English | 简体中文
🥳 Real simple Electron + Vue3 + Vite2 boilerplate.
# clone the project
git clone https://github.com/caoxiemeihao/electron-vue-vite.git
# enter the project directory
cd electron-vue-vite
# install dependency
npm install
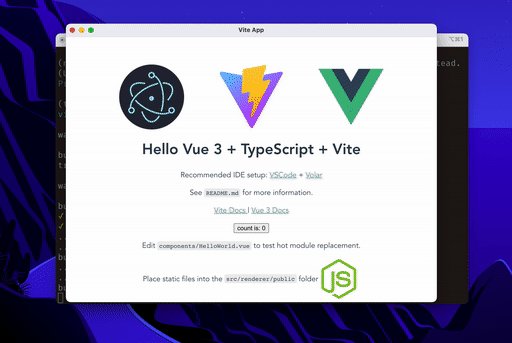
# develop
npm run devThis is a Vite-integrated Electron template built with simplification in mind.
The repo contains only the most basic files, dependencies and functionalities to ensure flexibility for various scenarios.
You need a basic understanding of Electron and Vite to get started. But that's not mandatory - you can learn almost all the details by reading through the source code. Trust me, this repo is not that complex. 😋
A dist folder will be generated everytime when dev or build command is executed. File structure of dist is identical to the packages directory to avoid any potential path calculation errors.
├
├── dist Will be generated following the structure of "packages" directory
├ ├── main
├ ├── preload
├ ├── renderer
├
├── scripts
├ ├── build.mjs Build script -> npm run build
├ ├── watch.mjs Develop script -> npm run dev
├
├── packages
├ ├── main Main-process source code
├ ├── vite.config.ts
├ ├── preload Preload-script source code
├ ├── vite.config.ts
├ ├── renderer Renderer-process source code
├ ├── vite.config.ts
├
-
First, you need to know if the package is still needed at runtime after packed.
-
Packages like serialport, sqlite3 are node-native modules and should be placed in
dependencies. Vite will not build them and will treat them as externals. -
Packages like vue, react are pure javascript modules and can be built with Vite. They can be listed in
devDependencieswhich helps reducing the size of bundled product.
🚧 Due to electron security constraints, using Electron or NodeJS API in the rederer process is strongly discouraged.
The template provides two methods for using the NodeJs API in the rendering process:
- Bypass the security constraints (default), located in the main branch.
nodeIntegrationis enabled by default, making it easy to use.:tada:, but there are certain security risks 🚧. - Inject Render by preload script, located in the withoutNodeIntegration branch.
nodeIntegrationis turned off by default, the official recommended way of electron, more secure:lock:.
For 1, all NodeJs and Electron APIs can be used directly in the rendering process.
For 2, all NodeJs, Electron APIs injected into the rendering process via Preload-script
you need to create a context bridge and expose the APIs you need to the renderer process.
Note that if your project uses typescript, you also need to add type declarations to the Window interface, for example:
-
packages/preload/index.ts
import fs from 'fs' import { contextBridge, ipcRenderer } from 'electron' // --------- Expose some API to Renderer-process. --------- contextBridge.exposeInMainWorld('fs', fs) contextBridge.exposeInMainWorld('ipcRenderer', ipcRenderer)
-
packages/renderer/src/global.d.ts
// Defined on the window interface Window { fs: typeof import('fs') ipcRenderer: import('electron').IpcRenderer }
-
packages/renderer/src/main.ts
// Use Electron, NodeJs API in Renderer-process console.log('fs', window.fs) console.log('ipcRenderer', window.ipcRenderer)
Finally, either way, for third-party NodeJs APIs (e.g. sqlite3), You'll also need to declare how it was imported in packages/renderer/vite.config.ts defineConfig.plugins so that the template can recognize them correctly. 👉 reference issues resolveElectron
-
First, you need to make sure the packages are listed in the "dependencies" since they are still needed at runtime after the project is packed.
-
Source code of main process and preload scripts are also bundled with Vitebuild.lib. Rollup configurations needed.
More: 👉 packages/main/vite.config.ts
export default {
build: {
// built lib for Main-process, Preload-script
lib: {
entry: 'index.ts',
formats: ['cjs'],
fileName: () => '[name].js',
},
rollupOptions: {
// configuration here
external: [
'serialport',
'sqlite3',
],
},
},
}