Proyek ini merupakan contoh penggunaan table pada NextJS yang dilengkapi dengan berbagai fitur untuk meningkatkan interaktivitas dan kemudahan penggunaan. Proyek ini sangat cocok untuk Anda yang ingin mempelajari implementasi table lengkap dalam aplikasi NextJS.
Proyek ini mencakup fitur-fitur berikut:
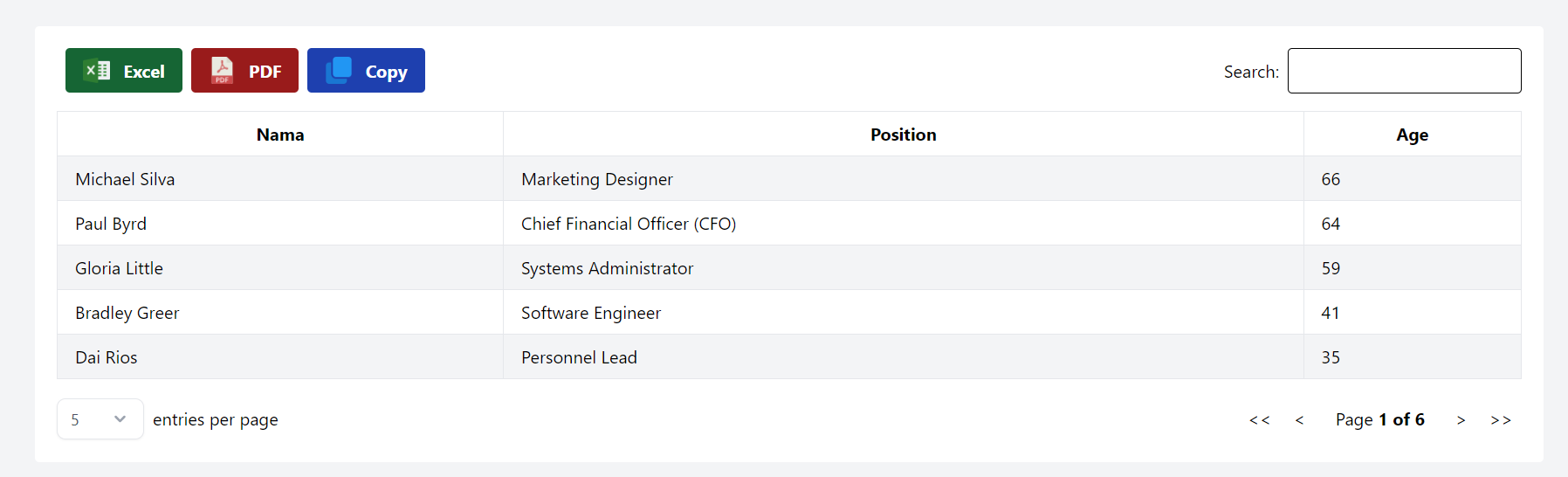
- Search: Memudahkan pengguna untuk mencari data spesifik dalam tabel.
- Export: Mendukung ekspor data tabel ke format Excel dan PDF.
- Copy: Memungkinkan pengguna untuk menyalin data tabel.
- Sorting: Fitur pengurutan data berdasarkan kolom tertentu.
- Pagination: Untuk navigasi antar halaman data dengan mudah.
- Limit View per Page: Mengatur jumlah data yang ditampilkan per halaman.
- Responsive Design: Tampilan tabel yang responsif untuk berbagai ukuran layar.
Untuk menggunakan proyek ini, ikuti langkah-langkah berikut:
-
Clone Repository
git clone https://github.com/afifudinmtop/nextjs_table.git
-
Masuk Ke Folder Masuk ke direktori proyek yang telah di-clone
cd ./nextjs_table/my-app/ -
Instalasi Dependensi Jalankan perintah berikut untuk menginstal semua dependensi yang diperlukan:
npm install
-
Build Aplikasi Build aplikasi untuk produksi dengan perintah:
npm run build
-
Menjalankan Aplikasi Setelah build selesai, jalankan aplikasi dengan:
npm start
-
Akses Aplikasi Buka browser dan akses http://localhost:3000 untuk melihat aplikasi berjalan. Anda akan melihat tabel yang sudah dilengkapi dengan data dummy yang siap untuk diinteraksi.
Kami menyambut kontribusi dari siapa saja! Silakan fork repo ini, buat perubahan, dan kirimkan pull request jika Anda ingin berkontribusi pada perbaikan atau penambahan fitur.
Proyek ini dilisensikan di bawah MIT License.