netless-react-whiteboard是 netless 提供的 web 实践项目,目的是为了让用户更加具象化的了解 netless 白板的功能和场景。- 我们采用 react 前端框架,Typescript 作为编程语言的技术选型编写这个项目,目的是让项目更加容易维护和迭代。
- 我们将项目很多可复用的组件都抽象成了 react 的控件托管在 netless-io 这个仓库,用户可以参考相关代码或者直接使用组件。我们也非常欢迎指正错误提交 PR.
- 如有疑问可以发邮件到: rick@herewhite.com
-
云服务 token 获取,要启动这个项目完整的功能需要接入三个类型的云服务。
- 互动白板
- 云存储
- 音视频
该 demo 使用的是 netless 自研的互动白板,阿里云的云存储,声网的音视频通讯服务作为基础选型。
-
填写
appTokenConfig.ts文件export const netlessToken = "xxx"; export const ossConfigObj = { accessKeyId: "xxx", accessKeySecret: "xxx", region: "oss-cn-xxx", bucket: "xxx", folder: "xxx", prefix: "https://xxx.oss-cn-xxx.aliyuncs.com/", }; export const rtcAppId = "xxx";
-
用途:用于白板的权限管理。
-
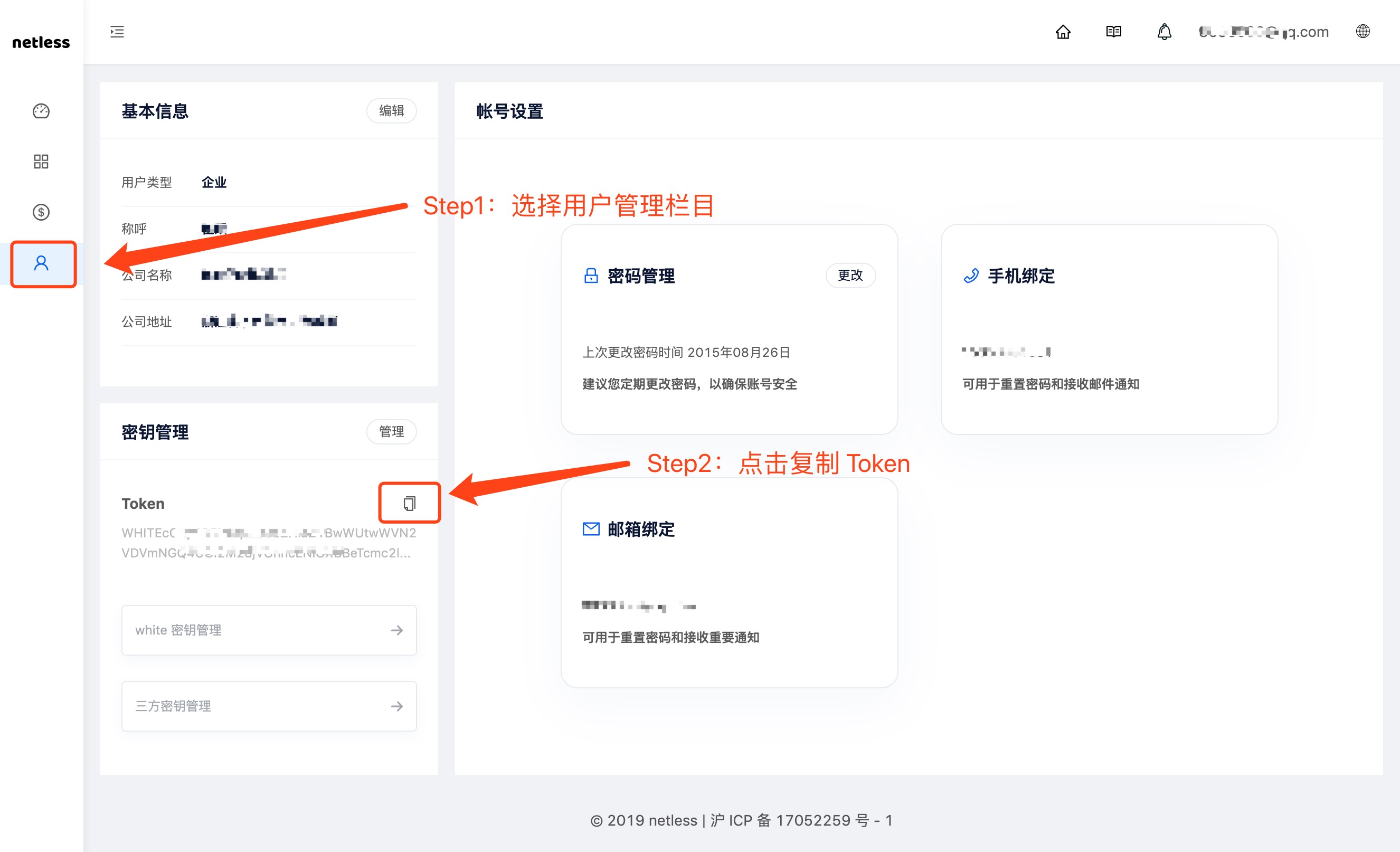
获取方式:
-
填写参数
export const netlessToken = "xxx"; -
如果要体验
ppt、pptx、word、pdf 转图片或者pptx 转网页服务请去管理控制台先开启对应的服务。
-
用途:存储互动白板的图片 ppt 等静态资源。
-
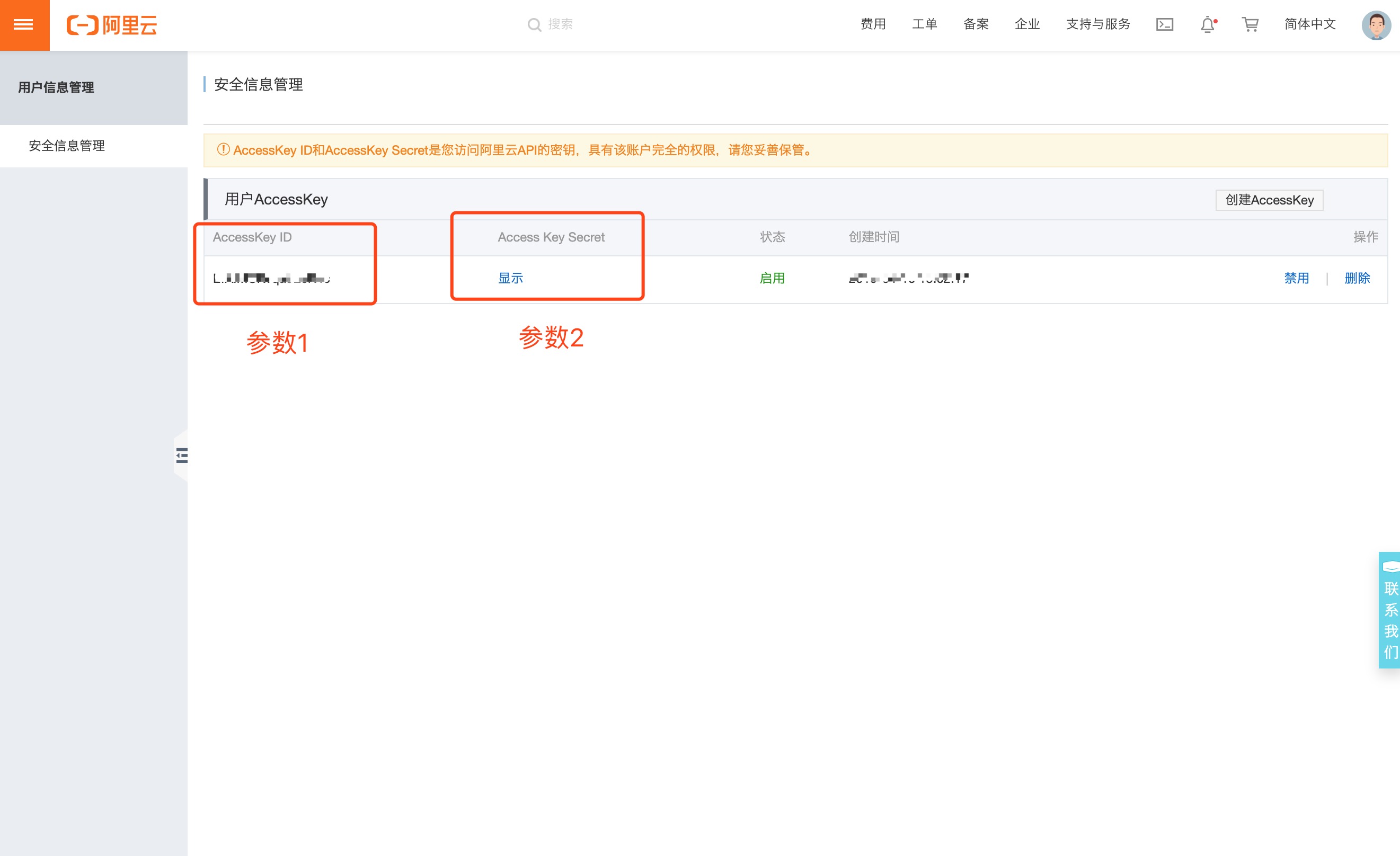
获取方式:
-
填写参数
export const ossConfigObj = { accessKeyId: "xxx", accessKeySecret: "xxx", region: "oss-cn-xxx", bucket: "xxx", folder: "xxx", prefix: "https://xxx.oss-cn-xxx.aliyuncs.com/", };
-
用途:音视频实时通信。
-
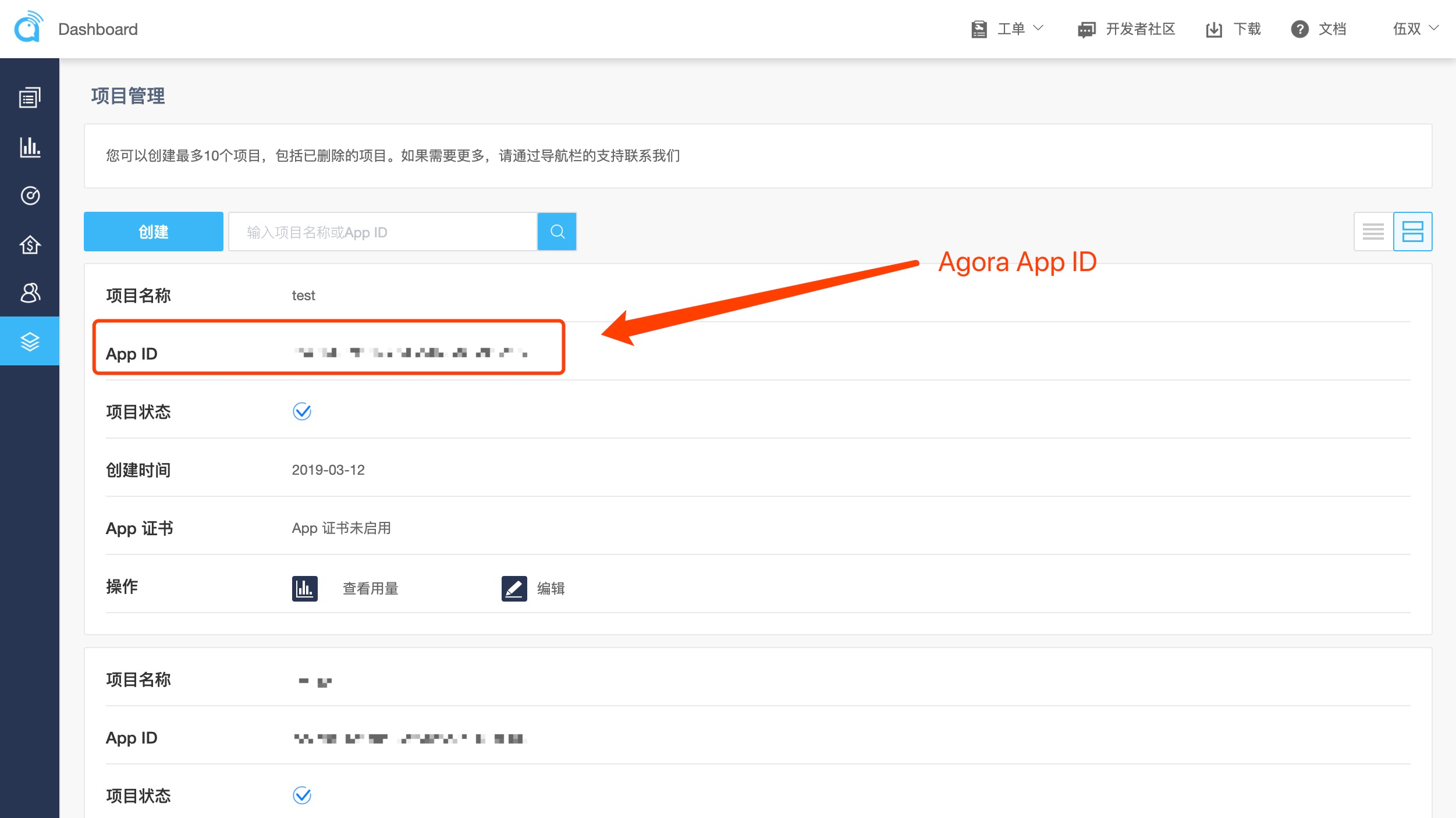
获取方式:
-
填写参数
export const rtcAppId = "xxx";
以上 token 都是用户的核心资产,本项目只是为了方便演示才直接放在项目当中,客户正式商用的时候请妥善保管。
- node >= 8
- 使用
npm或者yarn管理依赖库。以下都用yarn命令说明。
git clone git@github.com:netless-io/netless-react-whiteboard.git# 访问目标文件
cd netless-react-whiteboard
# 安装依赖
yarn如果前面已经填写,这里不用重复
export const netlessToken = "";
export const ossConfigObj = {
accessKeyId: "",
accessKeySecret: "",
region: "",
bucket: "",
folder: "",
prefix: "",
};
export const agoraAppId = "";# 启动项目
yarn dev# 构建项目
yarn build-
文档站
-
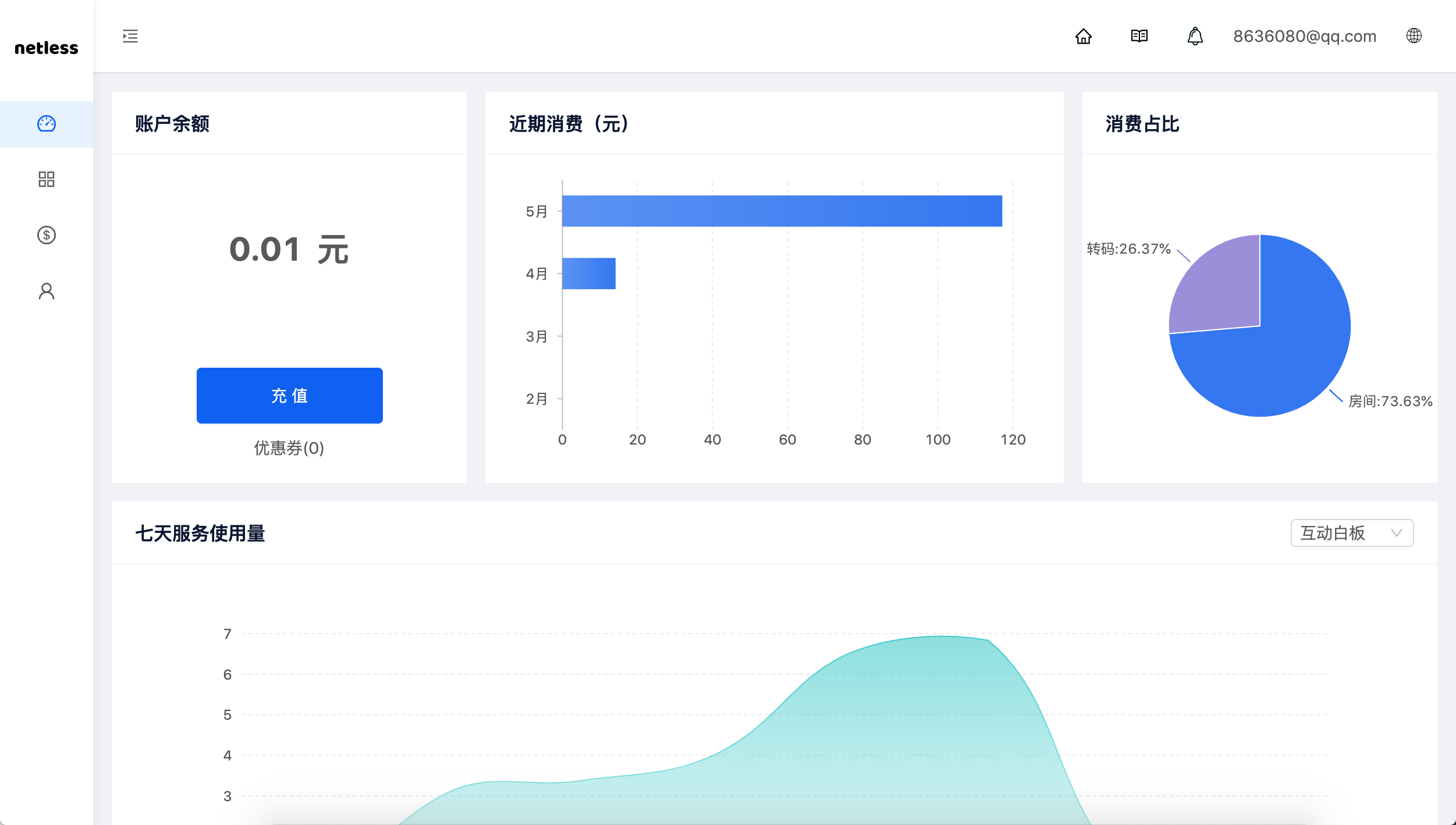
管理控制台
-
官网
-
开源控件托管