This is a solution to the Expenses chart component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
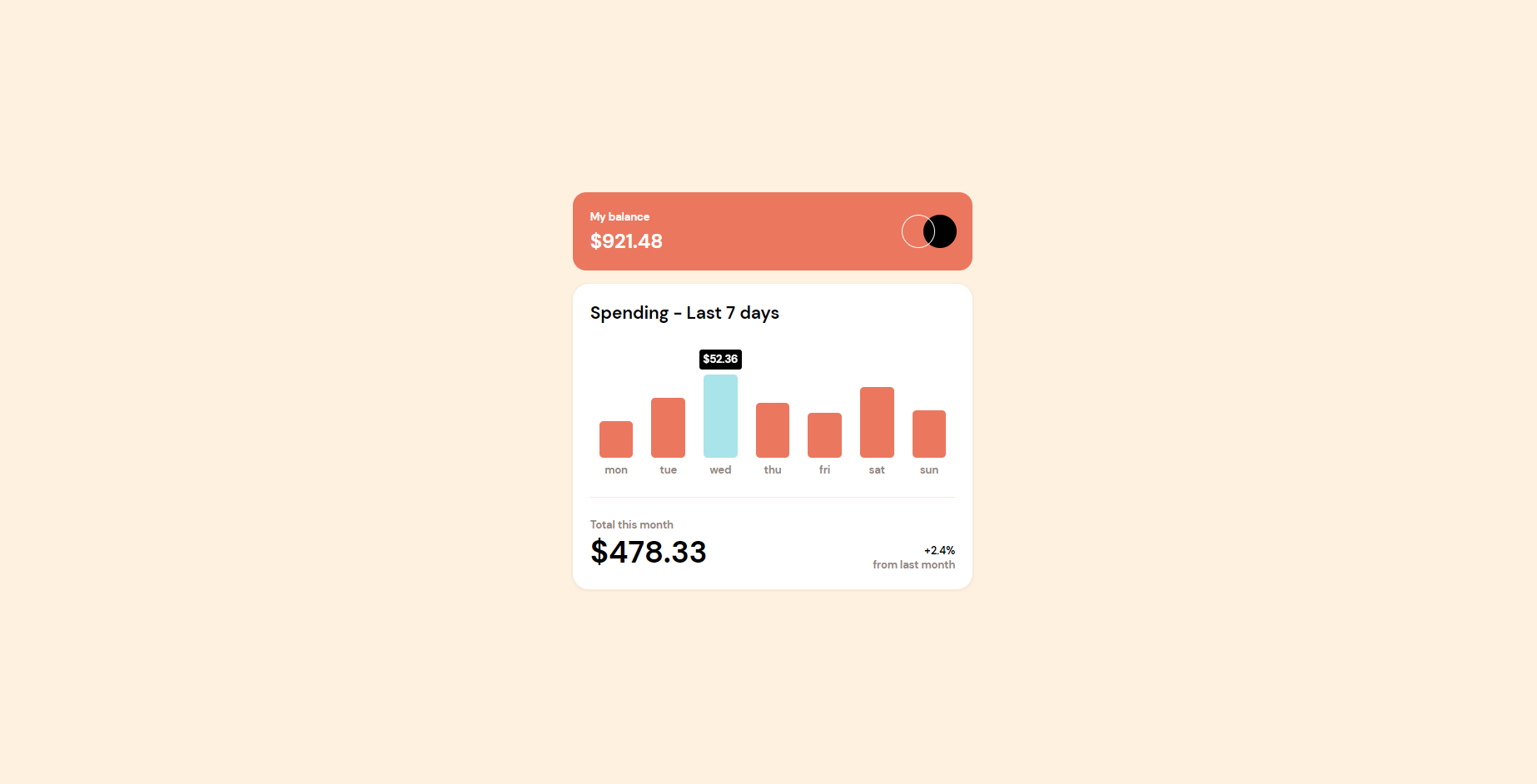
- View the bar chart and hover over the individual bars to see the correct amounts for each day
- See the current day’s bar highlighted in a different colour to the other bars
- View the optimal layout for the content depending on their device’s screen size
- See hover states for all interactive elements on the page
- Bonus: Use the JSON data file provided to dynamically size the bars on the chart
- Solution URL: Frontend Mentor Solution
- Live Site URL: Expense Component
- Semantic HTML5 markup
- Flexbox
- Mobile-first workflow
- React - JS library
It was satisfying to see myself create the chart component though I did not get the animations the way I wanted. Researching on how to get the desired animations would have taken extra time. In the future, I would create a more animation oriented components.
- Website - Raymond Adutwum Agyei
- Frontend Mentor - @alosoft
- Linkedin - Raymond Adutwum Agyei