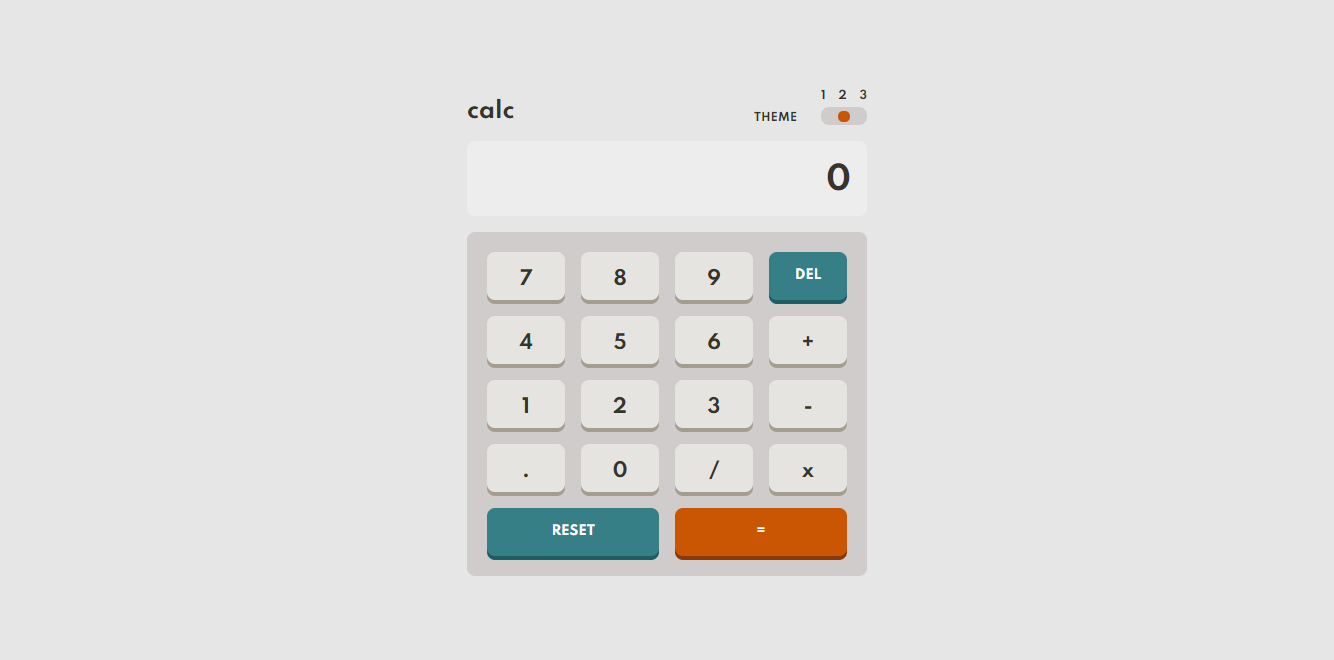
This is a solution to the Calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- See the size of the elements adjust based on their device's screen size
- Perform mathmatical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
- Bonus: Have their initial theme preference checked using
prefers-color-schemeand have any additional changes saved in the browser
- Solution URL: Frontend Mentor Solution
- Live Site URL: Calculator App
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- BEM
- Desktop-first workflow
- React - JS library
This is the toughest challenge I tried on Frontend Mentor #frontendmentor. I ui #ui was easy to code but the calculator's functionality was hard to achieve. It took a whole of time to finish.
I used React #react because of the complexity for the challenge, React's Context API for managing state and stored the current theme in Local Storage
- Website - Raymond Adutwum Agyei
- Frontend Mentor - @alosoft
- Linkedin - Raymond Adutwum Agyei