Aura 0.9.2
Aura is an event-driven architecture for developing scalable applications using reusable components. It works great with Backbone.js, but is framework-agnostic, adapts many best-practice patterns for developing maintainable apps and has first-class support for modern tools like Bower, Grunt and Yeoman.
Aura has been used to develop applications like MIT's Reap and is currently under active development.
Project update (December, 2013)
We first started AuraJS two years ago and have evolved it over time (with the help of engineers at Hull.io and our contributors) to meet the needs of the RequireJS community. Today is is an excellent reference framework for how to structure a large-scale application with many of the core patterns necessary to build a system of decoupled modules that cleanly speak to each other.
Two years on, the maintainers of AuraJS agree that the future of decoupled, scalable applications lie in Web Components - a set of standards composed of Custom Elements, Templates, Imports and ShadowDOM, aimed at offering a way to build encapsulated components using features found in the browser.
To this end, our efforts on AuraJS moving forward will be focused on how it can help enable patterns for scalability in applications built with Web Components (using polyfills and libraries such as Polymer. This may take the form of several Aura 'elements' that can be easily included and reused in large projects.
Developers using AuraJS 0.9.2 and below will still be able to contribute to the current stable version of the project (there are large projects already built with it), however support for this version will be limited as we work on the designs for our next major version. We are more than happy to accept any contributions that meet our guidelines and will be reviewing the issue tracker for this version as time allows.
Our team are excited about the future direction of the project and look forward to announcing more news about our work here in the future.
Why Aura?
We've seen a large shift in the JavaScript community for the past 3 years, with people starting to write web apps in a much more structured way. Yet, assembling the bits and pieces and actually starting to make apps is still a challenge. Another challenge is that most of the time you end up doing the same stuff all over again : you need a way to authenticate users, give them ways to communicate, exchange ideas, work or play together. You have to integrate with external services or APIs like Facebook or Twitter.
Web apps are all about the end user experience (UI, DOM elements). The web development ecosystem is all about much more low level stuff. We need a way to package higher level abstractions and make them truly reusable, and that's what Aura is all about.
Need some more reasons to use Aura?:
- It's basically glue for your application components, making it trivial to tie together a number of independently created components into a fully functional application.
- A complete event-bus supporting application-level and component-level communication mean you have control over what is getting triggered in your app
- Specify an API end-point for components easily and just use data-attributes to include any component or components. Minimal JavaScript for more capabilities.
- Abstract away utility libraries you are using (templating, DOM manipulation) so that you can swap them out for alternatives at any time without a great deal of effort
- Hit the ground running quickly components into reusable modules using AMD.
- Bower is a first-class citizen in Aura, making it easier to manage your application dependencies
- The web platform is moving towards using scoped styles and shadow DOM for keeping parts of your page safe from third-party content that might affect it. Aura does the same for communications by introducing per-component sandboxes for your events
- Tooling for scaffolding out new components without having to write as much boilerplate
- Can be used with your MVC framework of choice - we're just there as a helper.
- First-class support for the Hull.io platform. If you don't want to create a component yourself, you can easily use them as a components-source and create apps in less time.
- Extensible via the extensions system, which make a good basis for a rich ecosystem around the project.
Concepts
The Aura object
Your application will be an instance of the Aura object.
Its responsibilities are to load extensions when the app starts and clean them up when the app stops.
Extension
Extensions are loaded in your application when it starts. They allow you to add features to the application, and are available to the components through their sandbox.
Core
The core implements aliases for DOM manipulation, templating and other lower-level utilities that pipe back to a library of choice. Aliases allow switching libraries with minimum impact on your application.
Sandbox
A sandbox is just a way to implement the facade pattern on top of features provided by core. It lets you expose the parts of a JavaScript library that are safe to use instead of exposing the entire API. This is particularly useful when working in teams.
When your app starts, it will create an instance of sandbox in each of your components.
Component
A component represents a unit of a page. Each component is independent. This means that they know nothing about each other. To make them communicate, a Publish/Subscribe (Mediator) pattern is used.
Getting started
The simplest usable Aura app using a component and extension can be found in our boilerplate repo. We do however recommend reading the rest of the getting started guide below to get acquainted with the general workflow.
Requirements
Building Aura.js
- Run
npm installto install build dependencies. - Run
bower installto install lib dependencies. - Run
grunt buildandaura.jswill be placed indist/.
Running Tests
Browser
Run grunt. Then visit http://localhost:8899/spec/.
CLI
Run npm test.
Creating an Application
The first step in creating an Aura application is to make an instance of Aura.
var app = new Aura();Now that we have our app, we can start it.
app.start({
components: 'body'
});This starts the app by saying that it should search for components anywhere in the body of your HTML document.
Creating a Component
By default, components are retrieved from a directory called components/ that must be at the same level as your HTML document.
Let's say we want to create a "hello" component. To do that, we need to create a components/hello/ directory
This directory must contain:
- A
main.jsfile. It will bootstrap and describe the component. It is mandatory, no matter how small it can be. - All the other files that your component needs (models, templates, ...).
For our "hello" component the main.js will be:
define({
initialize: function () {
this.$el.html('<h1>Hello Aura</h1>');
}
});Declaring a Component
Add the following code to your HTML document.
<div data-aura-component="hello"></div>Aura will call the initialize method that we have defined in components/hello/main.js.
Creating an extension
Imagine that we need an helper to reverse a string. In order to accomplish that we'll need to create an extension.
define('extensions/reverse', {
initialize: function (app) {
app.core.util.reverse = function (string) {
return string.split('').reverse().join('');
};
}
});Using extensions
Extensions can then be loaded by your app by referencing them with their module name.
To make our reverse helper available in our app, run the following code:
This will call the initialize function of our reverse extension.
var app = Aura();
app.use('extensions/reverse');
app.start({ components: 'body' });Calling use when your app is already started will throw an error.
Emitting and listening for event notifications
The Aura Mediator allows components to communicate with each other by subscribing, unsubscribing and emitting sandboxed event notifications. The signatures for these three methods are:
sandbox.on(name, listener, context)sandbox.off(name, listener)sandbox.emit(name, data)
Below we can see an example of a Backbone view using the Mediator to emit a notification when tasks have been cleared and subscribing to changes from tasks.stats in order to render when they are updated.
define(['hbs!./stats'], function(template) {
return {
type: 'Backbone',
events: {
'click button': 'clearCompleted'
},
initialize: function() {
this.render();
this.sandbox.on('tasks.stats', this.render, this);
},
render: function(stats) {
this.html(template(stats || {}));
},
clearCompleted: function() {
this.sandbox.emit('tasks.clear');
}
}
});Debugging
To enable debug extension and logging pass {debug: {enable: true}} into the Aura constructor:
var app = new Aura({
debug: {
enable: true
}
});Logger usage:
// You can use logger from components or extensions
var logger = sandbox.logger;
logger.log('Hey');
logger.warn('Hey');
logger.error('Hey');
// Or directly from Aura app
var logger = app.logger;Below we can see an example how to enable logging in specific ext/components. By default all loggers are enabled.
var app = new Aura({
debug: {
enable: true,
components: 'aura:mediator login signup info'
}
});Built-in components:
- aura:mediator - event logging.
Also, when debug mode is enabled, you can declare following function for any debug purposes:
// Function will be called for all Aura apps in your project
window.attachDebugger = function (app) {
// Do cool stuff with app object
console.log(app);
// Maybe you want to have access to Aura app via developer console?
window.aura = app;
};Resources
Yeoman generator
An Aura scaffolding generator (for Yeoman) is also available at Aura generator.
Usage
# First make a new directory, and `cd` into it:
mkdir my-awesome-project && cd $_
# Then install `generator-aura`:
npm install -g generator-aura
# Run `yo aura`, optionally passing an app name:
yo aura [app-name]
# Finally, install npm and bower dependencies:
npm install && bower install --devGenerators
Available generators:
Component
Generates a component in app/components.
Example:
yo aura:component sampleProduces app/components/sample/main.js
Extension
Generates a extension in app/extensions.
Example:
yo aura:extension storageProduces app/extensions/storage.js
Styles
Generates cool styles.
Example:
yo aura:stylesSupported types:
- Default (normalize.css)
- Twitter Bootstrap
- Twitter Bootstrap for Compass
- Zurb Foundation
Examples
Want to look at some sample apps built with Aura? Check out:
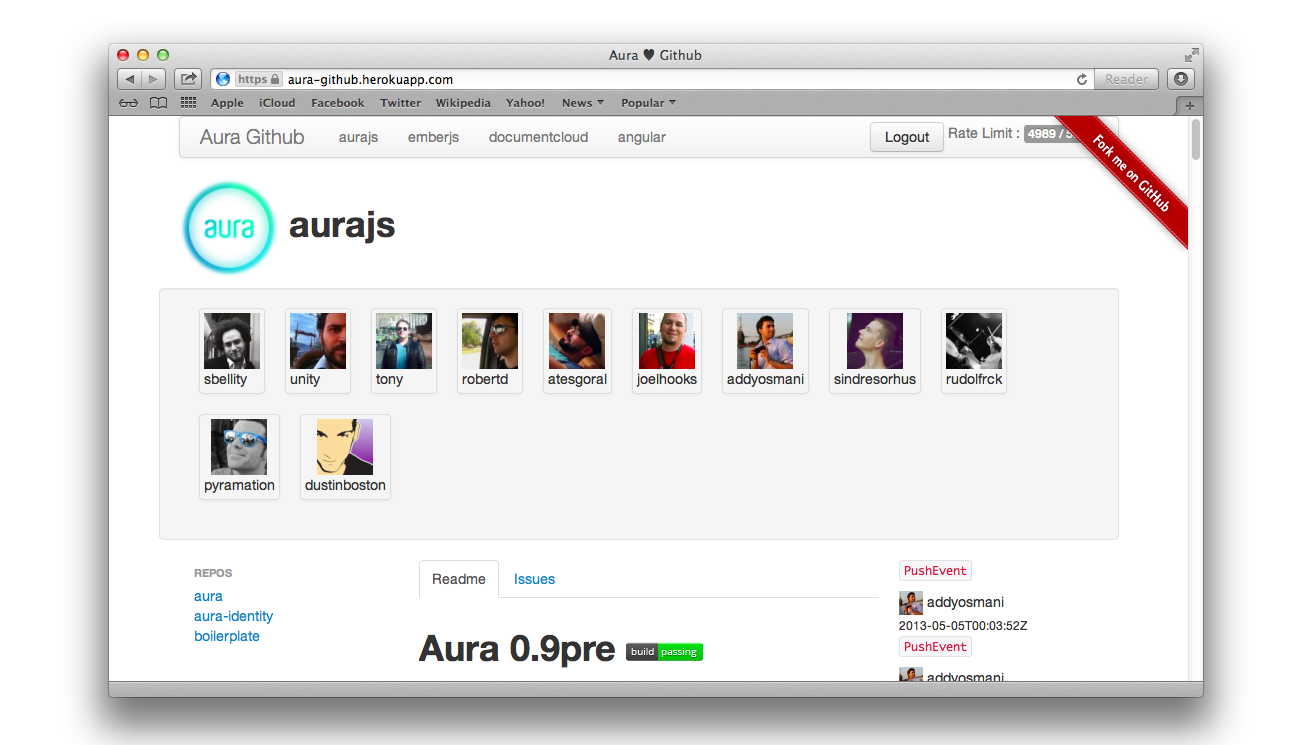
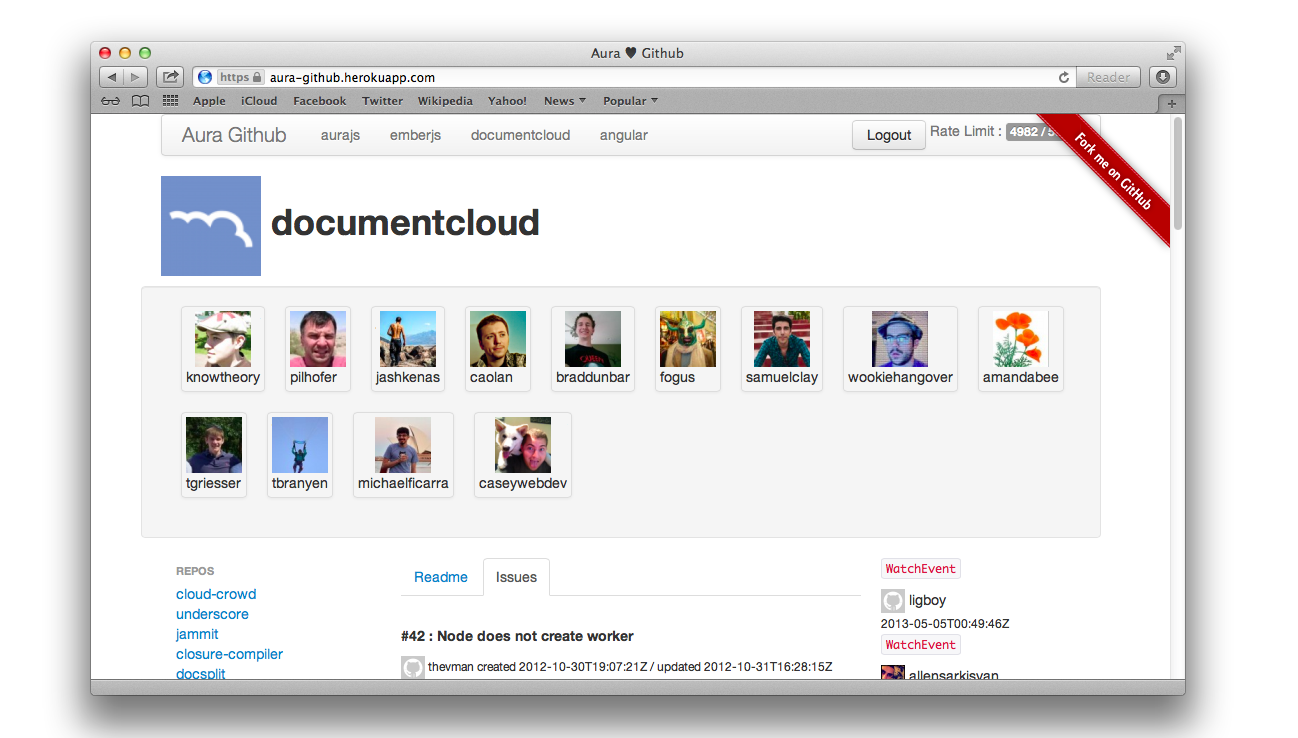
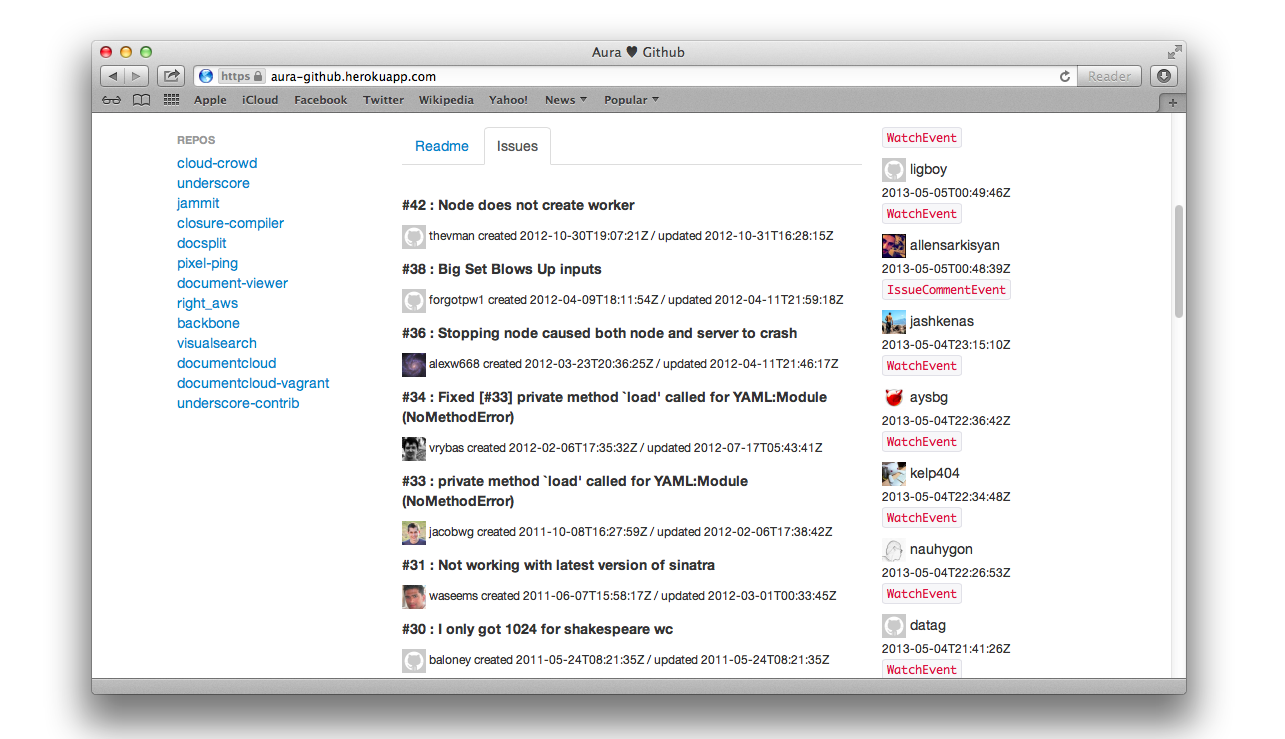
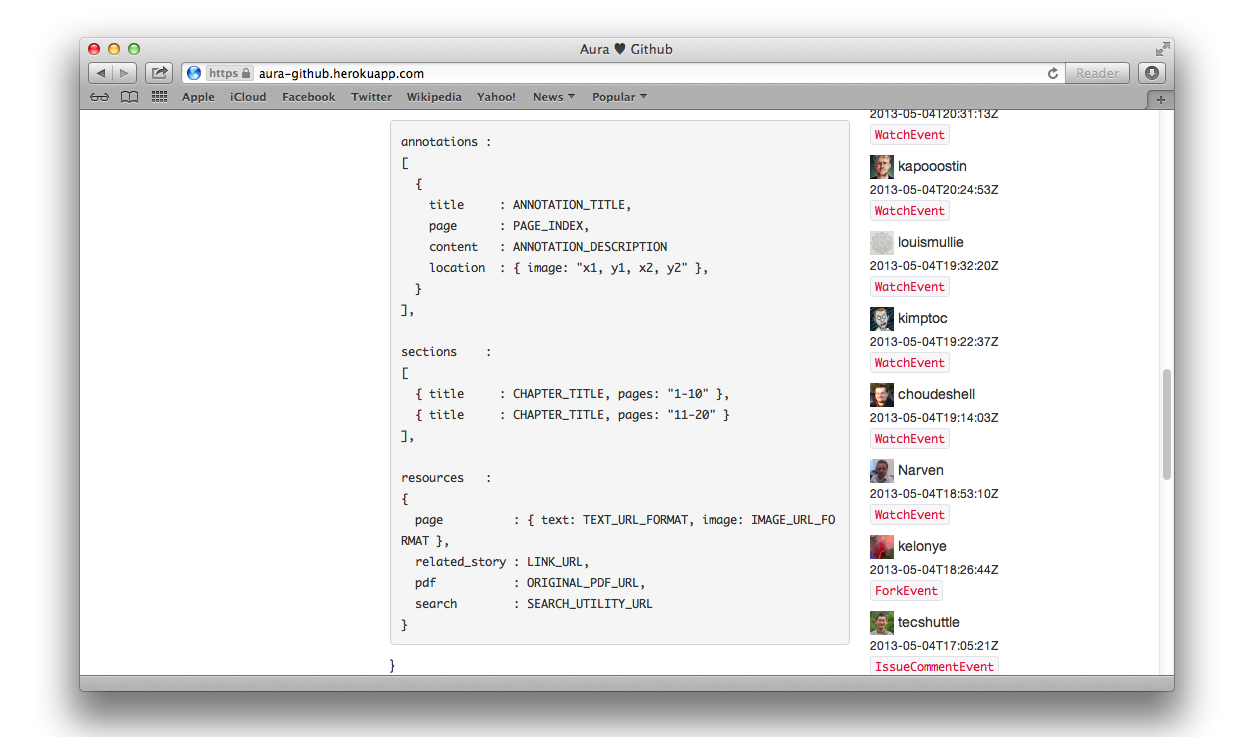
###The GitHub client
###The GitHub Mobile client
###Hullagram - an Instagram clone built with Aura and Hull.io.
###An Aura TodoMVC app implemented two ways
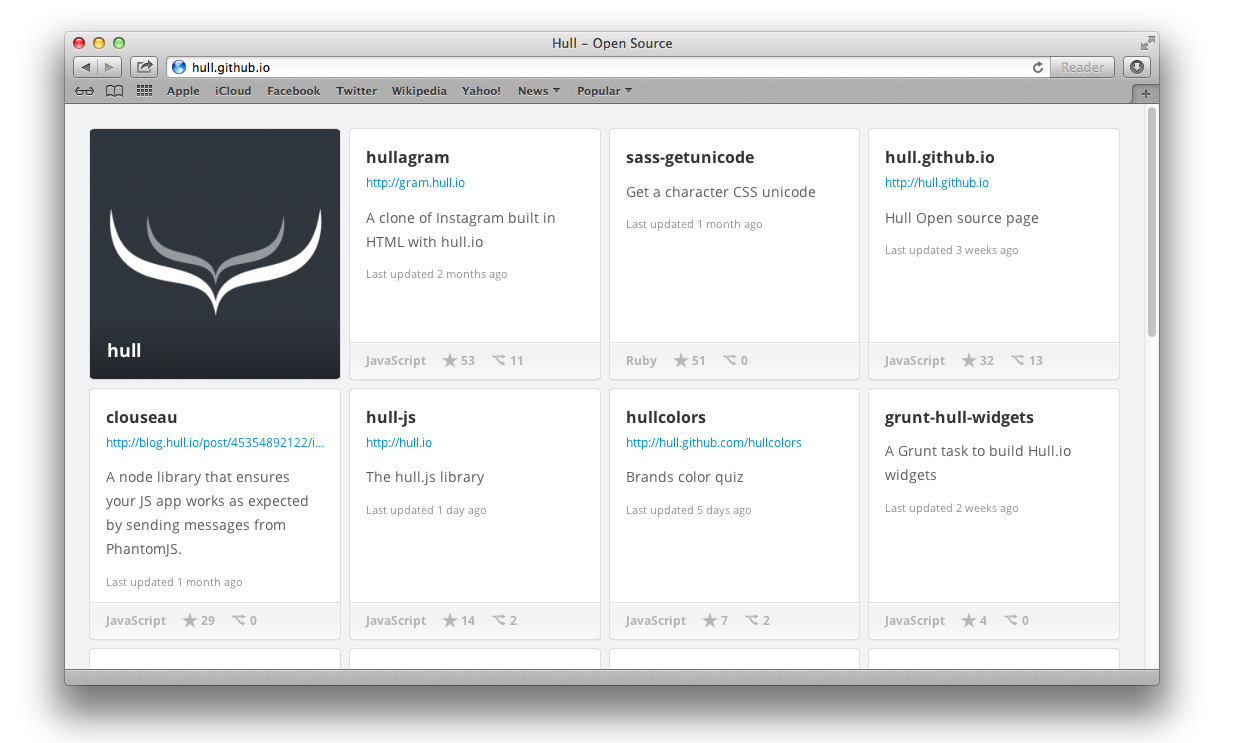
How to build your own Twitter-like "Open Source" page using Aura.
###Writing a simple GitHub component using Aura.
Aura Development docs
FAQs
- Where does Aura fit in the MVC workflow?
- How do you initialize a component with with data objects?
- Using multiple views and models in a component
- Sharing collections of data
Why do developers use us?
- "The architecture and the fact that Aura Components are completely decoupled, will allow us to build an ecosystem of components that people can reuse internally or share with others."
- "With ComponentSources and Require, we can load only the components that are needed by the app... at runtime."
- "No JS is required to wire everything up, just include components with data-attributes in their markup"
- "Mediation, same thing here it's a prerequisite to make everything decoupled... but in addition, it allows us to write much less code..."
- "Template overrides FTW"
Contribute
See the contributing docs