Decompose is a Kotlin Multiplatform library for breaking down your code into tree-structured lifecycle-aware business logic components (aka BLoC), with routing functionality and pluggable UI (Jetpack/Multiplatform Compose, Android Views, SwiftUI, Kotlin/React, etc.).
Please see the project website for documentation and APIs.
Should you have any questions or ideas - there is Discussions section. Also welcome to the Kotlin Slack channel - #decompose!
Having spent 5 years working on a variety of projects for Badoo/Bumble, I’m now off to another adventure. As part of that transition I was asked to transfer this repository to Badoo GitHub account.
Now I continue my work on this project as a copy.
There should be no breaking changes related to this transfer. Most of the external links should not be broken. The repository link is also the same: arkivanov/Decompose. Please file an issue in this repository, if you think something is broken or does not work properly.
Here is what is mostly affected by the transfer:
- All the stars were transferred
- All the issues and discussions were transferred as well. I will do all my best to fill the gap here.
- All pull requests with all the comment history are also gone.
I will continue doing all my best for this project and for the community! Business as usual!
Additional resources:
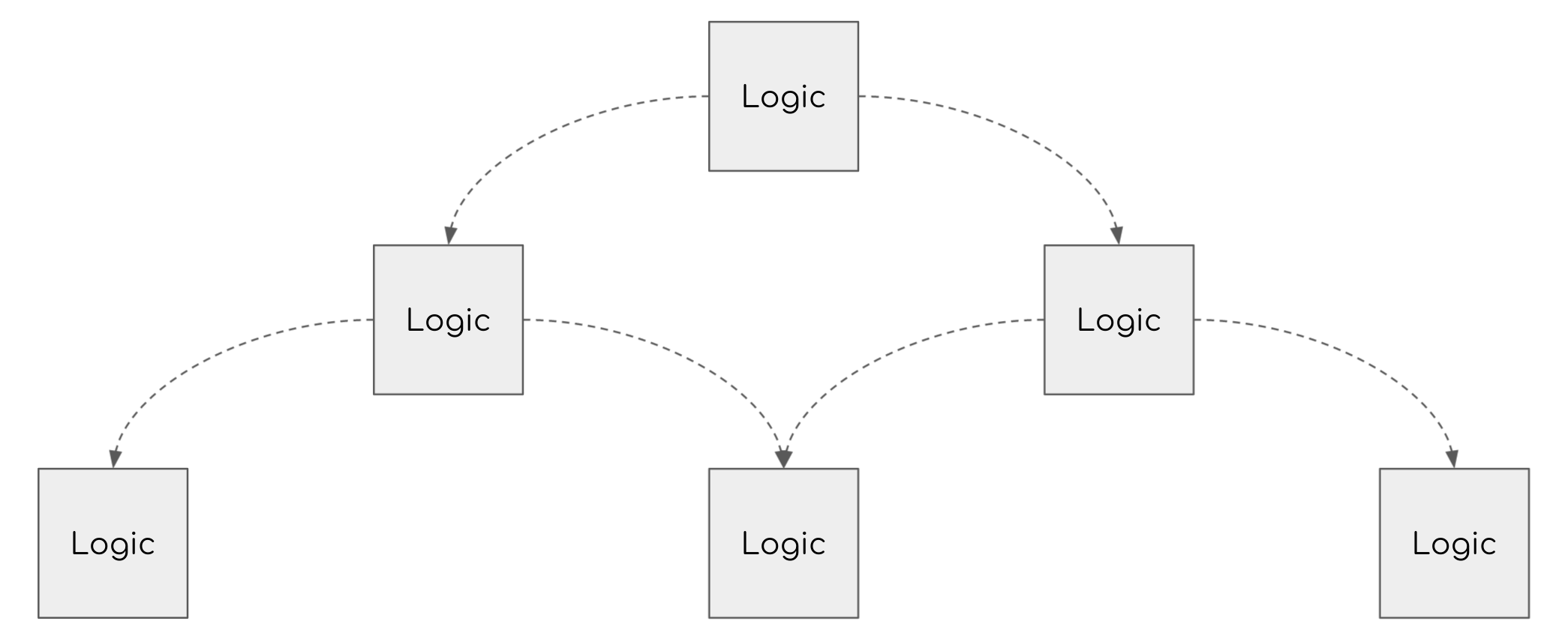
- Decompose breaks the code down into small and independent components and organizes them into trees. Each parent component is only aware of its immediate children.
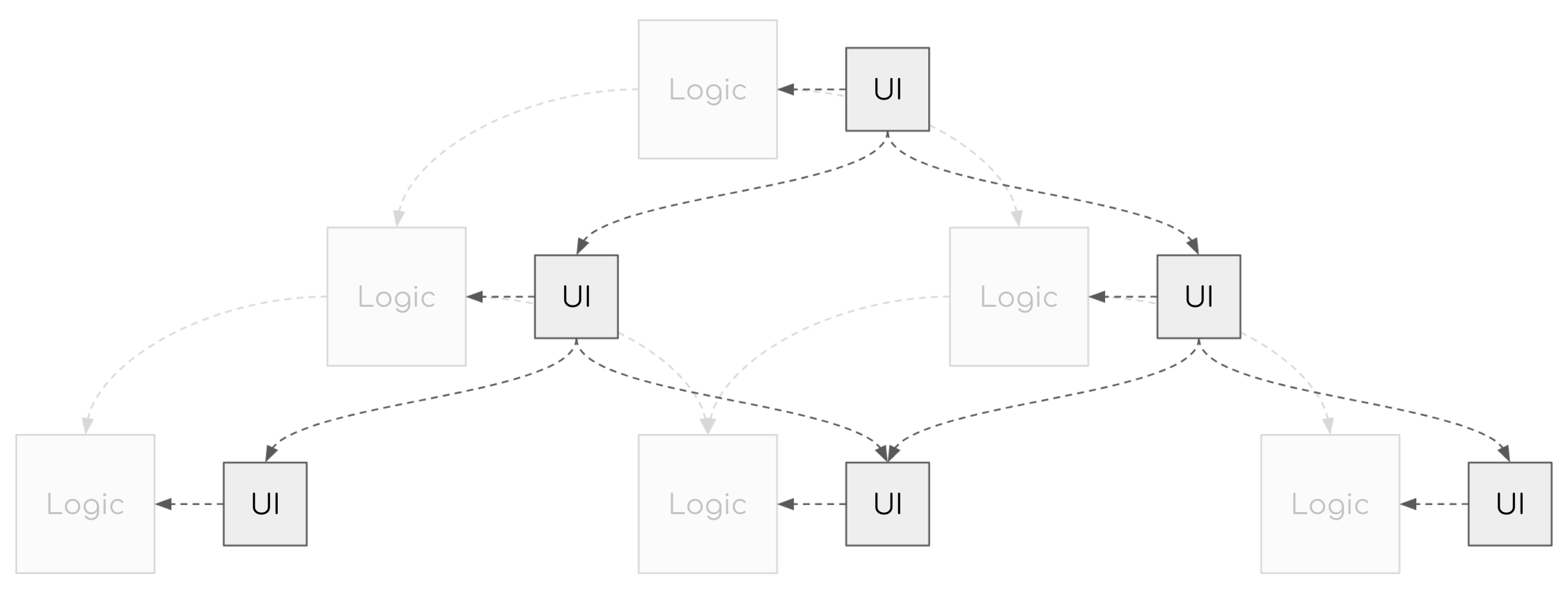
- Decompose draws clear boundaries between UI and non-UI code, which gives the following benefits:
- Better separation of concerns
- Pluggable platform-specific UI (Compose, SwiftUI, Kotlin/React, etc.)
- Business logic code is testable with pure multiplatform unit tests
- Navigation state is fully exposed - plug any UI you want, animate as you like using your favourite UI framework's API or use predefined API.
- Navigation is a pure function from the old state to a new one - navigate without limits.
- Proper dependency injection (DI) and inversion of control (IoC) via constructor, including but not limited to type-safe arguments.
- Shared navigation logic
- Lifecycle-aware components
- Components in the back stack are not destroyed, they continue working in background without UI
- State preservation (automatically on Android, manually on all other targets via
kotlinx-serialization) - Instances retaining (aka ViewModels) over configuration changes (mostly useful in Android)
Please check the Installation section of the documentation.
In general, Decompose supports the following targets: android, jvm, ios, watchos, tvos, macos, wasmJs, js. However, some modules do not support all targets or the support depends on the Decompose version. Please see the Installation docs for details.
Here are some key concepts of the library, more details can be found in the documentation.
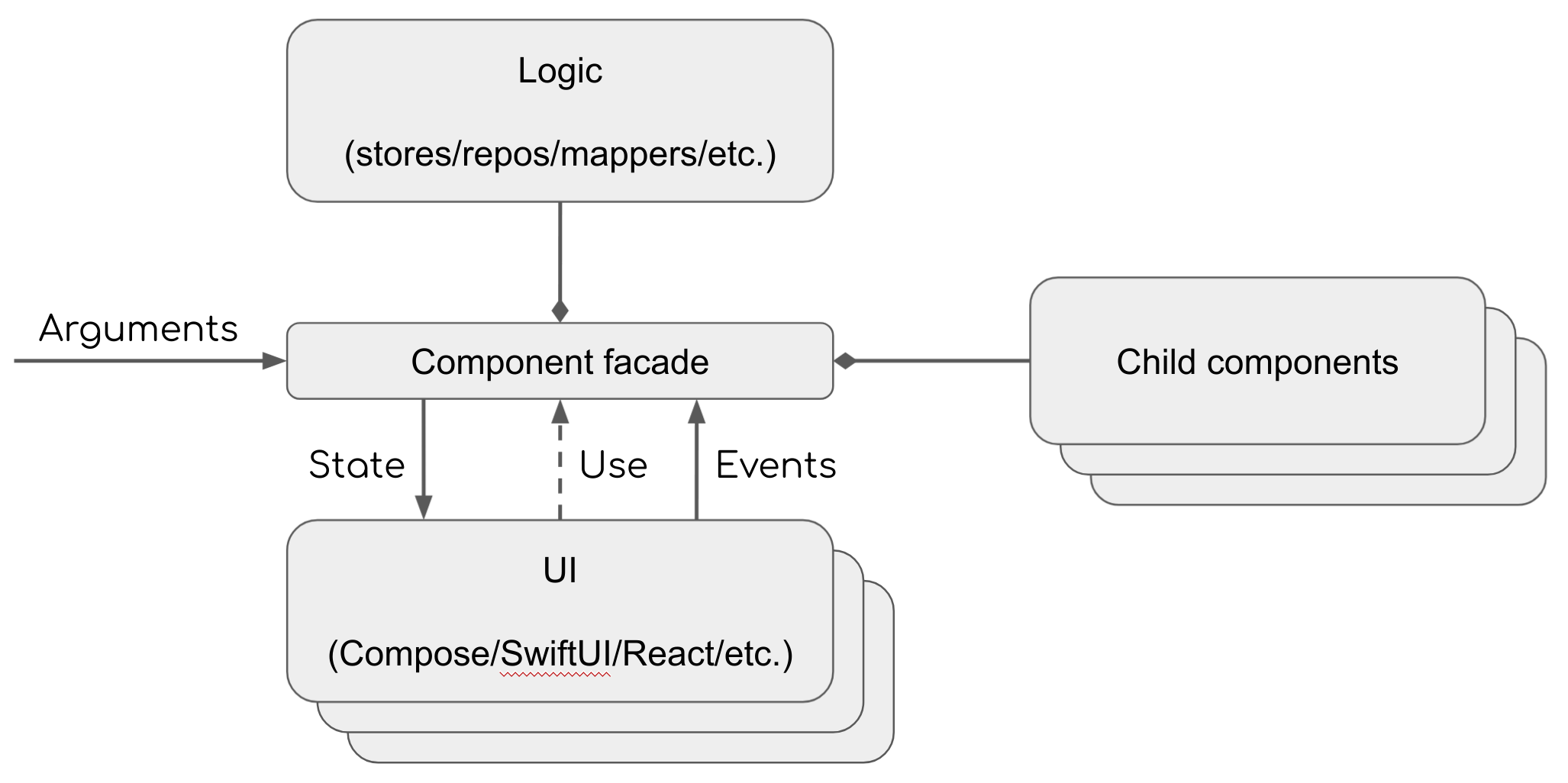
- Component - every component represents a piece of logic with its own lifecycle, the UI is optional and is plugged externally
- ComponentContext - every component has its own [ComponentContext], which makes components lifecycle-aware and allows state preservation, instances retaining (aka AndroidX
ViewModel) and back button handling - Child Stack - enables navigation between child components, nested navigation is also supported
- Child Slot - allows only one child component at a time, or none
- Child Pages - a list of child components with one selected component (e.g. pager-like navigation)
- Generic Navigation - provides a way to create your own custom navigation model, when none of the predefined models fit your needs
- Lifecycle - provides a way to listen for lifecycle events in components
- StateKeeper - makes it possible to preserve state or data in a component when it gets destroyed
- InstanceKeeper - retains instances in your components (similar to AndroidX
ViewModel) - BackPressedHandler - provides a way to handle and intercept back button presses
Please refer to the Quick start section of the docs.
Check out the Samples section of the docs for a full description of each sample.
Check out the template repository which may be used to kick-start a project for you.
-
Decompose — experiments with Kotlin Multiplatform lifecycle-aware components and navigation
-
A comprehensive thirty-line navigation for Jetpack/Multiplatform Compose - if you find Decompose verbose and would prefer something built on top of Compose.
-
"Component-based Approach" series by Artur Artikov
Twitter: @arkann1985