This is a solution to the Job listings with filtering challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
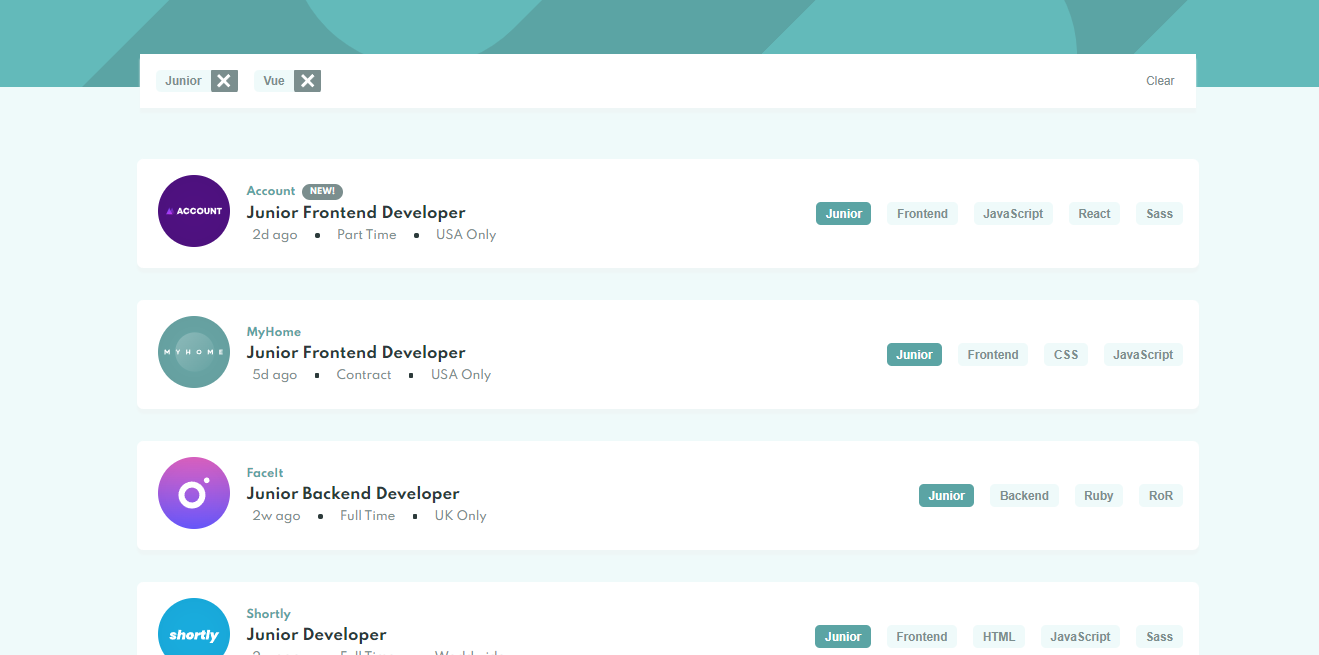
- Filter job listings based on the categories
- Solution URL: Frontend Mentor Solution
- Live Site URL: Job Listing Website
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- BEM
- Mobile-first workflow
- React - JS library
Note: These are just examples. Delete this note and replace the list above with your own choices
I always try to use simple tools for my projects but in this case Vanilla Javascript #javascript came short of my expectations so I had to rebuild the whole project with React JS #reactjs which caused me time.
The issue was I couldn't find a way to add click listeners to dynamically added HTML #html elements added to the DOM with this method "insertAdjacentHTML".
- Website - Raymond Adutwum Agyei
- Frontend Mentor - @alosoft
- Linkedin - Raymond Adutwum Agyei