Javascript library for creating, verifying, and representing/transferring GS1 Digital Links.
This is the library powering the GS1 Digital Link Tools project, which allows easy generation and validation of GS1 Digital Links via a UI.
Install via npm:
$ npm i --save digital-link.jsThen require it in code:
const { DigitalLink, Utils } = require('digital-link.js');Add a <script> tag to your HTML page:
<script src="https://d10ka0m22z5ju5.cloudfront.net/js/digital-link.js/1.2.2/digital-link.js-1.2.2.js"></script>Then access the digitalLinkJs global variable:
const { DigitalLink, Utils } = digitalLinkJs;The DigitalLink object can be created in three ways - with options, using
setters, or an existing URL string. Either method of creation will produce
the same result.
The object can contain the following items:
domain(string) - The domain to use.identifier(object) - An object containing a single GS1 Application Identifier, such as GTIN, as a key-value pair.keyQualifiers(object) - An object containing one or more GS1 Key Qualifiers as key-value pairs.attributes(object) - As forkeyQualifiers, but containing GS1 Data Attributes and custom data attributes.sortKeyQualifiers(boolean) - false by default. If you set it to true, the key qualifiers will be sorted in the Web Uri String to match the order defined by the GS1 Digital Link Grammar.keyQualifiersOrder(Array) - It's an array that contains all the keys of the key qualifiers. If the length of the array is not equal to the length of thekeyQualifiersfield, this array will be ignored. In this case, the order of the key qualifier in the Web Uri String will be the order of the map. Otherwise (if the length of the two fields are equal), the order of the key qualifier in the Web Uri String will be the order define in this field.
An example is shown below:
const { DigitalLink } = require('digital-link.js');
const dl = DigitalLink({
domain: 'https://dlnkd.tn.gg',
identifier: {
'01': '00860080001300',
},
keyQualifiers: {
'21': '43786',
'10': '12345'
},
keyQualifiersOrder: [
'10','21'
],
attributes: {
thngId: 'UMwxDXBdUbxgtyRaR2HBrc4r',
},
});Alternatively, you can add the line below to replace the keyQualifiersOrder. This will sort them automatically.
sortKeyQualifiers: trueThe equivalent to the object-based example above can also be created piecemeal using setters:
const { DigitalLink } = require('digital-link.js');
const dl = DigitalLink();
dl.setDomain('https://dlnkd.tn.gg');
dl.setIdentifier('01', '00860080001300');
dl.setKeyQualifier('21', '43786');
dl.setKeyQualifier('10', '12345');
dl.setKeyQualifiersOrder(['10', '21']);
dl.setAttribute('thngId', 'UMwxDXBdUbxgtyRaR2HBrc4r');Setters can also be chained:
const { DigitalLink } = require('digital-link.js');
const dl = DigitalLink()
.setDomain('https://dlnkd.tn.gg')
.setIdentifier('01', '00860080001300')
.setKeyQualifier('21', '43786')
.setKeyQualifier('10', '12345')
.setKeyQualifiersOrder(['10', '21'])
.setAttribute('thngId', 'UMwxDXBdUbxgtyRaR2HBrc4r');A DigitalLink object can also be created using an existing string:
const uri = 'https://dlnkd.tn.gg/01/00860080001300/10/12345/21/43786';
const dl = DigitalLink(uri);A DigitalLink object can transform itself into a string Web URI representation:
const uri = dl.toWebUriString();
console.log(uri);It is also possible to view the object makeup of the DigitalLink. This can
then be used to construct the same DigitalLink from an object.
// Get JSON representation
const jsonString = dl.toJsonString();
console.log(jsonString);
// Create DigitalLink using same data
const dl2 = DigitalLink(JSON.parse(jsonString));Once created, the DigitalLink object can validate itself:
const isValid = dl.isValid();
console.log(`Is the Digital Link valid? ${isValid}`);You can also view the validation trace output at each match stage. Any remainder after the last stage can be deemed erroneous, as it did not match any rule in the grammar:
const dl = DigitalLink('https://gs1.evrythng.com/01/9780345418913x');
const trace = dl.getValidationTrace();
console.log(trace);The example above contains an erroneous 'x' at the end, so it does not validate:
{
"trace": [
{ "rule": "scheme", "match": "https", "remainder": "://gs1.evrythng.com/01/9780345418913x" },
{ "rule": "reg-name", "match": "gs1.evrythng.com", "remainder": "/01/9780345418913x" },
{ "rule": "host", "match": "gs1.evrythng.com", "remainder": "/01/9780345418913x" },
{ "rule": "hostname", "match": "gs1.evrythng.com", "remainder": "/01/9780345418913x" },
{ "rule": "customURIstem", "match": "https://gs1.evrythng.com", "remainder": "/01/9780345418913x" },
{ "rule": "gtin-code", "match": "01", "remainder": "/9780345418913x" },
{ "rule": "gtin-value", "match": "9780345418913", "remainder": "x" },
{ "rule": "gtin-comp", "match": "/01/9780345418913", "remainder": "x" },
{ "rule": "gtin-path", "match": "/01/9780345418913", "remainder": "x" },
{ "rule": "gs1path", "match": "/01/9780345418913", "remainder": "x" },
{ "rule": "gs1uriPattern", "match": "/01/9780345418913", "remainder": "x" },
{ "rule": "customGS1webURI", "match": "https://gs1.evrythng.com/01/9780345418913", "remainder": "x" }
],
"success": false
}Warning : if your domain contains a custom path (for example :
https://example.com/custom/path/01/00860080001300), It will be removed (https://example.com/01/00860080001300) in the validation trace. That's because the Digital Link Grammar file doesn't support the custom paths.
The GS1 Digital Link 1.1 draft specification describes a compression/decompression mechanism that allows for shorter URLs and hence unlocks use cases where the size of the data carrier (e.g., QR code) is very limited.
To create a compressed URI, use the toCompressedWebUriString() method:
const uri = 'https://dlnkd.tn.gg/01/00860080001300/21/43786';
const dl = DigitalLink(uri);
const compressedUri = dl.toCompressedWebUriString();To attempt decompression of a compressed URI use the constructor function as usual:
const compressedUri = 'https://dlnkd.tn.gg/DBHKVAdpQgqrCg';
const dl = DigitalLink(compressedUri);Note: decompression will fail if the result is not a valid GS1 Digital Link.
The Utils object also provides methods for direct compression and
decompression of URI strings:
const { Utils } = require('digital-link.js');
const uri = 'https://dlnkd.tn.gg/01/00860080001300/21/43786';
// Compress a URI
const compressedUri = Utils.compressWebUri(uri);
// Compress without optimisations or compressing other key-value pairs
const useOptimisations = false;
const compressOtherKeyValuePairs = false;
const semiCompressedUri = Utils.compressWebUri(uri, useOptimisations, compressOtherKeyValuePairs);
// Decompress a compressed URI
const decompressedUri = Utils.decompressWebUri(compressedUri);
// Detect if a URI is compressed
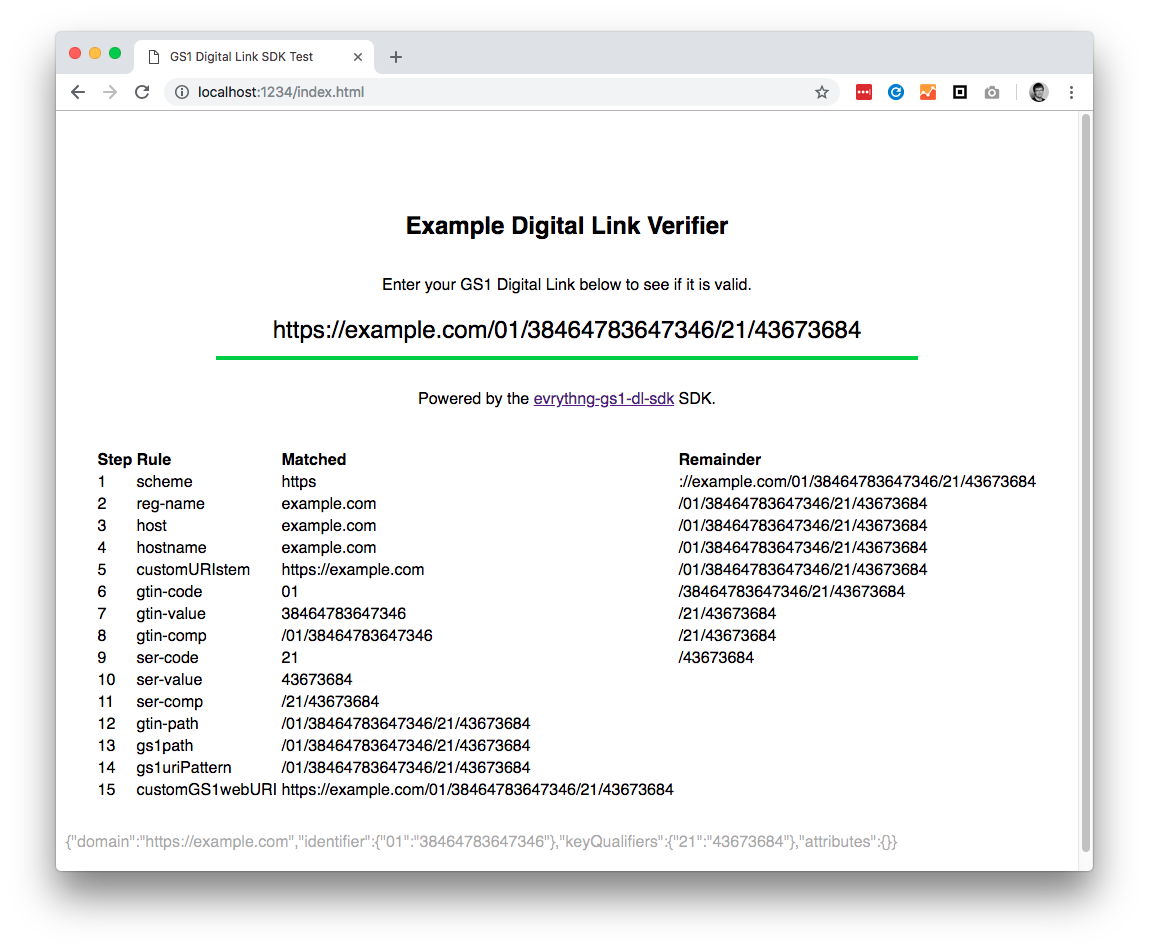
const isCompressed = Utils.isCompressedWebUri(compressedUri);The test-app directory contains a simple app built with
Hyperapp that demonstrates how to
easily build a simple GS1 Digital Link verification tool using this SDK.
To use it:
cd test-app && npm inpm run serve- Open
http://localhost:1234/index.htmlin a browser of choice. - Enter or type a GS1 Digital Link, and observe the validity.
The trace steps (which matched a parser rule) are also shown, allowing you to
see which parts of your input did not match any rule. The output of
toJsonString() is also shown as an insight into the make-up of the URL itself.
Since this library is based on
apglib, it can do more than simply
validate GS1 Digital Link URLs. The Utils object allows a single Application
Identifier to be validated (as well as a whole canonical URL). All available
individual rules are available from the Rules object
For example, validating a GTIN by itself:
const { Utils } = require('digital-link.js');
// Validate a GTIN
const gtin = '00860080001300';
const rule = Utils.Rules.gtin;
console.log(`Is the GTIN ${gtin} valid? ${Util.testRule(rule, gtin)}`);It also allows generation of simple HTML tables that detail the results of the parser run against the input:
const { DigitalLink, Utils } = require('digital-link.js');
const dl = DigitalLink('https://gs1.evrythng.com/01/00860080001300');
// See all the parser trace steps for a given DigitalLink URL
traceSpan.innerHTML = Utils.generateTraceHtml(dl.toUrlString());
// See all the parser stats for a given DigitalLink URL
statsSpan.innerHTML = Utils.generateStatsHtml(dl.toUrlString());
// See all the parser results for a given DigitalLink URL
resultsSpan.innerHTML = Utils.generateResultsHtml(dl.toUrlString());Warning : if your domain contains a custom path (for example :
https://example.com/custom/path/01/00860080001300), We recommand you to remove it (https://example.com/01/00860080001300) by callingUtils.removeCustomPath()for thegenerateTraceHtml,generateStatsHtmlandgenerateResultsHtmlfunctions. Since the Digital Link Grammar file doesn't support the custom path. Otherwise, all your fields (identifier, key qualifiers, ...) won't be recognized.
The generation of this tool is based on the standard's ABNF grammar.
The grammar files corresponding to each version of the standard can be found in
the grammar folder.
Unit tests can be run with the npm test command, and cover all methods,
creation methods, and output formats.
digital-link.js was built using some great third party libraries, in
particular:
apglib- which is used to verify links based on the standardABNFgrammar.GS1DigitalLinkCompressionPrototype- which is a prototype implementation of the Digital Link compression as specified in the GS1 Digital Link 1.1 draft specification.
See jenkins for deployment instructions.