upyachka.js
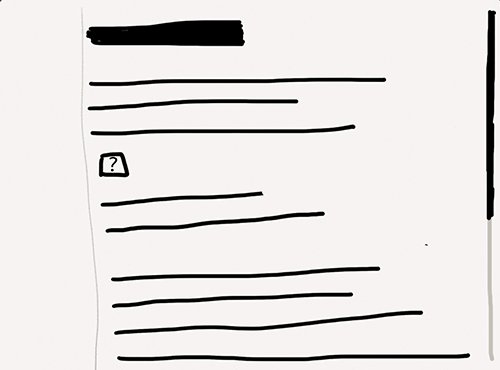
UPYACHKA, web page disease. Symptoms: the page with images jerks and jumps around during loading. Long pages with large photos are often susceptible to upyachka.
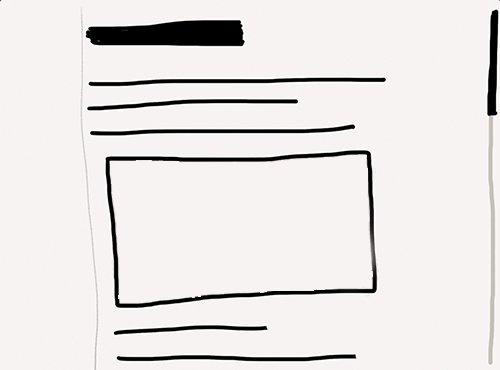
It happens when browser doesn’t know the dimensions of images and cannot reserve space for them as it contructs the page.
Medieval medicine
Earlier it was treated by simply specifying the width and height:
<img src="smile.jpg" width="900" height="600" />Still sick
Today in the responsive era it’s not enough. Quite often we want images to be rubber and add something like this:
img {
max-width: 100%;
height: auto;
}Pictures become responsive, okay. But because of height:auto browser must download the images to calculate their size and cannot reserve the appropriate space to it beforehand. Upyachka again here. Despite the specified width and height.
Recipe
To cure upyachka, I wrote a tiny vanilla plugin that takes width and height attributes and calculates the size of every responsive image until browser fully loaded and handled them.
Please check the examples:
To cure your pages add the following to the <head> of your page:
<script src="/path/to/upyachka.min.js"></script>Specify both the height and width attributes for images.
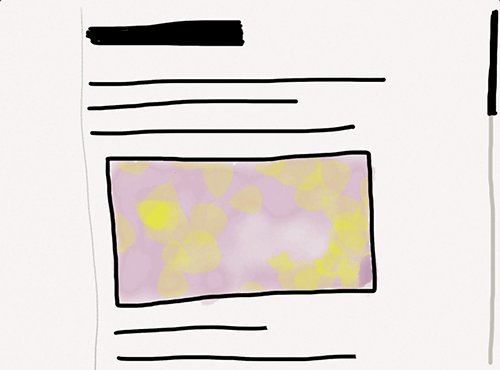
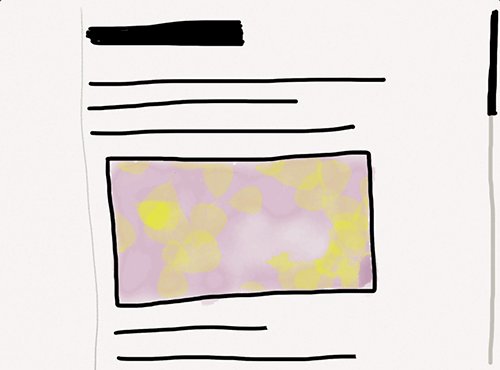
Now the layout should be fixed and the images will pop into place when loaded.
Placehold loading images with background using temporary upyachka class:
img.upyachka {
background-color: #f3f3f3;
}2014, Artem Polikarpov