This is a solution to the Interactive comments section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
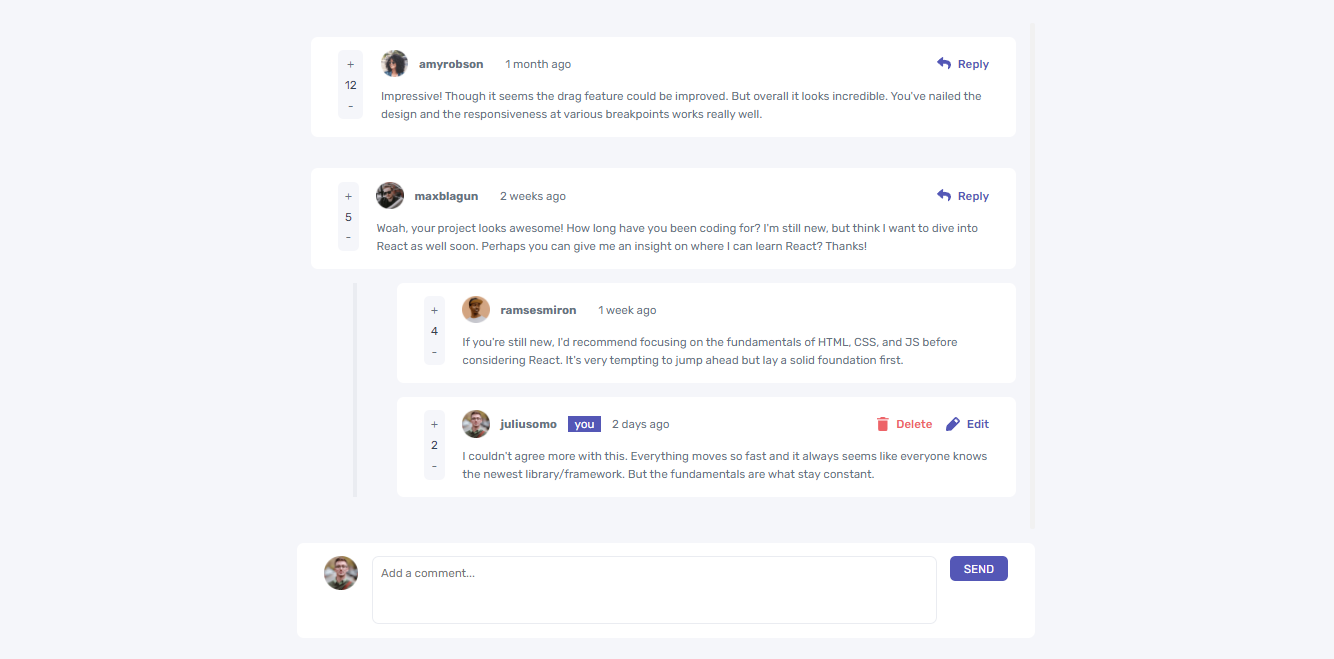
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Create, Read, Update, and Delete comments and replies
- Upvote and downvote comments
- Bonus: If you're building a purely front-end project, use
localStorageto save the current state in the browser that persists when the browser is refreshed. - Bonus: Instead of using the
createdAtstrings from thedata.jsonfile, try using timestamps and dynamically track the time since the comment or reply was posted.
- Solution URL: Frontend Mentor Solution
- Live Site URL: Interactive Comments App
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- BEM
- Mobile-first workflow
- React - JS library
I planned to make this a CRUD #crud application but after the UI design #uidesign in code it seemed like overkill so I resorted to managing the state on the frontend. As usual, context API was okay with managing the entire app state until the state got completed with managing individual Comment and Reply components along with nested CommentInput components. I stood firm and completed the project but I regret not using Redux #redux which would have saved me time and headache from debugging the state.
- Website - Raymond Adutwum Agyei
- Frontend Mentor - @alosoft
- Linkedin - Raymond Adutwum Agyei