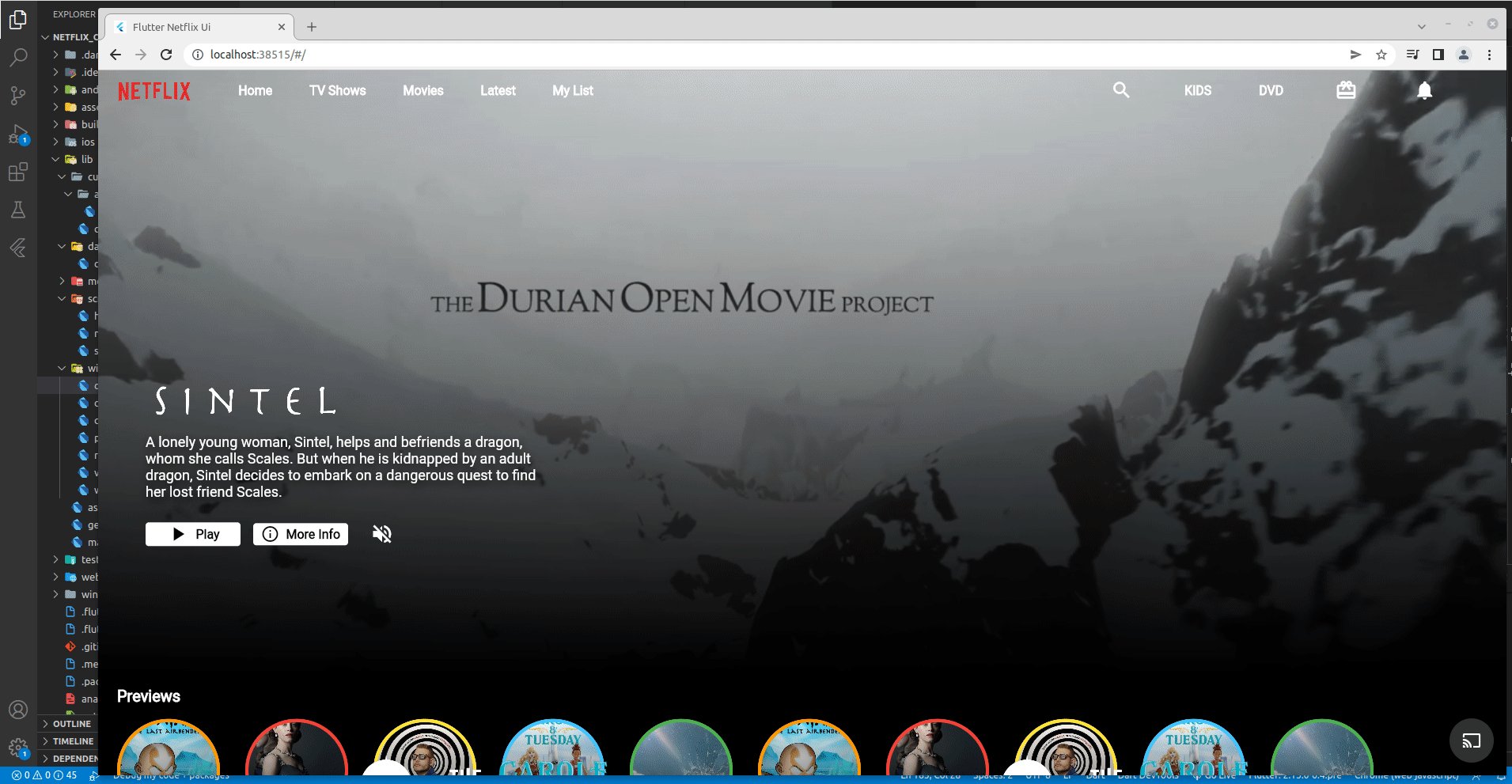
A parte responsiva funcionando no navegador chrome.
Esse projeto foi feito seguindo o incrível conteúdo do video no link abaixo, algumas mudanças foram necessárias devido a versão mais atual das ferramentas.