The vibrant community of al-folio users is growing! Academics around the world use this theme for their homepages, blogs, lab pages, as well as webpages for courses, workshops, conferences, meetups, and more. Check out the community webpages below. Feel free to add your own page(s) by sending a PR.
| Academics | ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ ★ |
| Labs | ★ ★ ★ ★ ★ ★ ★ ★ ★ |
| Courses |
CMU PGM (S-19) CMU DeepRL (S-21, F-21, S-22, F-22, S-23, F-23) CMU MMML (F-20, F-22) CMU AMMML (S-22, S-23) CMU ASI (S-23) CMU Distributed Systems (S-24) |
| Conferences & workshops |
ICLR Blog Post Track (2023, 2024) ML Retrospectives (NeurIPS: 2019, 2020; ICML: 2020) HAMLETS (NeurIPS: 2020) ICBINB (NeurIPS: 2020, 2021) Neural Compression (ICLR: 2021) Score Based Methods (NeurIPS: 2022) Images2Symbols (CogSci: 2022) Medical Robotics Junior Faculty Forum (ISMR: 2023) Beyond Vision: Physics meets AI (ICIAP: 2023) Workshop on Diffusion Models (NeurIPS: 2023) Workshop on Structured Probabilistic Inference & Generative Modeling (ICML: 2023, 2024) |
Run the test yourself: Google Lighthouse PageSpeed Insights
Run the test yourself: Google Lighthouse PageSpeed Insights
- al-folio
Want to learn more about Jekyll? Check out this tutorial. Why Jekyll? Read Andrej Karpathy's blog post! Why write a blog? Read Rachel Thomas blog post.
For installation and deployment details please refer to INSTALL.md.
For customization details please refer to CUSTOMIZE.md.
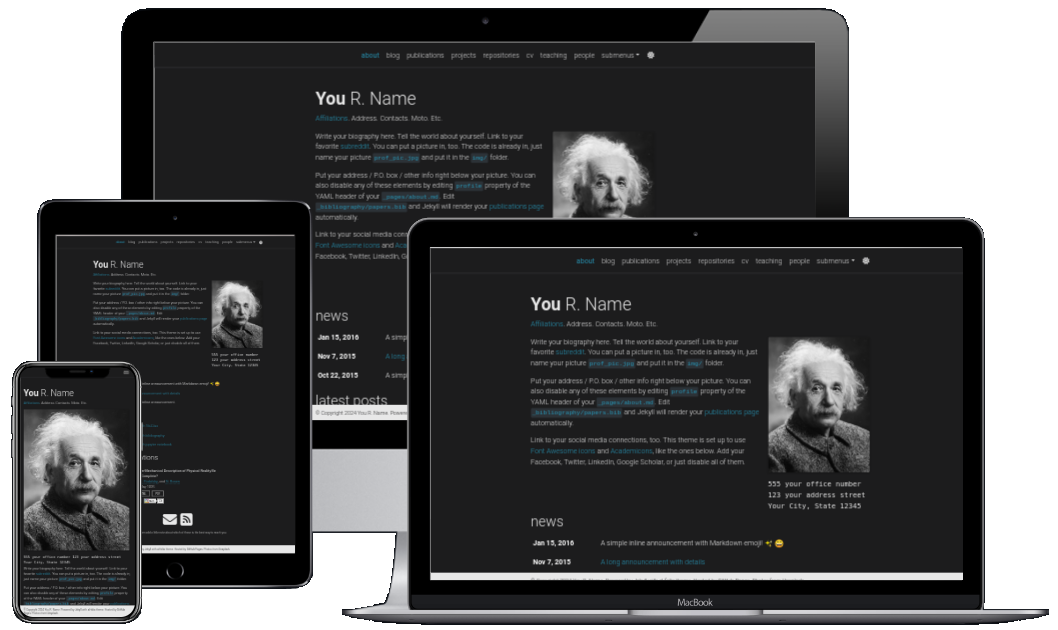
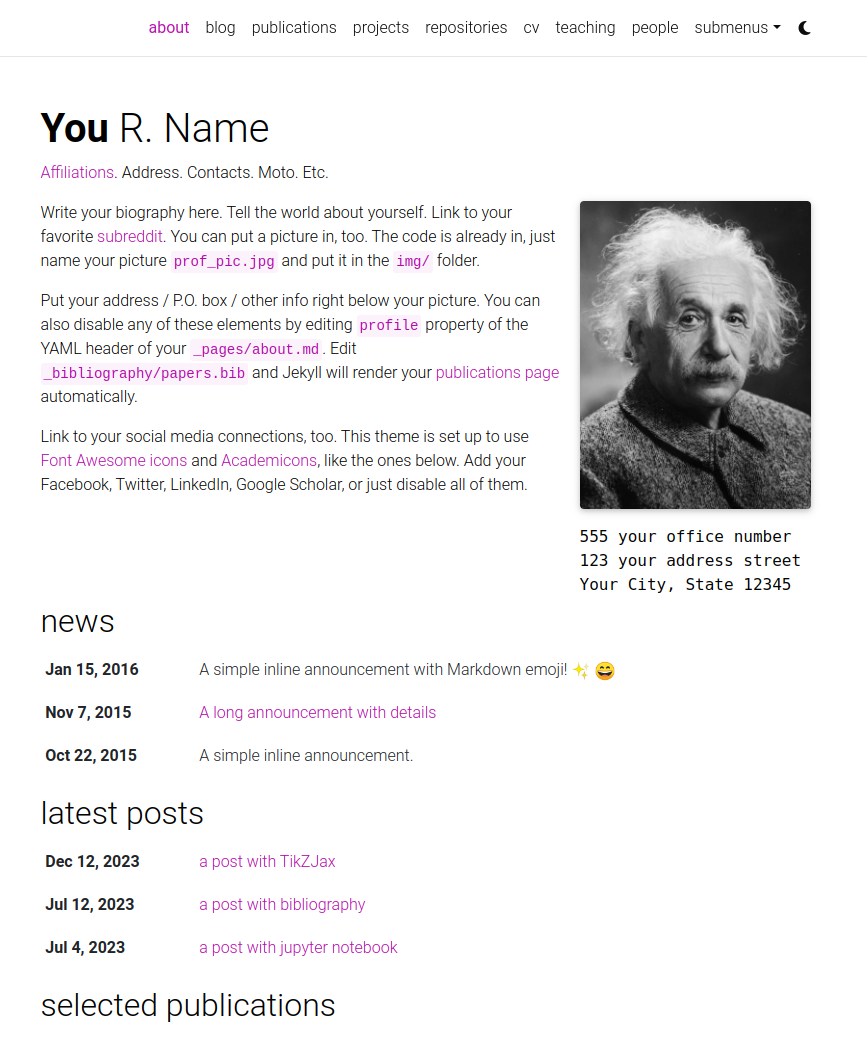
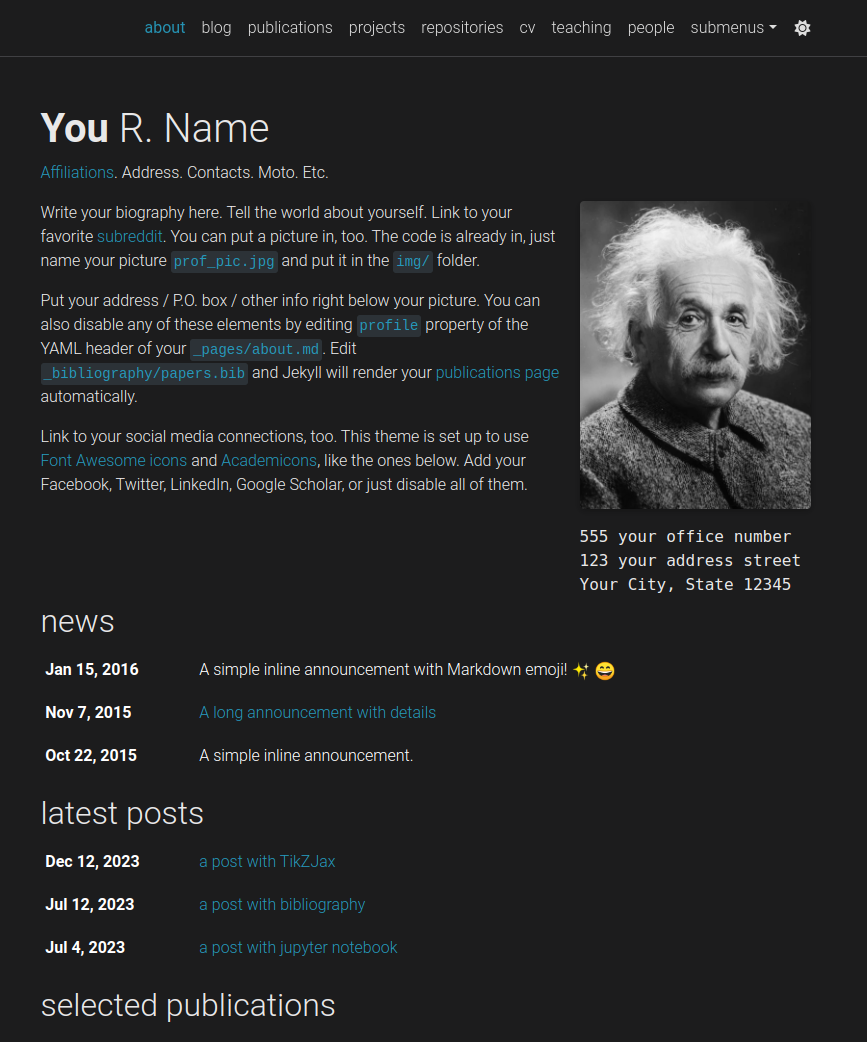
This template has a built-in light/dark mode. It detects the user preferred color scheme and automatically switches to it. You can also manually switch between light and dark mode by clicking on the sun/moon icon in the top right corner of the page.
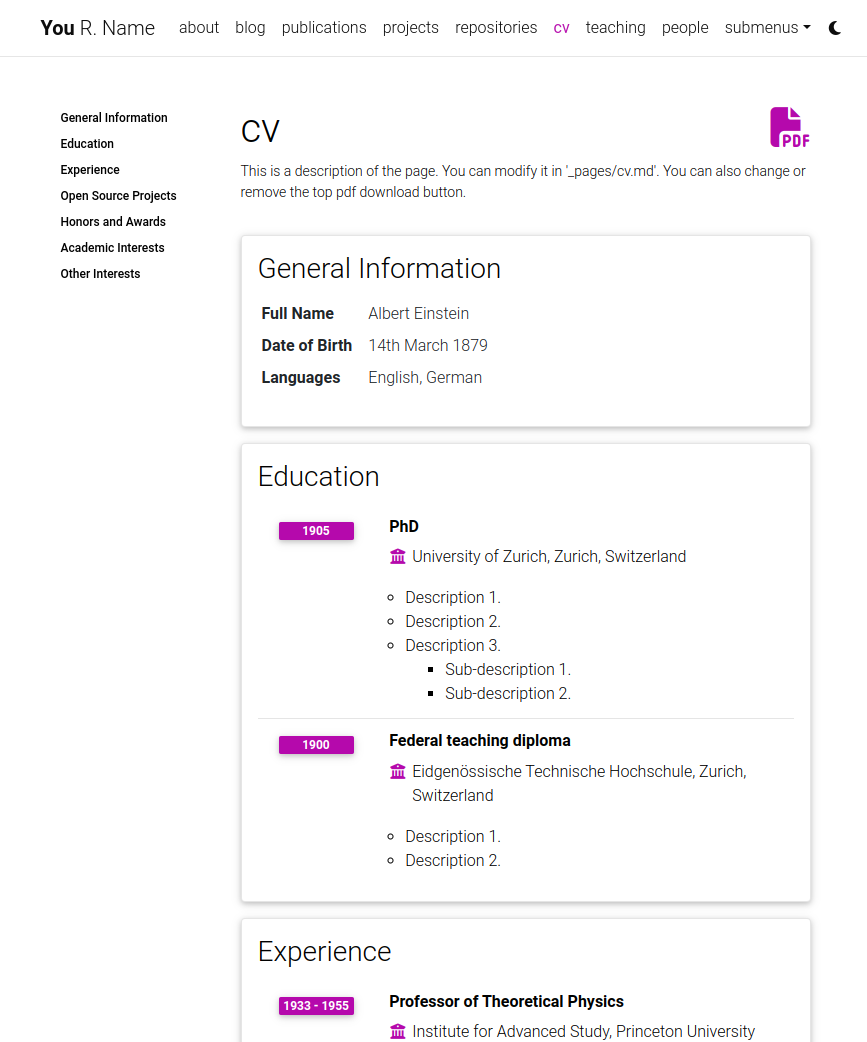
There are currently 2 different ways of generating the CV page content. The first one is by using a json file located in assets/json/resume.json. It is a known standard for creating a CV programmatically. The second one, currently used as a fallback when the json file is not found, is by using a yml file located in _data/cv.yml. This was the original way of creating the CV page content and since it is more human readable than a json file we decided to keep it as an option.
What this means is, if there is no resume data defined in _config.yml and loaded via a json file, it will load the contents of _data/cv.yml as fallback.
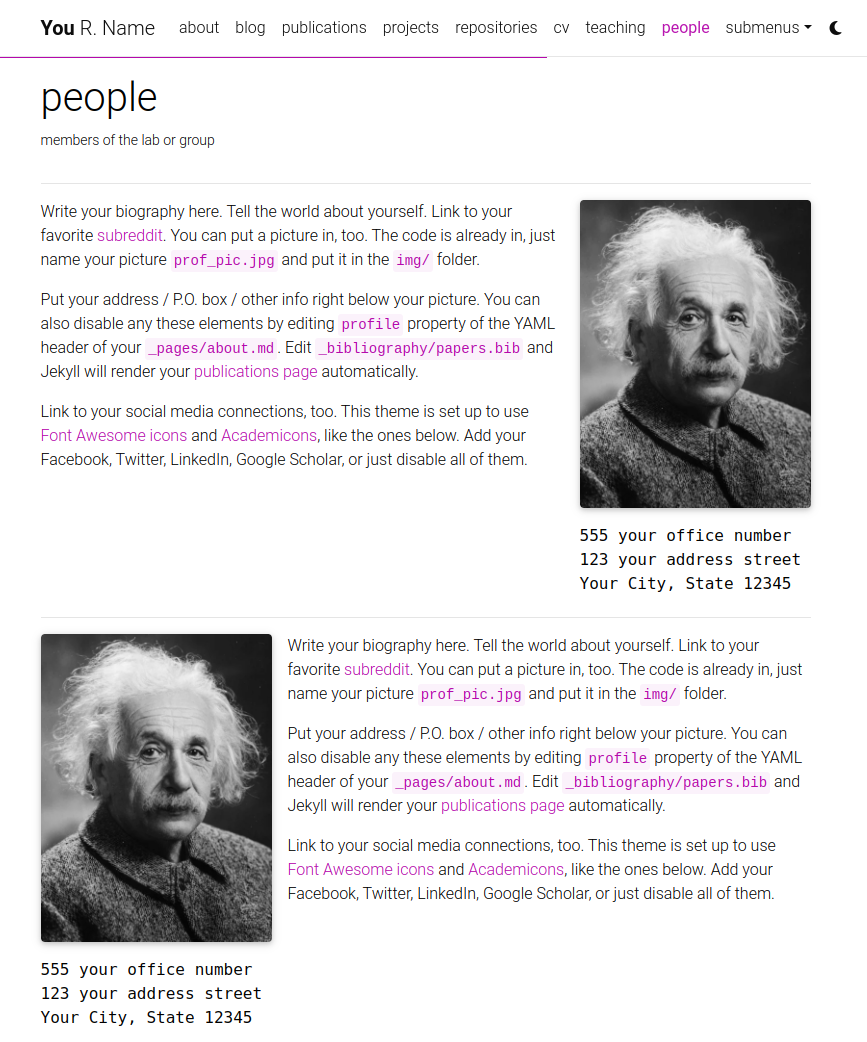
You can create a people page if you want to feature more than one person. Each person can have its own short bio, profile picture, and you can also set if every person will appear at the same or opposite sides.
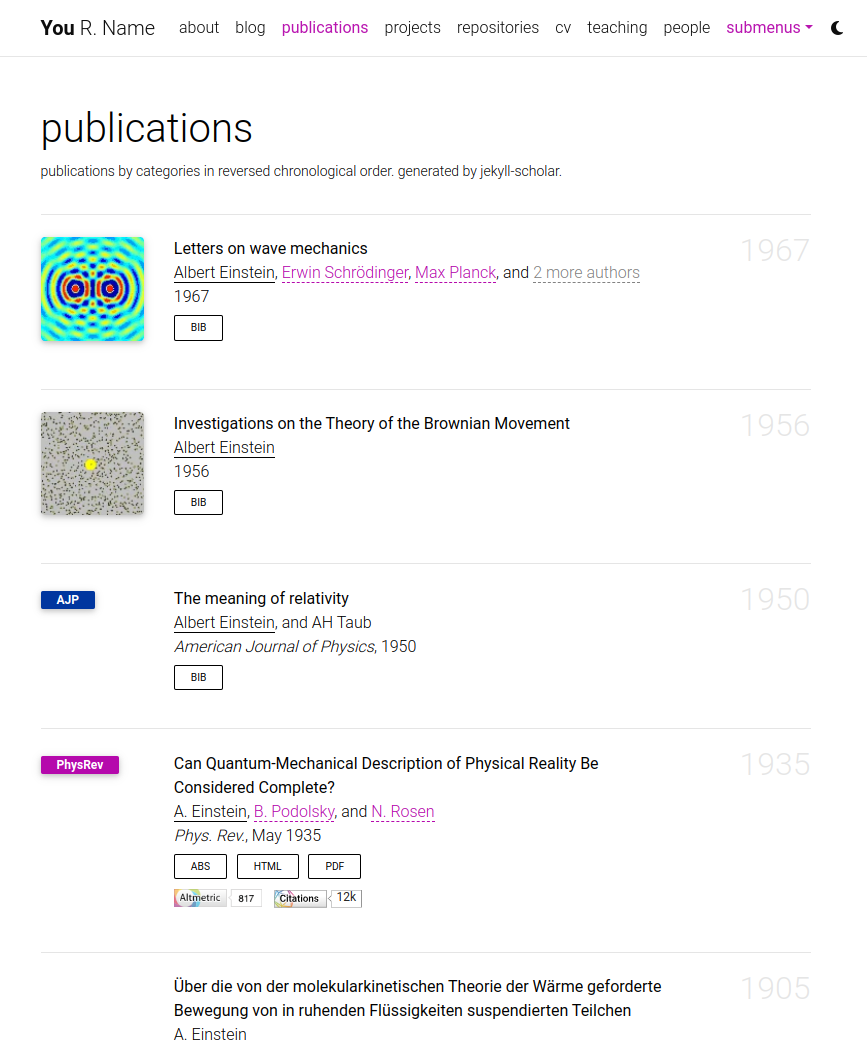
Your publications' page is generated automatically from your BibTex bibliography. Simply edit _bibliography/papers.bib. You can also add new *.bib files and customize the look of your publications however you like by editing _pages/publications.md. By default, the publications will be sorted by year and the most recent will be displayed first. You can change this behavior and more in the Jekyll Scholar section in _config.yml file.
You can add extra information to a publication, like a PDF file in the assets/pdf/ directory and add the path to the PDF file in the BibTeX entry with the pdf field. Some of the supported fields are: abstract, altmetric, arxiv, bibtex_show, blog, code, dimensions, doi, eprint, html, isbn, pdf, pmid, poster, slides, supp, video, and website.
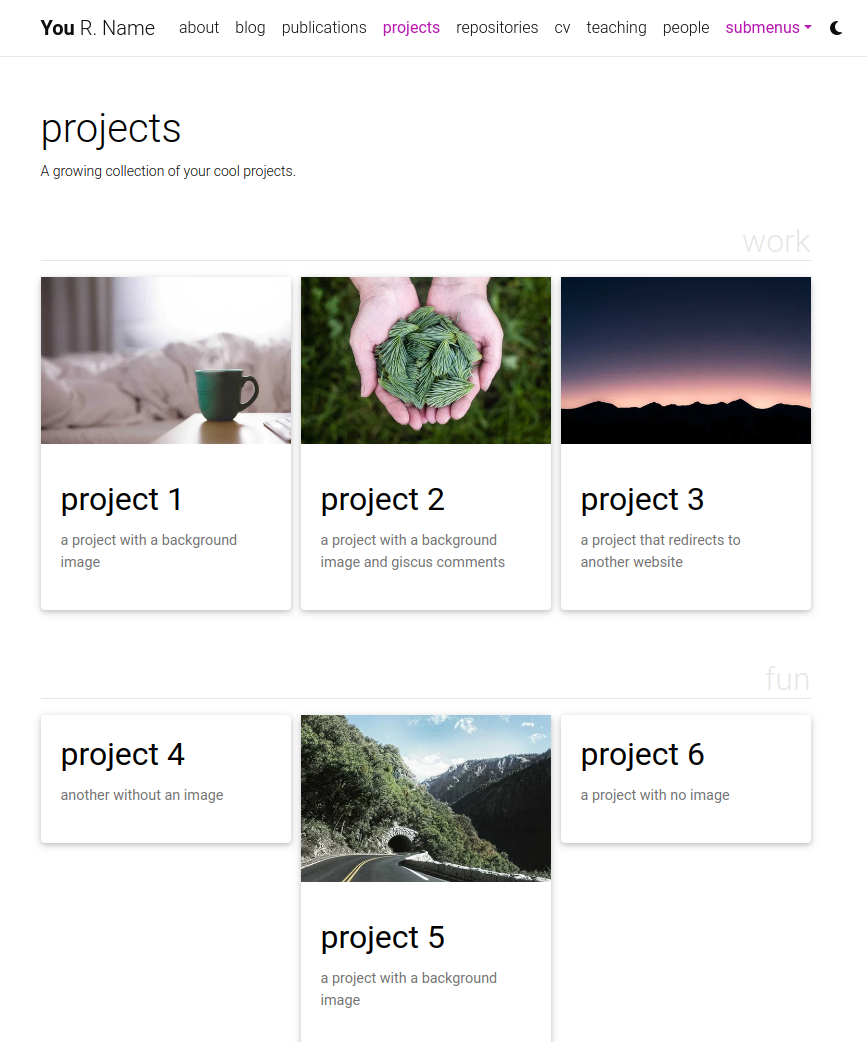
This Jekyll theme implements collections to let you break up your work into categories. The theme comes with two default collections: news and projects. Items from the news collection are automatically displayed on the home page. Items from the projects collection are displayed on a responsive grid on projects page.
You can easily create your own collections, apps, short stories, courses, or whatever your creative work is. To do this, edit the collections in the _config.yml file, create a corresponding folder, and create a landing page for your collection, similar to _pages/projects.md.
al-folio comes with stylish layouts for pages and blog posts.
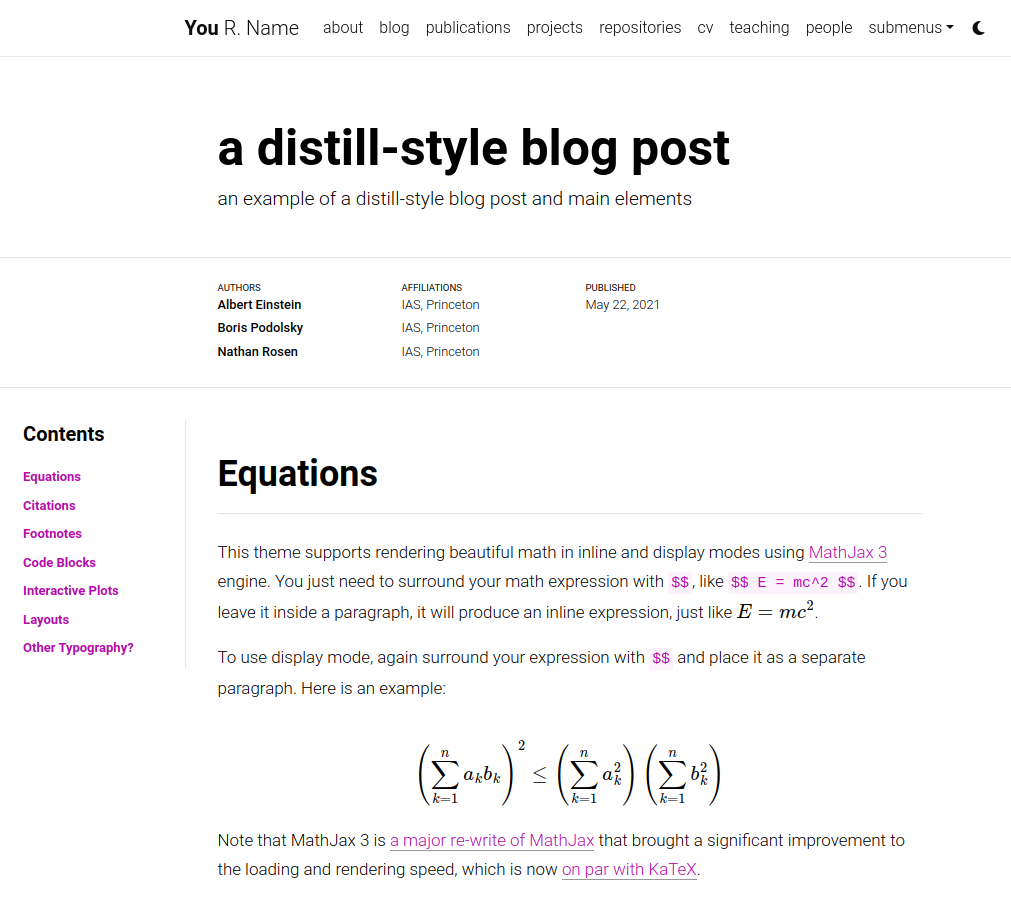
The theme allows you to create blog posts in the distill.pub style:
For more details on how to create distill-styled posts using <d-*> tags, please refer to the example.
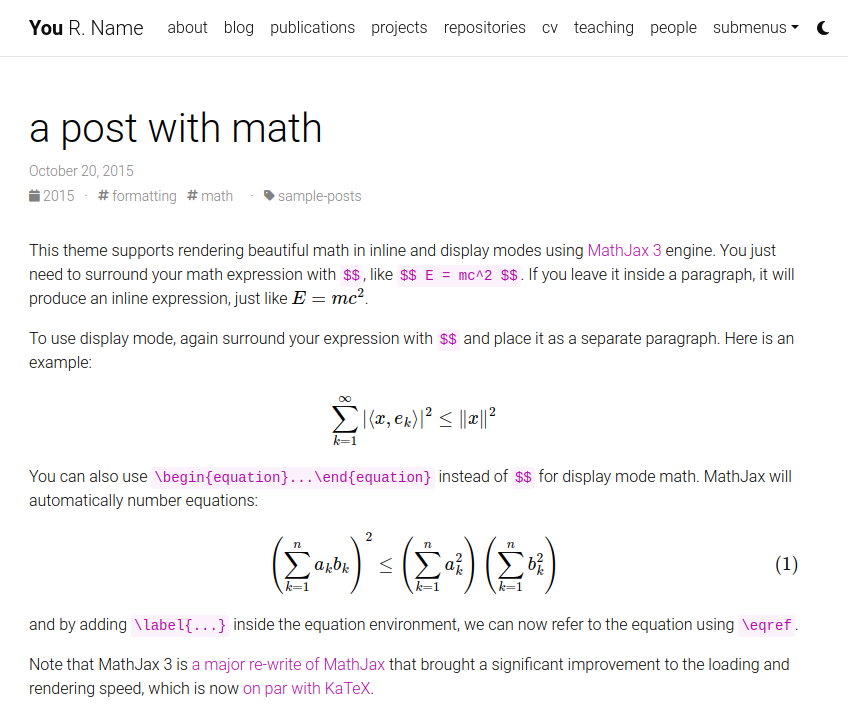
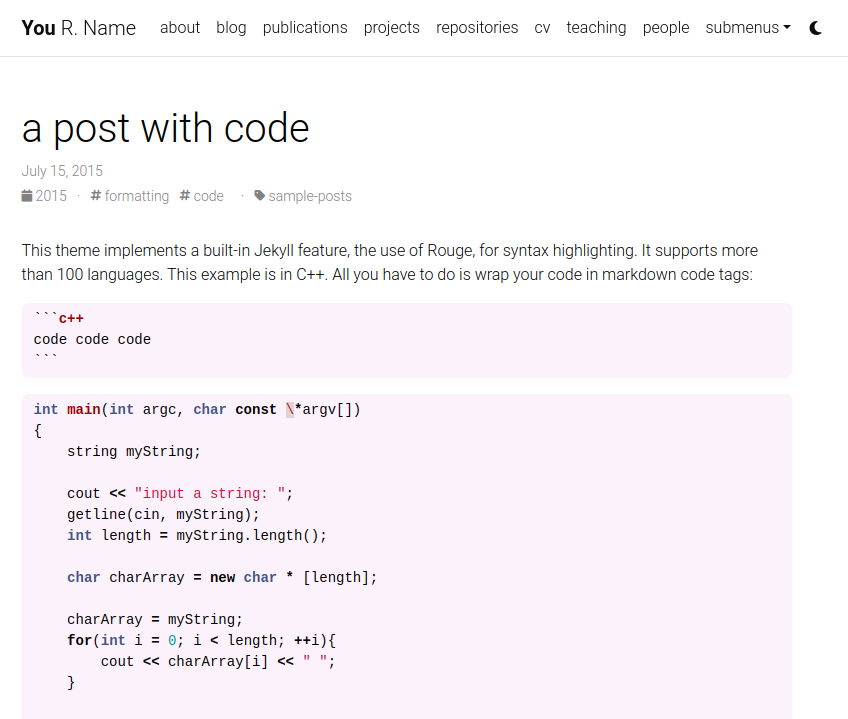
al-folio supports fast math typesetting through MathJax and code syntax highlighting using GitHub style. Also supports chartjs charts, mermaid diagrams, and TikZ figures.
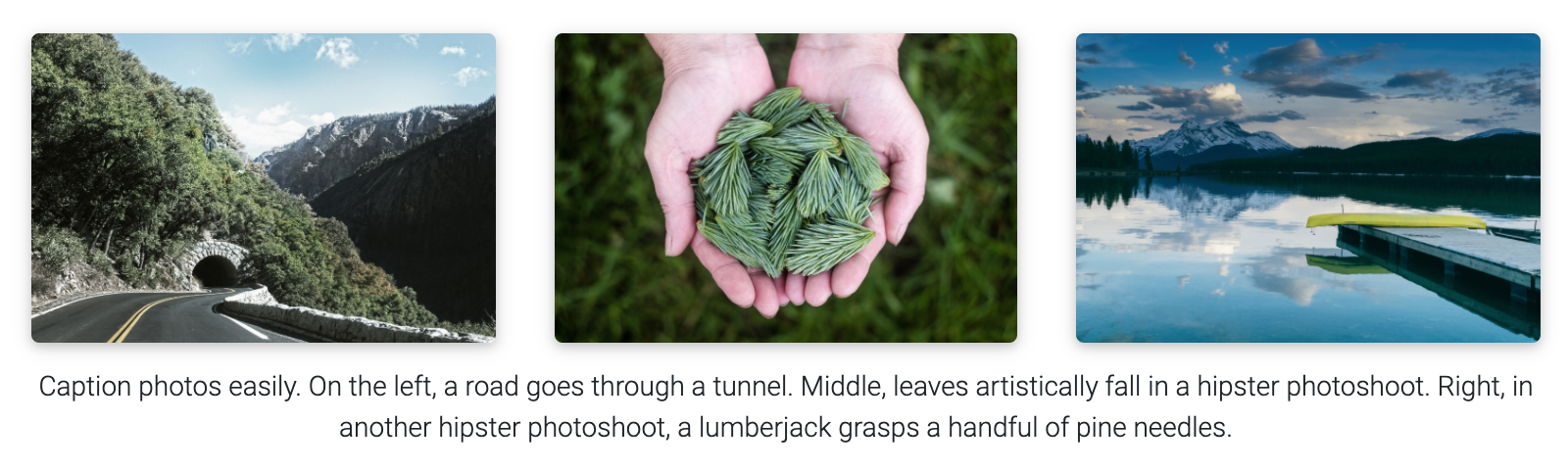
Photo formatting is made simple using Bootstrap's grid system. Easily create beautiful grids within your blog posts and project pages, also with support for video and audio embeds:
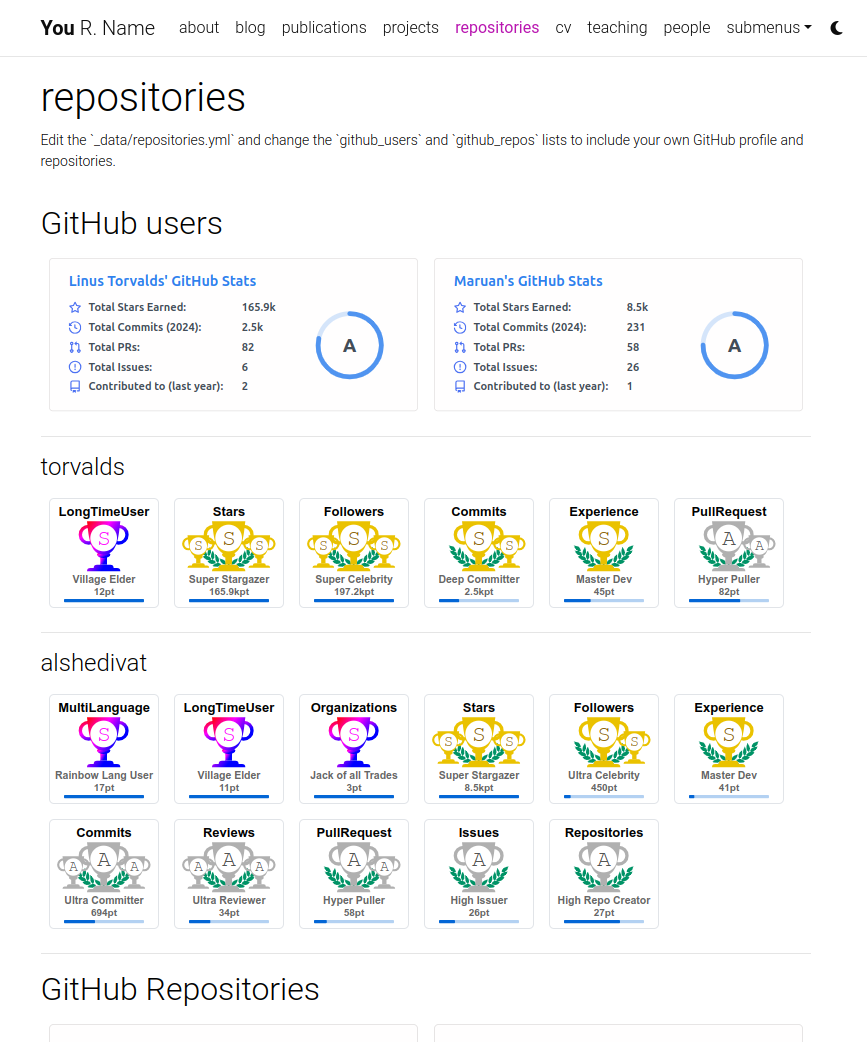
al-folio uses github-readme-stats and github-profile-trophy to display GitHub repositories and user stats on the /repositories/ page.
Edit the _data/repositories.yml and change the github_users and github_repos lists to include your own GitHub profile and repositories to the /repositories/ page.
You may also use the following codes for displaying this in any other pages.
<!-- code for GitHub users -->
{% if site.data.repositories.github_users %}
<div class="repositories d-flex flex-wrap flex-md-row flex-column justify-content-between align-items-center">
{% for user in site.data.repositories.github_users %} {% include repository/repo_user.liquid username=user %} {% endfor %}
</div>
{% endif %}
<!-- code for GitHub trophies -->
{% if site.repo_trophies.enabled %} {% for user in site.data.repositories.github_users %} {% if site.data.repositories.github_users.size > 1 %}
<h4>{{ user }}</h4>
{% endif %}
<div class="repositories d-flex flex-wrap flex-md-row flex-column justify-content-between align-items-center">
{% include repository/repo_trophies.liquid username=user %}
</div>
{% endfor %} {% endif %}
<!-- code for GitHub repositories -->
{% if site.data.repositories.github_repos %}
<div class="repositories d-flex flex-wrap flex-md-row flex-column justify-content-between align-items-center">
{% for repo in site.data.repositories.github_repos %} {% include repository/repo.liquid repository=repo %} {% endfor %}
</div>
{% endif %}A variety of beautiful theme colors have been selected for you to choose from. The default is purple, but you can quickly change it by editing the --global-theme-color variable in the _sass/_themes.scss file. Other color variables are listed there as well. The stock theme color options available can be found at _sass/_variables.scss. You can also add your own colors to this file assigning each a name for ease of use across the template.
al-folio supports preview images on social media. To enable this functionality you will need to set serve_og_meta to true in your _config.yml. Once you have done so, all your site's pages will include Open Graph data in the HTML head element.
You will then need to configure what image to display in your site's social media previews. This can be configured on a per-page basis, by setting the og_image page variable. If for an individual page this variable is not set, then the theme will fall back to a site-wide og_image variable, configurable in your _config.yml. In both the page-specific and site-wide cases, the og_image variable needs to hold the URL for the image you wish to display in social media previews.
It generates an Atom (RSS-like) feed of your posts, useful for Atom and RSS readers. The feed is reachable simply by typing after your homepage /feed.xml. E.g. assuming your website mountpoint is the main folder, you can type yourusername.github.io/feed.xml
By default, there will be a related posts section on the bottom of the blog posts. These are generated by selecting the max_related most recent posts that share at least min_common_tags tags with the current post. If you do not want to display related posts on a specific post, simply add related_posts: false to the front matter of the post. If you want to disable it for all posts, simply set enabled to false in the related_blog_posts section in _config.yml.
Currently, we run some checks to ensure that the code quality and generated site are good. The checks are done using GitHub Actions and the following tools:
- Prettier - check if the formatting of the code follows the style guide
- lychee - check for broken links
- Axe (need to run manually) - do some accessibility testing
We decided to keep Axe runs manual because fixing the issues are not straightforward and might be hard for people without web development knowledge.
For frequently asked questions, please refer to FAQ.md.
Contributions to al-folio are very welcome! Before you get started, please take a look at the guidelines.
If you would like to improve documentation or fix a minor inconsistency or bug, please feel free to send a PR directly to master. For more complex issues/bugs or feature requests, please open an issue using the appropriate template.
Our most active contributors are welcome to join the maintainers team. If you are interested, please reach out!
Maruan |
Rohan Deb Sarkar |
Amir Pourmand |
George |
The theme is available as open source under the terms of the MIT License.
Originally, al-folio was based on the *folio theme (published by Lia Bogoev and under the MIT license). Since then, it got a full re-write of the styles and many additional cool features.