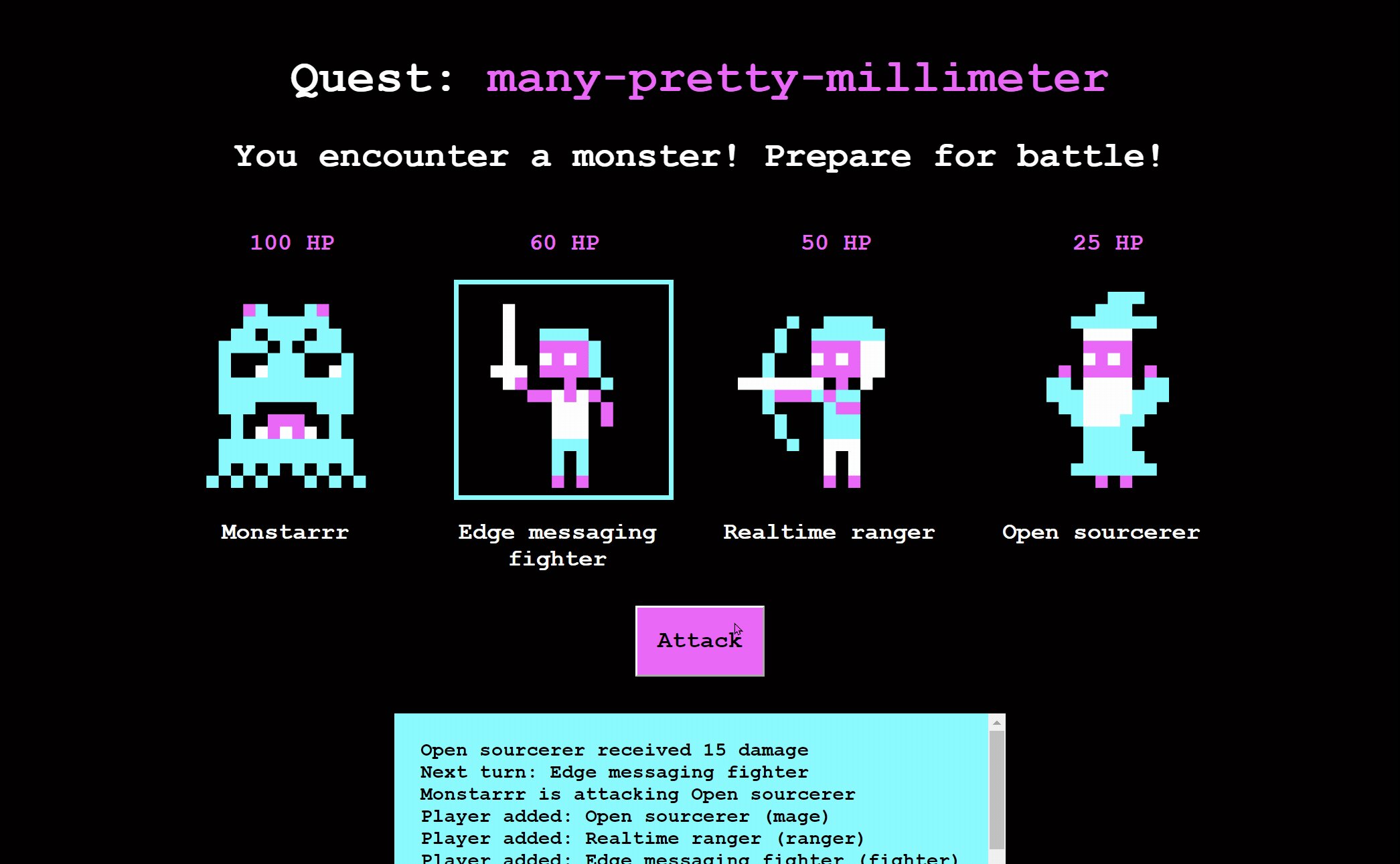
This repository contains the code for the Serverless Websockets Quest, an ADND style multiplayer game concept that demonstrates how to use serverless websockets with Ably & Azure Functions.
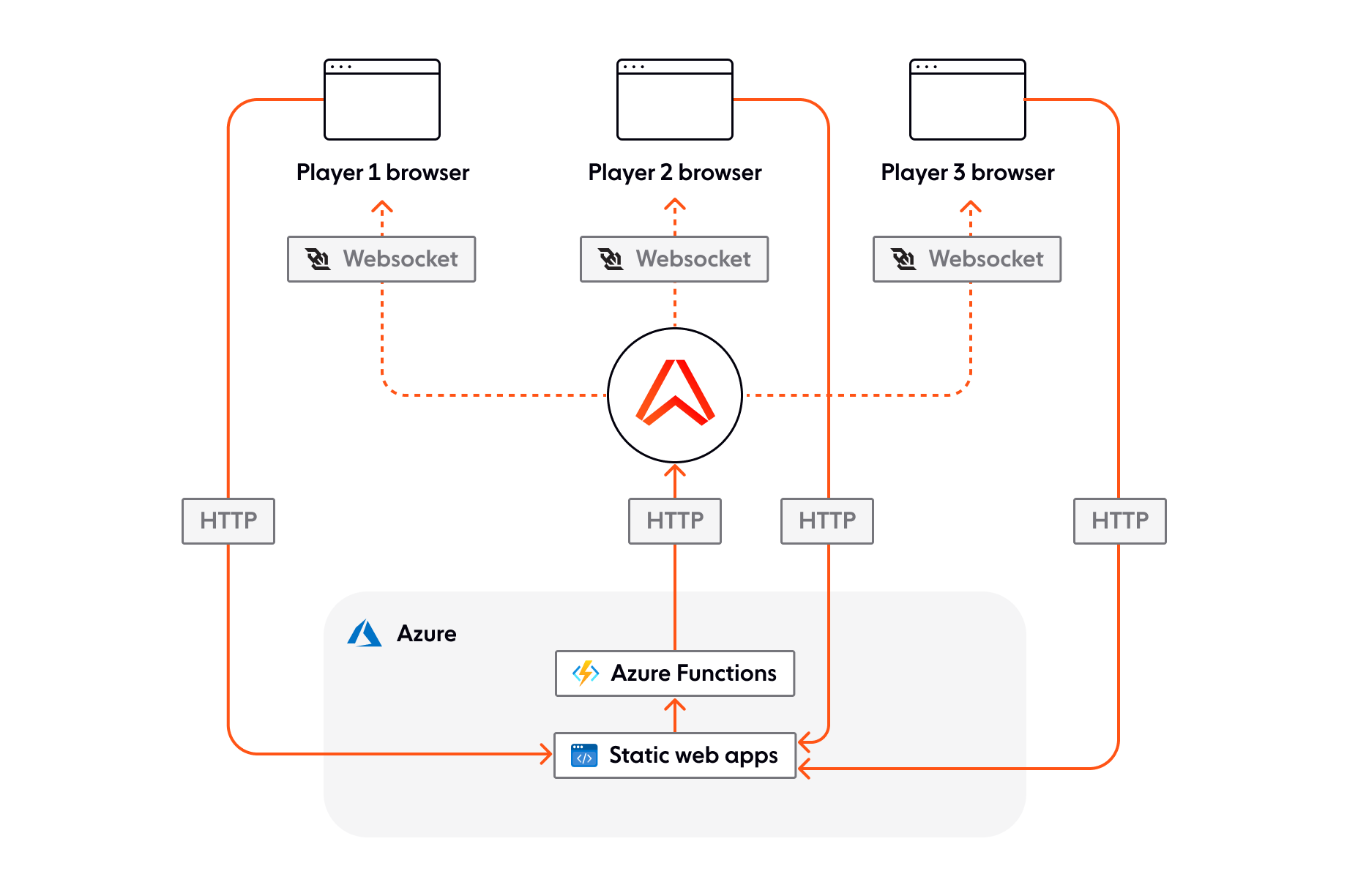
The players trigger HTTP based serverless functions to play the game. The functions manage the global game state (stored as Durable Entities) and use Ably to send messages to the connected clients to update the local game state in realtime. The functions only publish messages, the players only subscribe to them.
The game can be played online at quest.ably.dev. Read the full blog post here.
- Azure Functions, used as serverless compute to manage the game flow.
- Entity functions, used to persist the overall game & player state.
- Ably, used as the serverless websockets to broadcast the game & player state to the clients in realtime.
- VueJS, used as the front-end framework for the game.
- Azure Static Web Apps, used as the hosting solution in the cloud.
You require the following dependencies:
- .NET 6. The .NET runtime required for the C# Azure Functions.
- Node 16. The JavaScript runtime required for the Vue front-end.
- Azure Functions Core Tools. This is part of the Azure Functions extensions for VSCode that should be recommended for automatic installation when this repo is opened in VSCode.
- Azurite. This is an local storage emulator that is required for Entity Functions. When this repo is opened in VSCode a message will appear to install this extension.
- Azure Static Web Apps CLI. Install this tool globally by running this command in the terminal:
npm install -g @azure/static-web-apps-cli. - A free Ably Account, sign up or log in to ably.com, and create a new app and copy the API key.
- Clone this repo.
- Run
npm installin the root folder. - Rename the
api\local.settings.json.examplefile toapi\local.settings.json. - Copy/paste the Ably API key in the
ABLY_APIKEYfield in thelocal.settings.jsonfile. - Start Azurite (VSCode:
CTRL+SHIFT+P -> Azurite: Start) - Run
swa startin the root folder.
Open the browser and navigate to http://localhost:4280/.
You'll see this error message but you can ignore it as long as you're running the solution locally:
Function app contains non-HTTP triggered functions. Azure Static Web Apps managed functions only support HTTP functions. To use this function app with Static Web Apps, see 'Bring your own function app'.The terminal will eventually output this message that indicates the emulated Static Web App is running:
Azure Static Web Apps emulator started at http://localhost:4280. Press CTRL+C to exit.Want to help contributing to this project? Have a look at our contributing guide!
For more questions or comments, please contact me on Twitter on our Ably Discord.