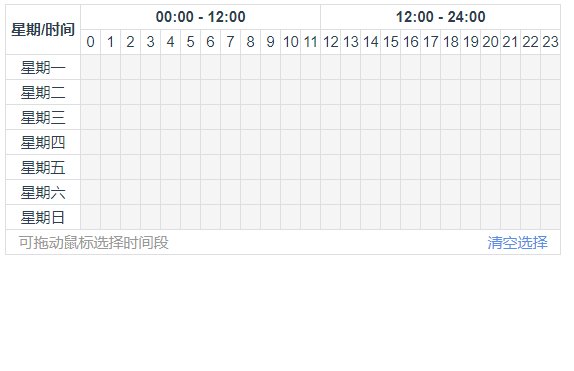
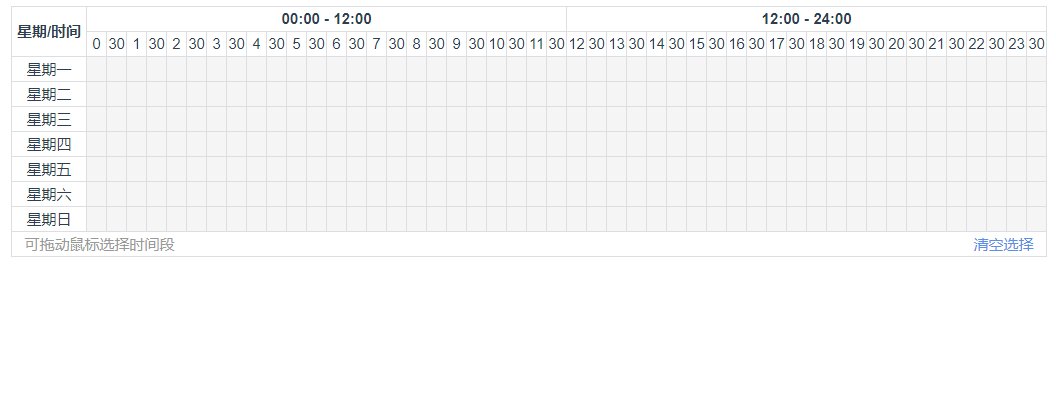
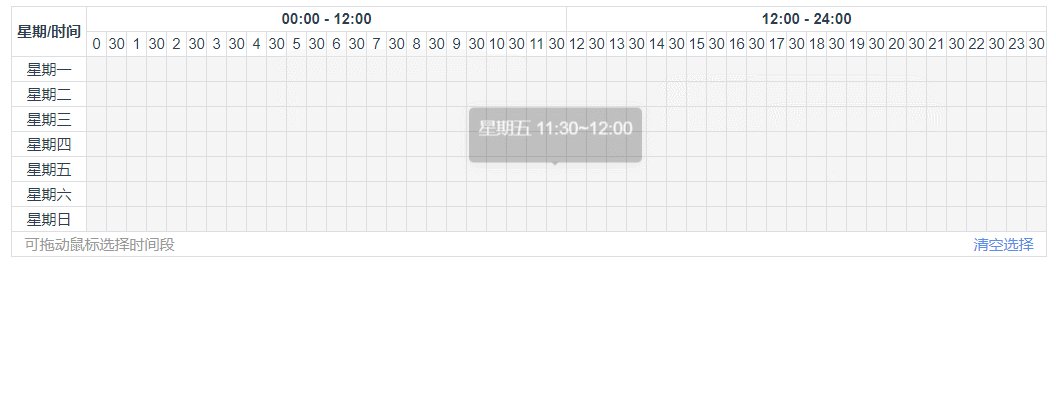
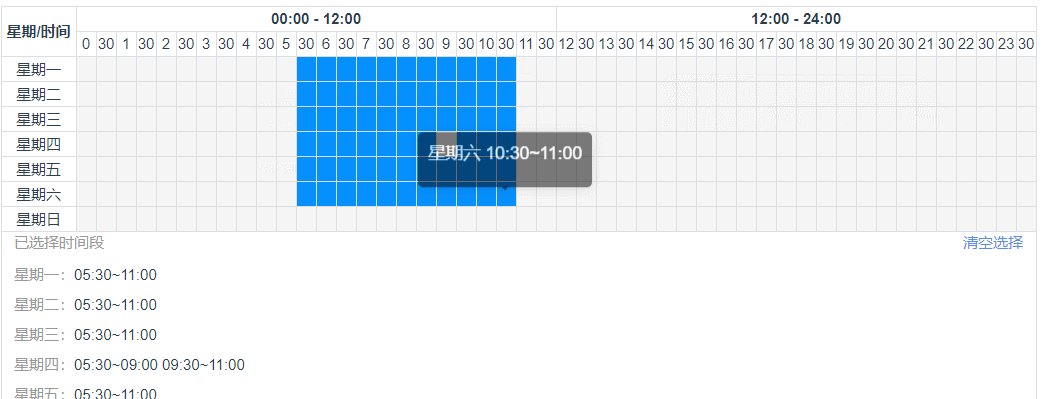
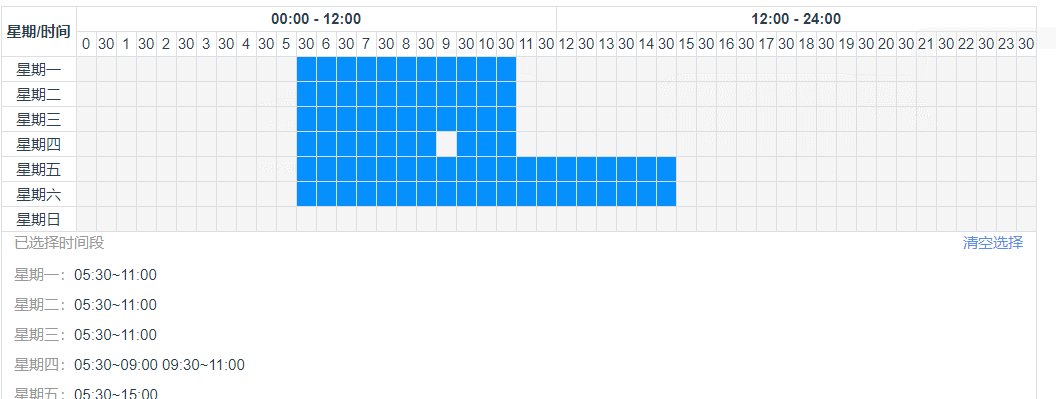
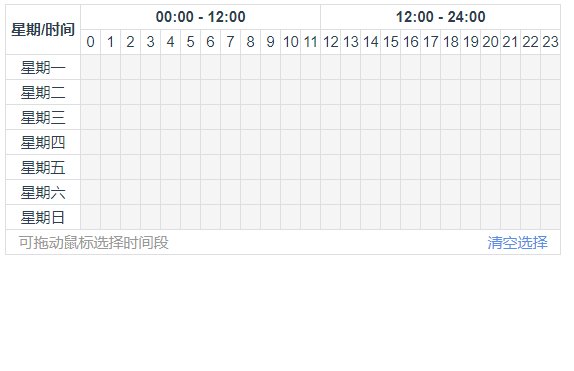
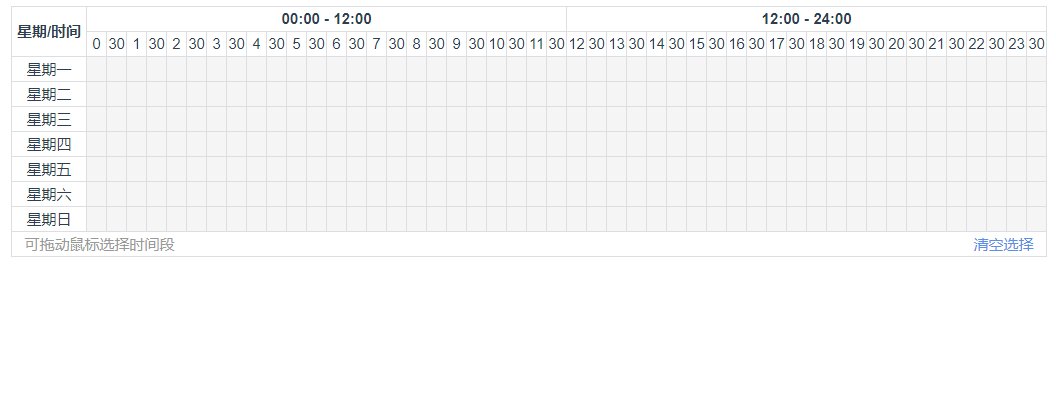
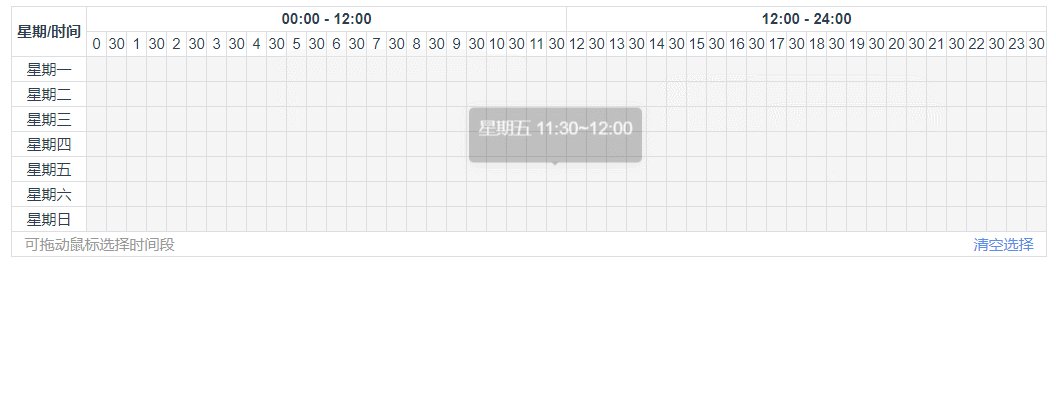
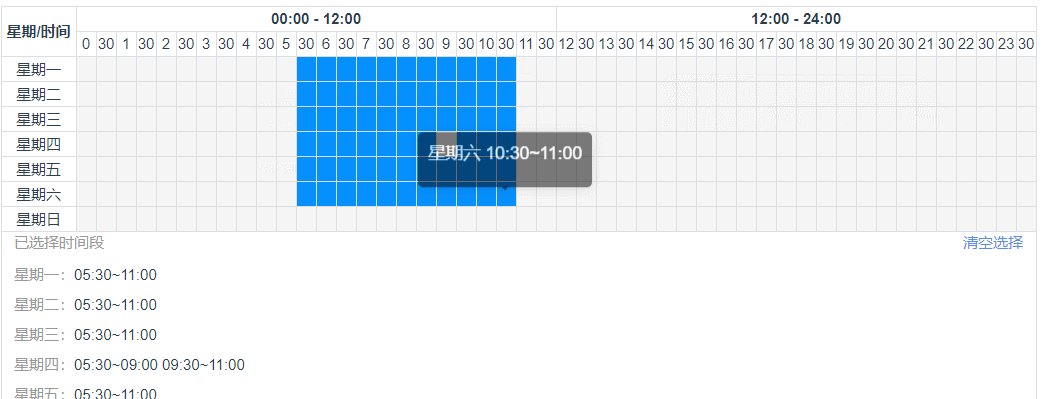
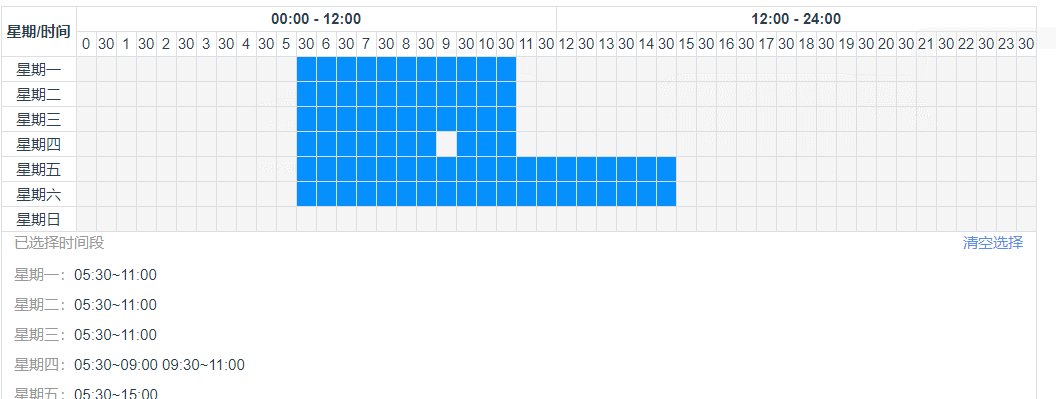
vue-week-time-range-picker
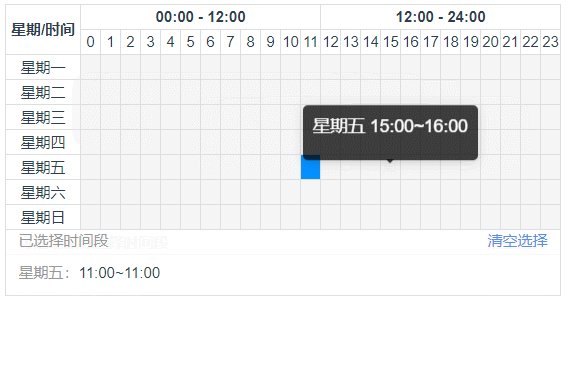
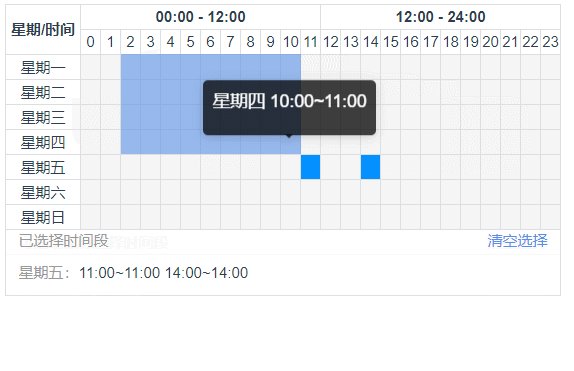
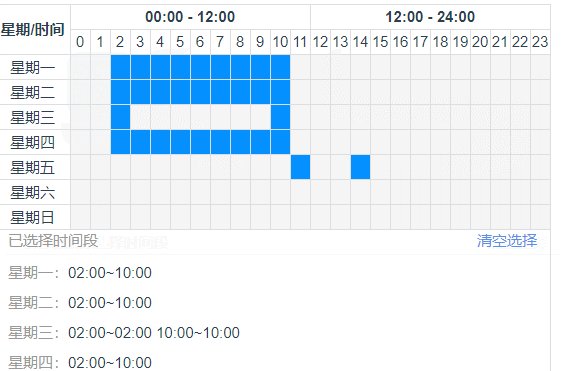
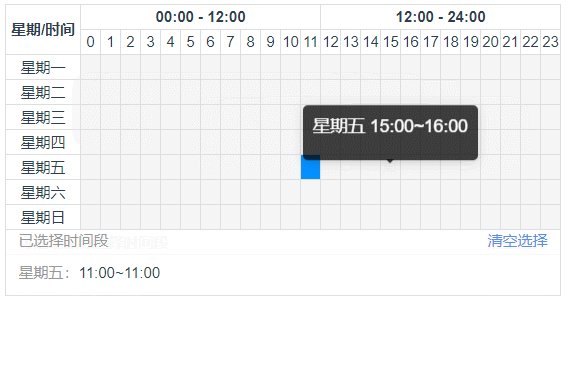
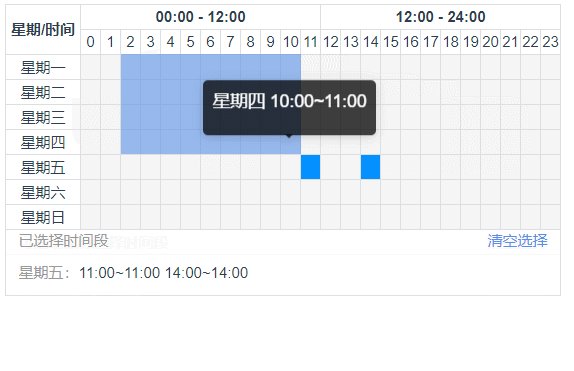
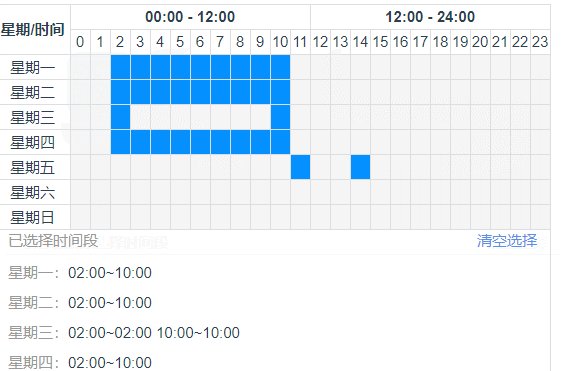
<vue-week-time-range-picker :hasHalfHour="true" :selectedData="selectedData" @selectTimeRange="selectTimeRange" />
import vueWeekTimeRangePicker from 'vue-week-time-range-picker'
export default {
components: {
vueWeekTimeRangePicker
},
methods: {
selectTimeRange (checked) {
console.log(checked)
}
}
}
- hasHalfHour: true | false (默认带半小时 | default with half-hour)
- selectedData: [
{
iden: '3',
mergeTimes: [['02:30', '03:00']],
times: ['02:30'],
week: '星期四'
}
]
- selectTimeRange: 接收选中的时间 | receive selected time
- hour

- half-hour

|
chrome |
edge |
| version |
77 |
44 |
- 测试发现,edge浏览器中会受margin和padding影响,从而导致框选有偏差,建议不要对其父元素使用margin和padding。
- 测试发现,直接引入时,左侧偏移位置有出入,目前修复,待反馈。