The fastest and smallest Mustache compliant Javascript templating library written in 2167 bytes (uncompressed)
Mustache.js is one of the best known Javascript templating libraries out there. I am also using it within several projects. The only downside you could imagine is its size:
- uncompressed: 15050 bytes
- YUI compressed: 5053 bytes
- YUI compressed and gzipped: 2271 bytes
So out of pure curiosity, I have written templayed.js to see whether it can be written more compact with the following as result:
- uncompressed: 2167 bytes
- YUI compressed: 1324 bytes
- YUI compressed and gzipped: 655 bytes
It does not have dependencies and it supports the following Mustache.js features:
- variables
- variables accessed through properties of objects using the dot notation
- HTML escaping of variables
- shown / hidden sections
- lists
- current item referrals
- functions
- inverted sections
- comments
This leaves out partials and streaming.
Handlebars.js is also a well-known Mustache compliant Javascript templating library (uncompressed 49699 bytes) written by Yehuda Katz (@wycats) and it is a bit more extensive than Mustache.js. Hogan.js is the Mustache templating library (uncompressed 15187 bytes) developed by Twitter.
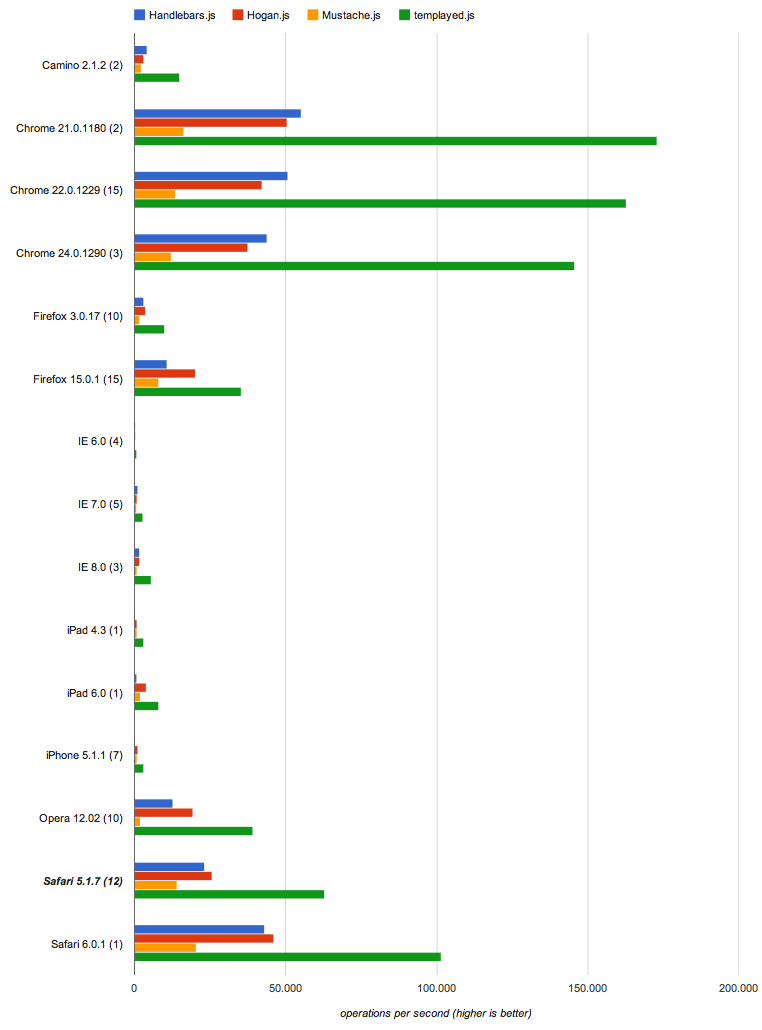
As of version 0.2.0, templayed.js compiles templates to cached functions for major performance improvements. I have benchmarked Mustache.js, Handlebars.js, Hogan.js and templayed.js.
You can view the results at Mustache JS engine rumble: Mustache.js vs Handlebars.js vs Hogan.js vs templayed.js in which templayed.js is pointed out as the fastest library in ALL browsers!
Open the benchmark link so you can run the benchmark in your browser yourself.
The templayed.js library is tested with QUnit. Check out the test results at http://archan937.github.com/templayed.js/test.
Just include templayed.js:
<script src="path/to/templayed.js" type="text/javascript"></script>
Note: include templayed.min.js for the minified templayed.js library
If you are familiar with the Mustache.js syntax then you are able to write templayed.js templates. Read the Mustache.js documentation if you are not.
As of version 0.2.0, the variable scope handling is altered. You have to use ../ which will evaluate the path against a parent context:
template = "<ul>{{#names}}<li>{{../fullName}}</li>{{/names}}</ul>",
variables = {
names: [{firstName: "Paul", lastName: "Engel"}, {firstName: "Chunk", lastName: "Norris"}],
fullName: function() {
return this.lastName + ", " + this.firstName;
}
};
templayed(template)(variables); //=> "<ul><li>Engel, Paul</li><li>Norris, Chunk</li></ul>";
Rendering those templates can be done using templayed().
templayed("<p>My name is {{name}}!</p>")({name: "Paul Engel"});
You can obtain the library version with the following:
templayed.version;
Helder Santana has ported templayed.js for node.js. Install templayed.js for node.js as follows:
npm install templayed
See npmjs/package/templayed for more information.
The edge branch contains a templayed.js version in which Handlebars.js-ish helpers are implemented.
Please visit http://archan937.github.com/templayed.js to try out templayed.js yourself and to check out a series of live examples.
- Automatically cache compiled template functions
- Support custom delimiters (e.g. <% %>)
For support, remarks and requests, please mail me at paul.engel@holder.nl.
Copyright (c) 2023 Paul Engel, released under the MIT license
http://github.com/archan937 - http://twitter.com/archan937 - pm_engel@icloud.com
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.