Add documentation for checkbox inputs
Closed this issue · 9 comments
What is the intended way of handling checkbox inputs? The only way to make them work was by using [""] for checked and [] for not checked as "initialValue". All other values I tried (true, false, "checked") made the checkbox stop working after it was checked for the first time.
I guess this is because of the onChange handler function in useField.ts which is returning an array for inputs of type checkbox. But I could not understand the way the the value is determined there.
Hey @Shrokk - keep the feedback coming 👍
There's an example use of checkbox inputs here.
This is one of the APIs that I might revisit after getting more feedback. For v1, it works as follows
Components
<input type="checkbox" {...checkboxProps} value="box1" />
<input type="checkbox" {...checkboxProps} value="box2" />Values
box1 checked -> ['box1']
box2 checked -> ['box1', 'box2']
boxes unchecked -> ['']
Most users are going to need to transform their checkbox values before making a submission to the server. The reason for the API using arrays is because the use of the name attribute lines up with the HTML spec for checkbox inputs.
I'm open to suggestions for alternative implementations
Ah, thanks for the clarification. I was not aware of the HTML spec.
I just tried to apply the given example to my form (which worked) but I must say, that - at least in my usecase (not defining the the input elements in the same file as the useField hooks are called but passing the on to a generic Field component that returns all kinds of input elements with a label, error message etc.) - this way to handle checkboxes is a little inconvenient.
Personally I would prefer to be able to handle all the checkboxes separately - also in order to set them initially to checked, which does not seem to be possible, is it?
this way to handle checkboxes is a little inconvenient
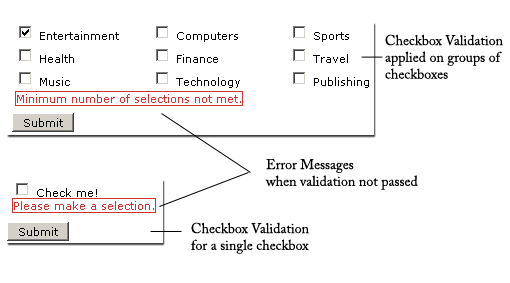
I agree; checkboxes are a tough one. Especially when you consider validation such as this
Personally I would prefer to be able to handle all the checkboxes separately
With the current approach, you do have this option - the only catch being that you will likely need to transform your data.
Example transformation on submit
const { fields } = useFormContext();
// submit function
const handleSubmit = () => {
const submissionData = Object.entries(fields).reduce(
(p, [key, field]) => Array.isArray(field.value)
? { ...p, ...arrayToObject(field.value)} // ['entry1'] -> { entry1: true }
: { ...p, [key]: field.value },
{}
);
fetch(url, { method: 'POST', body: JSON.stringify(submissionData) });
}
// Outside of component
const arrayToObject = (array: string[]) => Object.values(array).reduce(
(p, value) => ({ ...p, [value]: true }), {}
);also in order to set them initially to checked, which does not seem to be possible, is it?
This should work
const [fieldProps] = useField({
//...
initialValue: ['checkboxValue']
});
return (
<input type="checkbox" {...fieldProps} value="checkboxValue" />
)I tried to set the initialValue as you described, but it did not work. So that‘s a bug then?
I tried to set the initialValue as you described, but it did not work. So that‘s a bug then?
Possibly - I'll take a look
Just merged a fix to address the bug you mentioned (#28) - release coming soon.
Still todo:
- document checkbox usage (multi + single element)
- document checkbox ref requirement
- document ref in FieldProps type
@Shrokk Bugfixes are live and so are the new docs
Awesome, that was quick! I‘ll check both out tomorrow