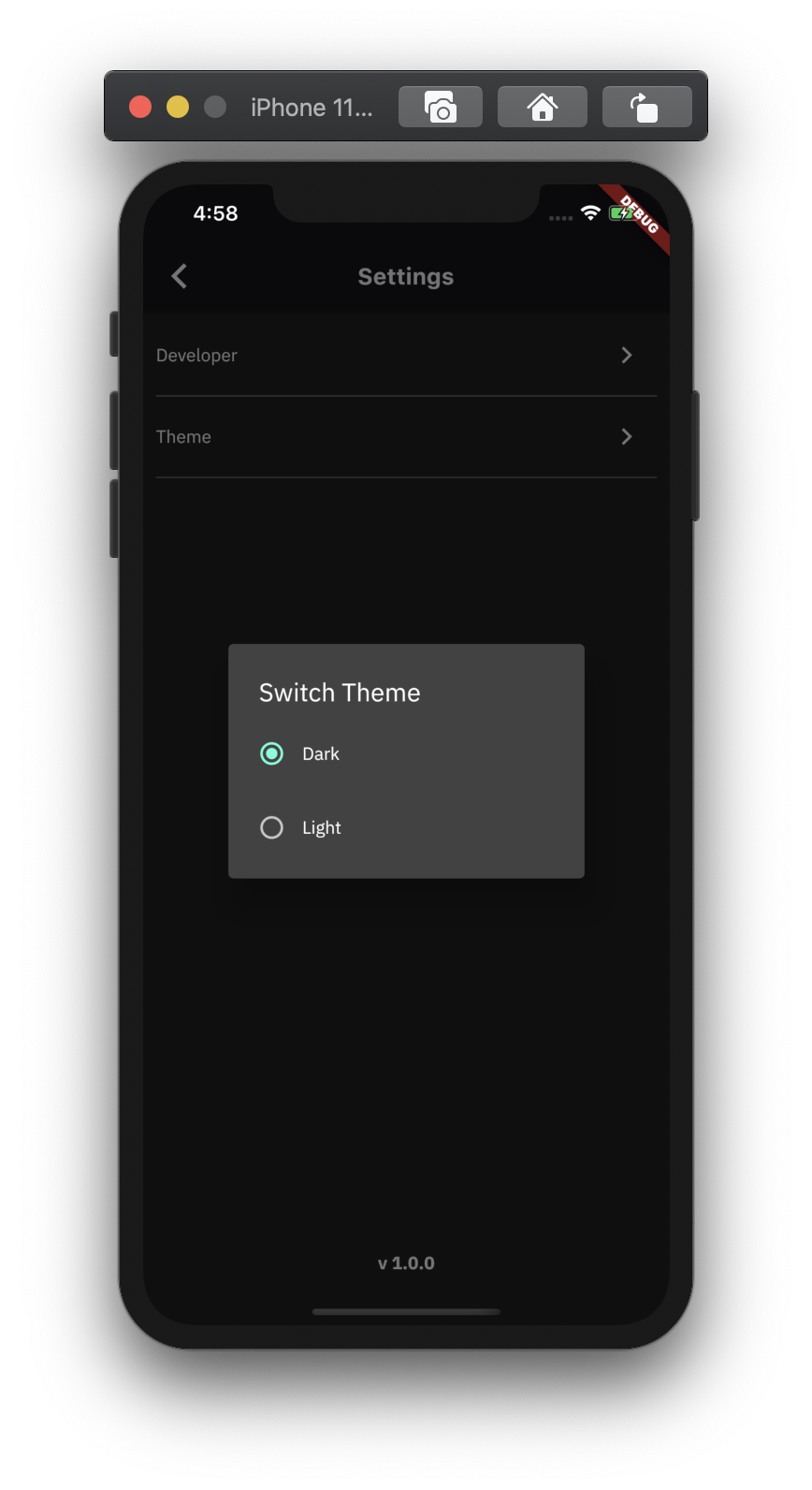
- Switch Theme (Dark and Light) by App 🔥
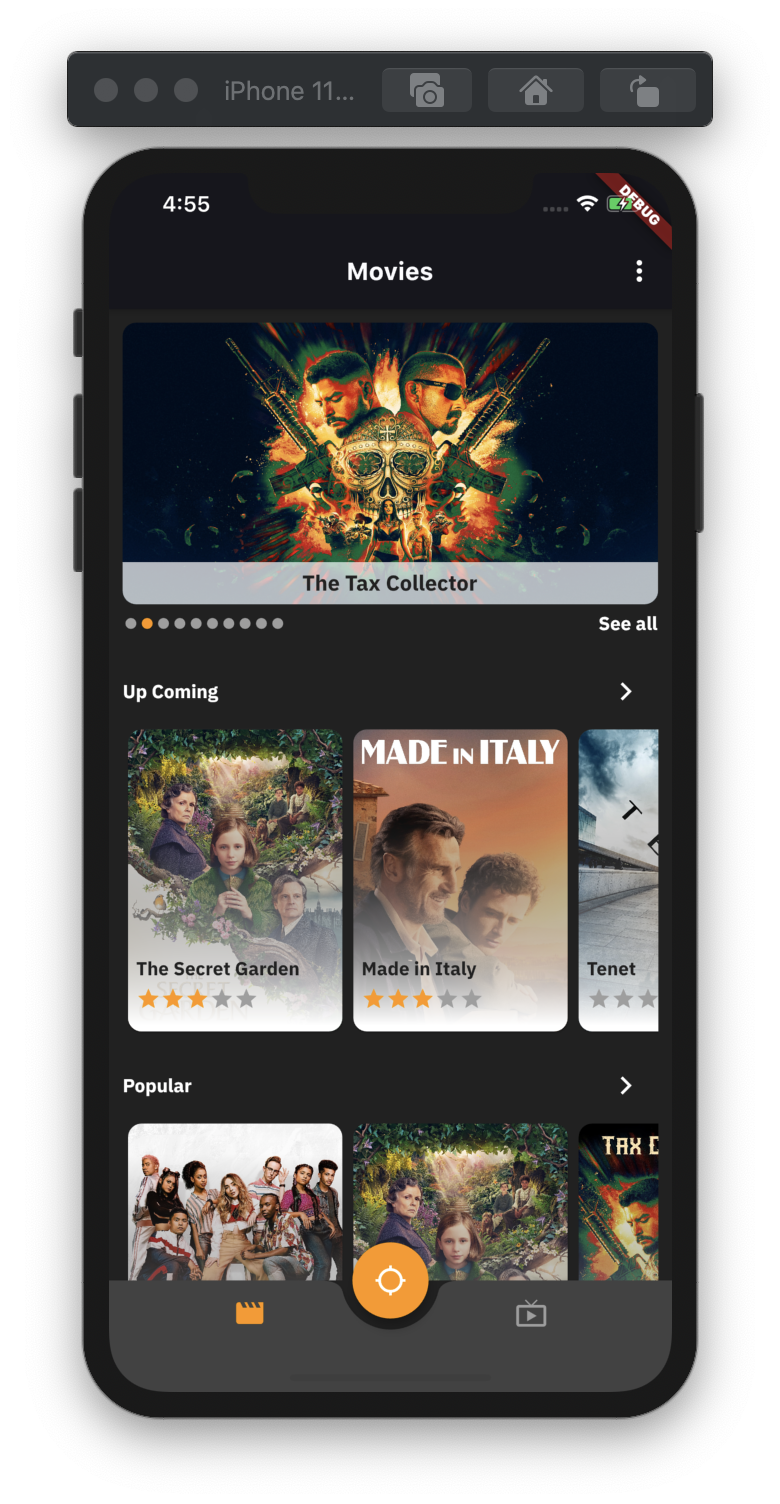
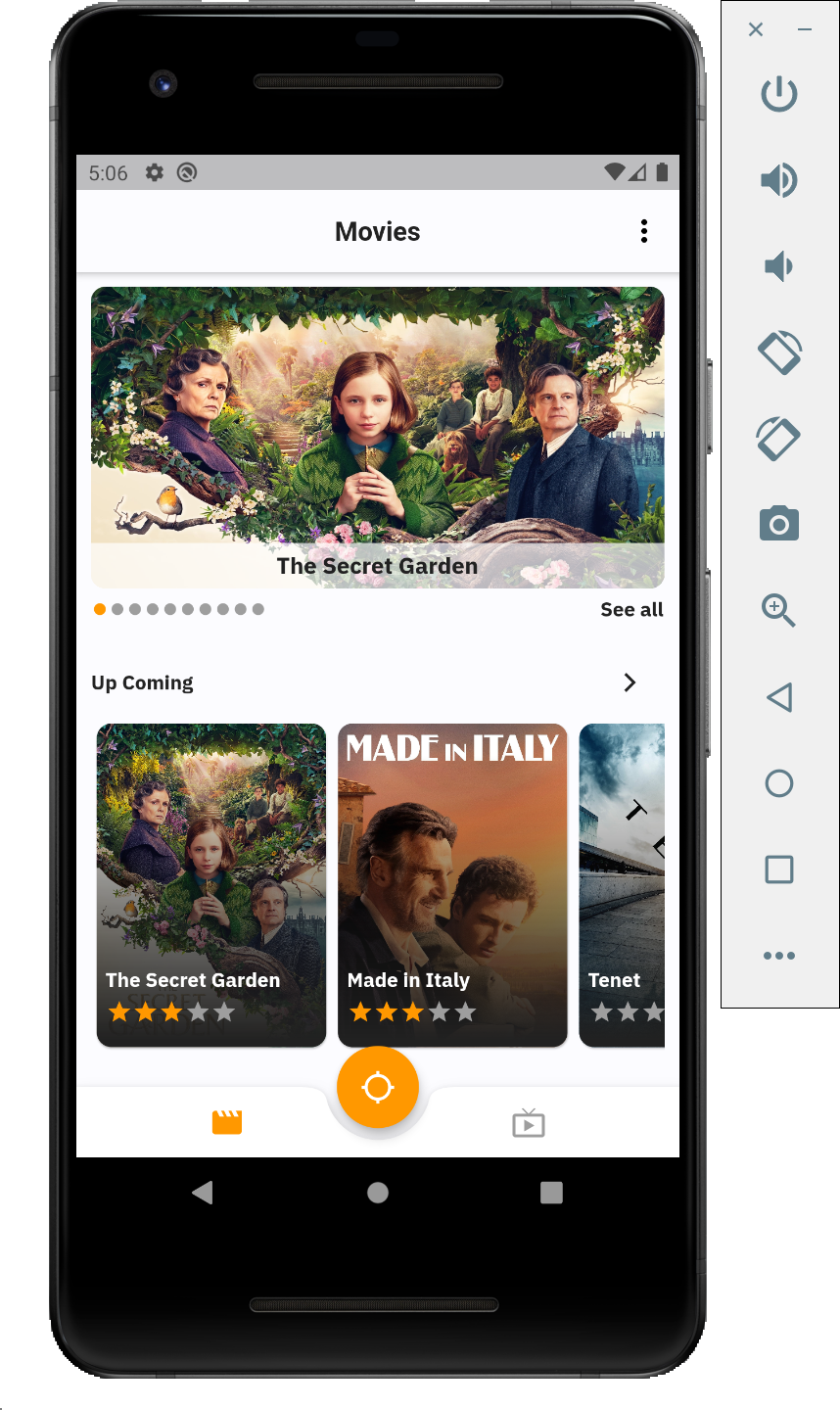
- Movies
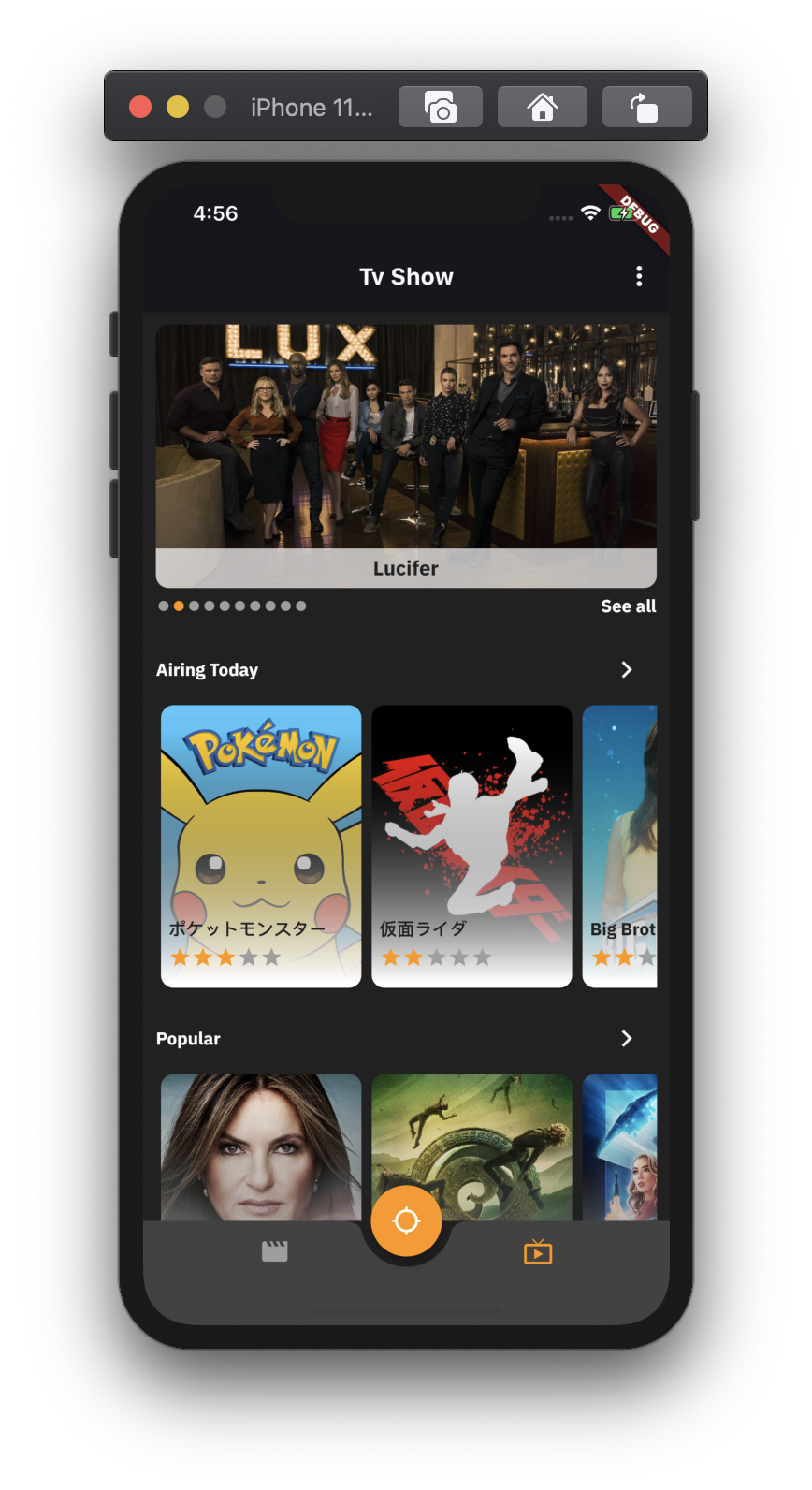
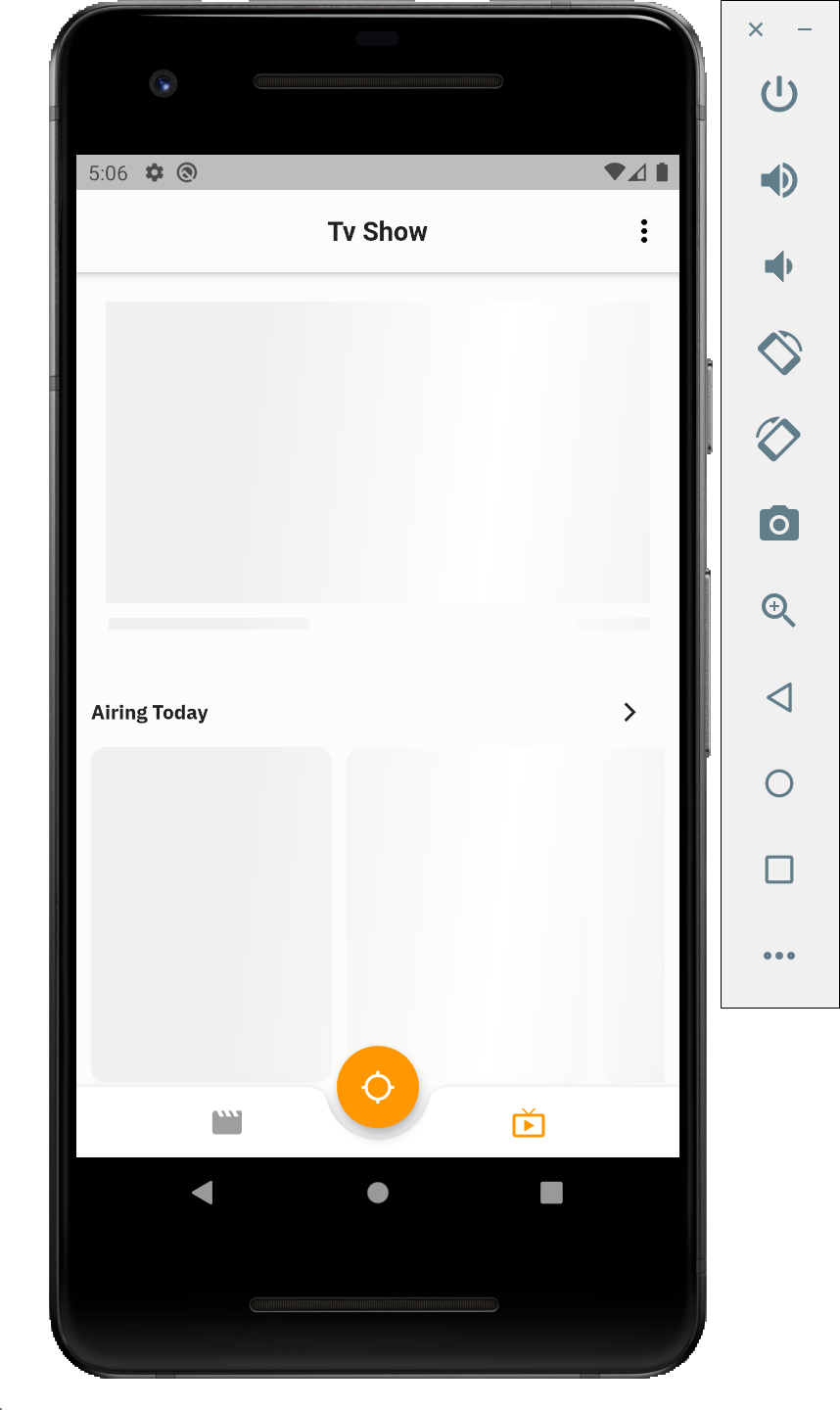
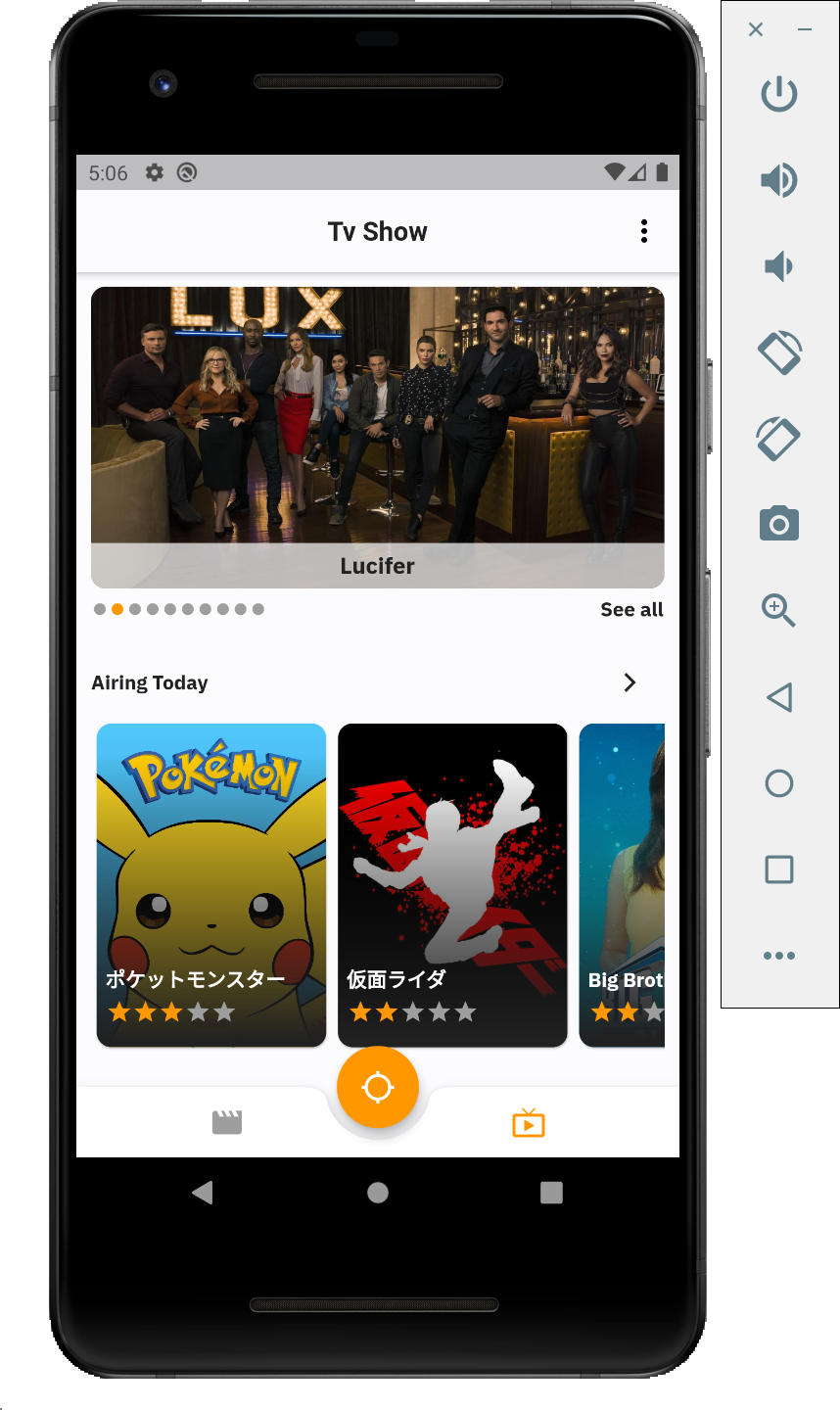
- Tv Show
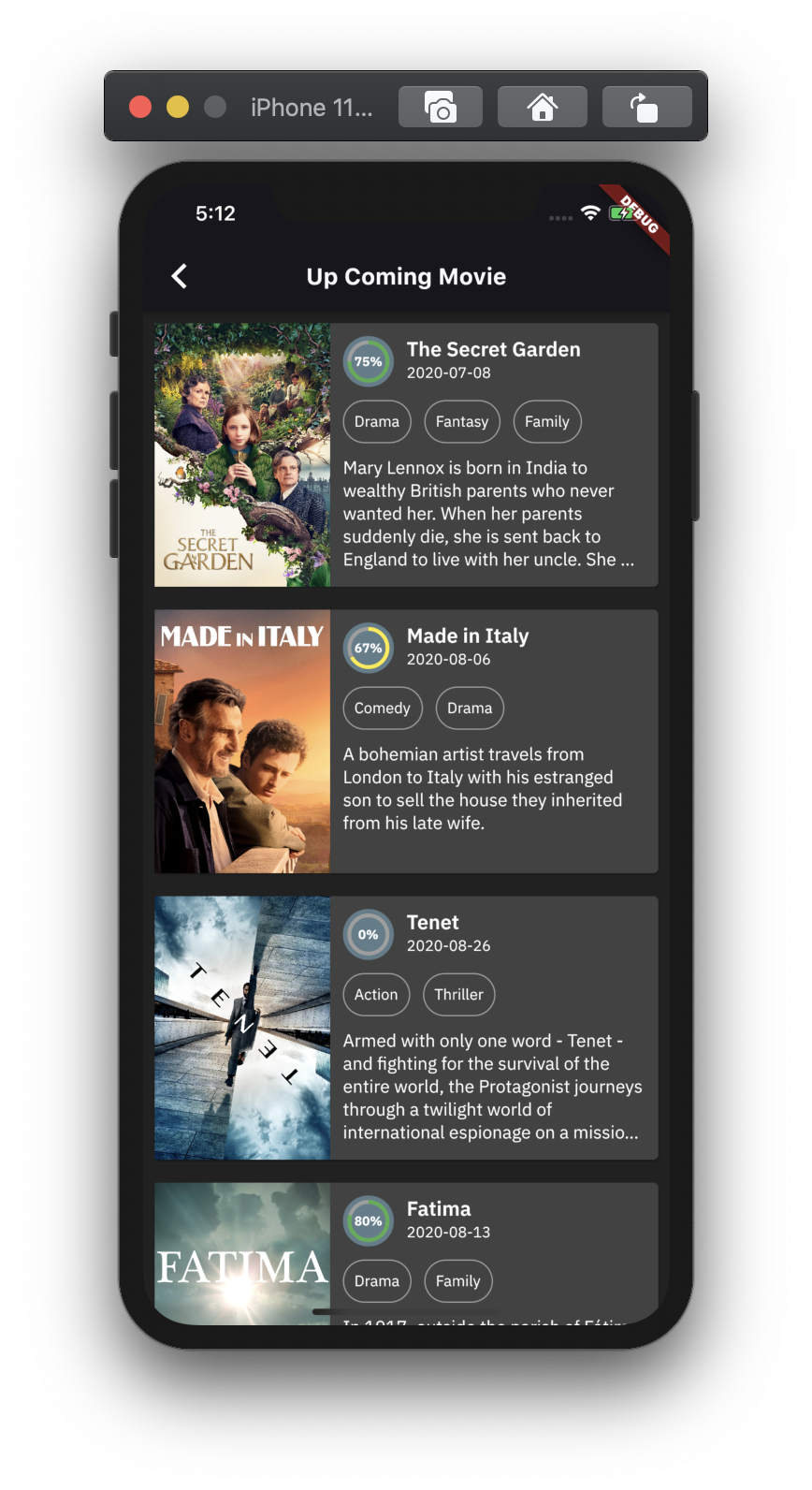
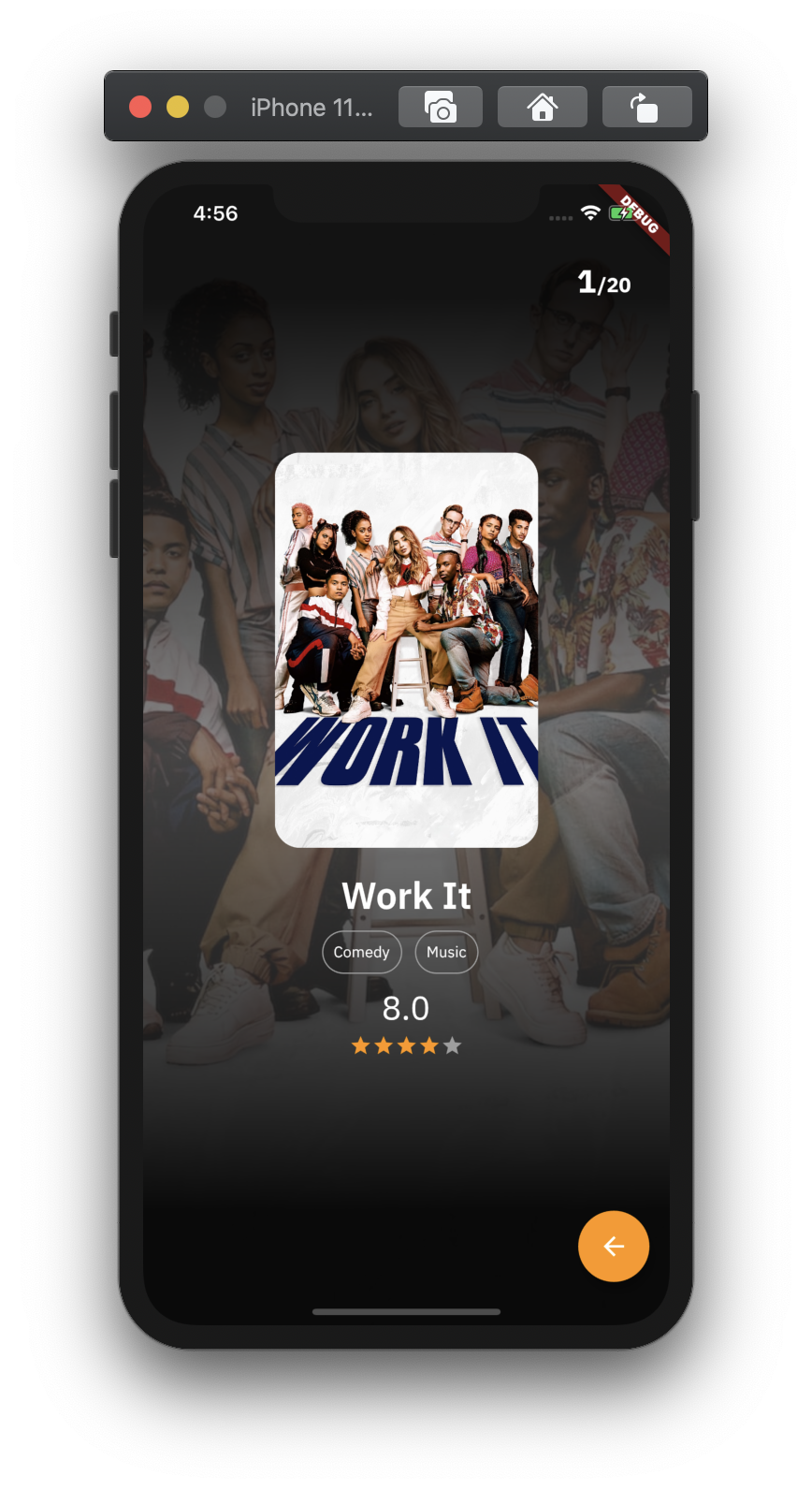
- Discover
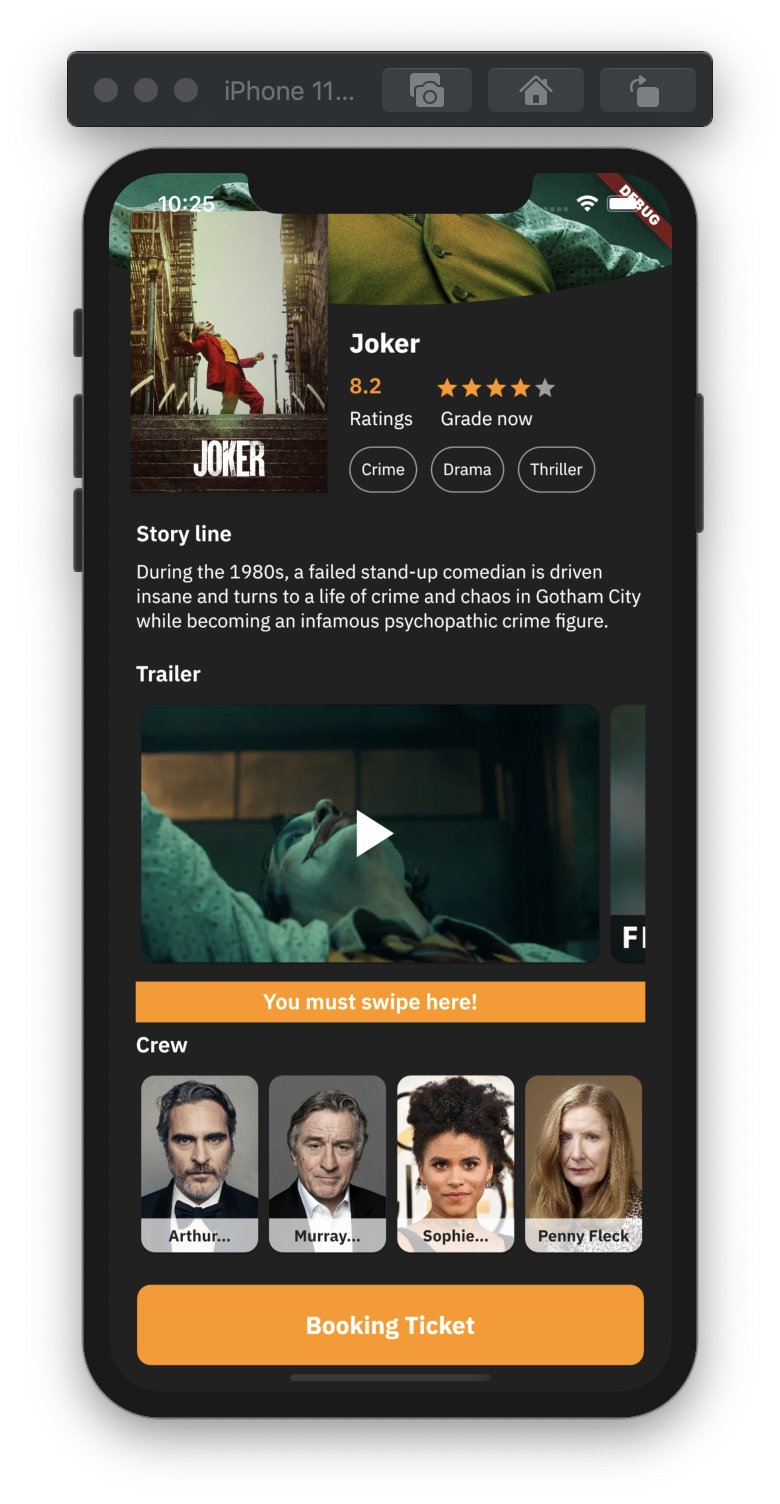
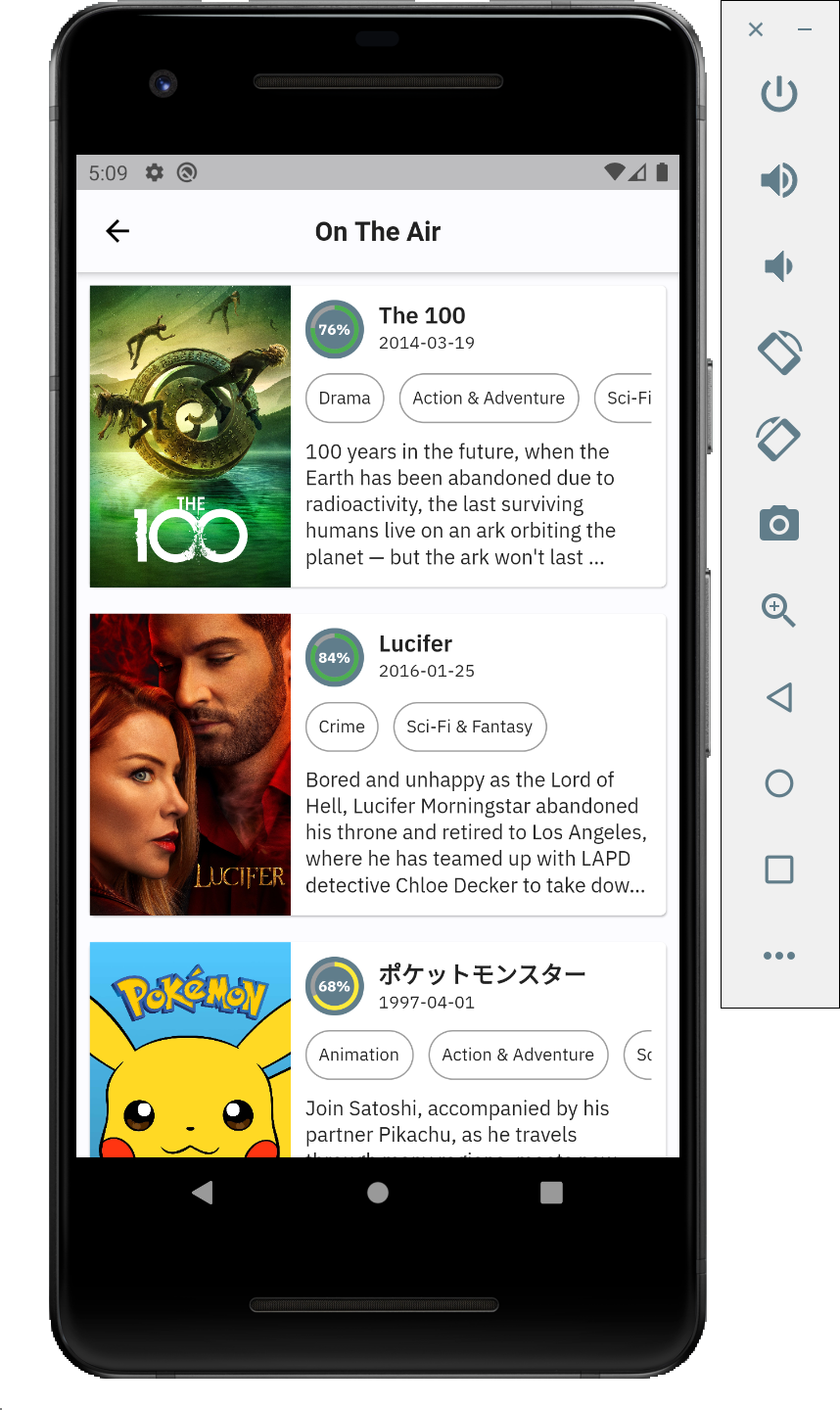
- Detail Movies & Tv Show (with Trailer and Crew)
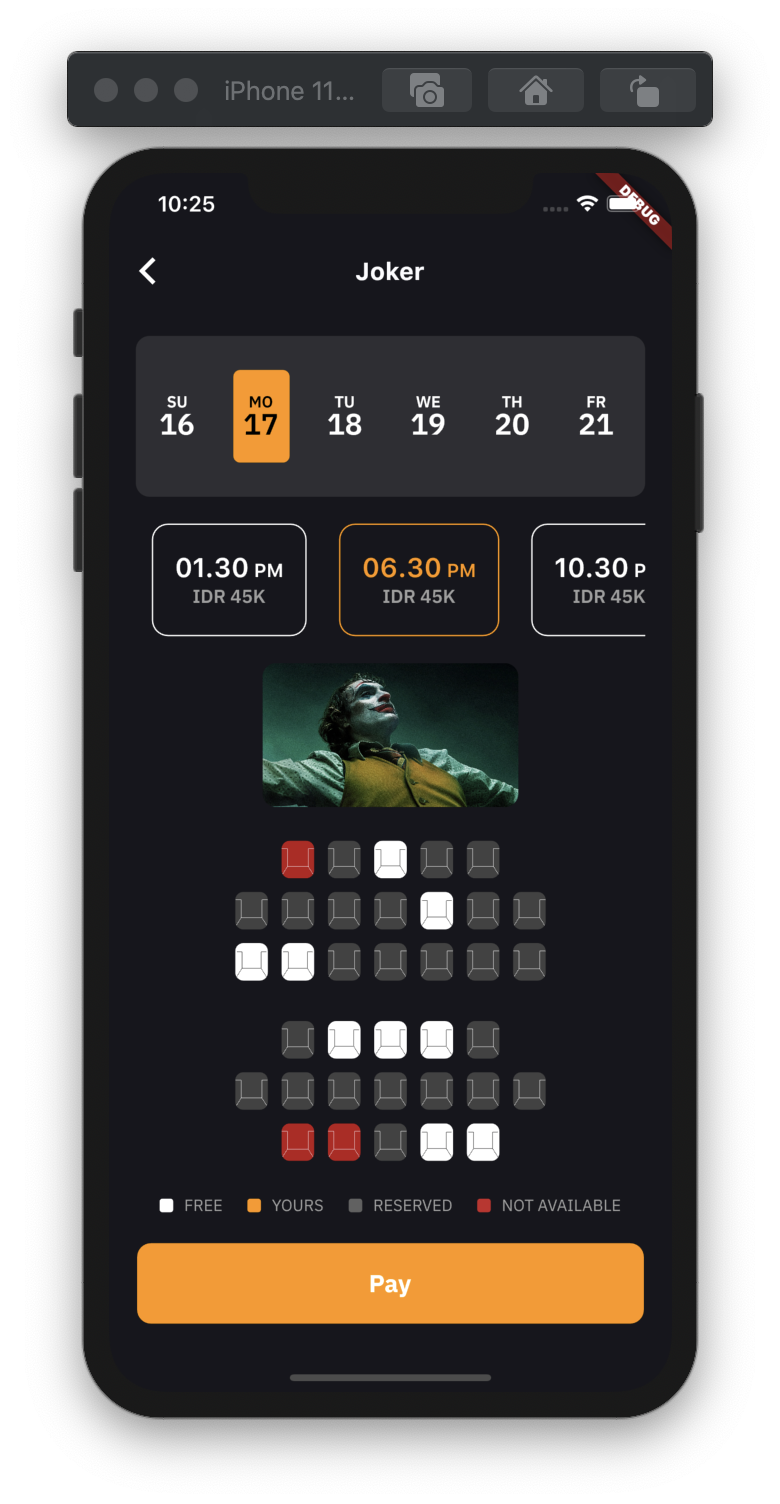
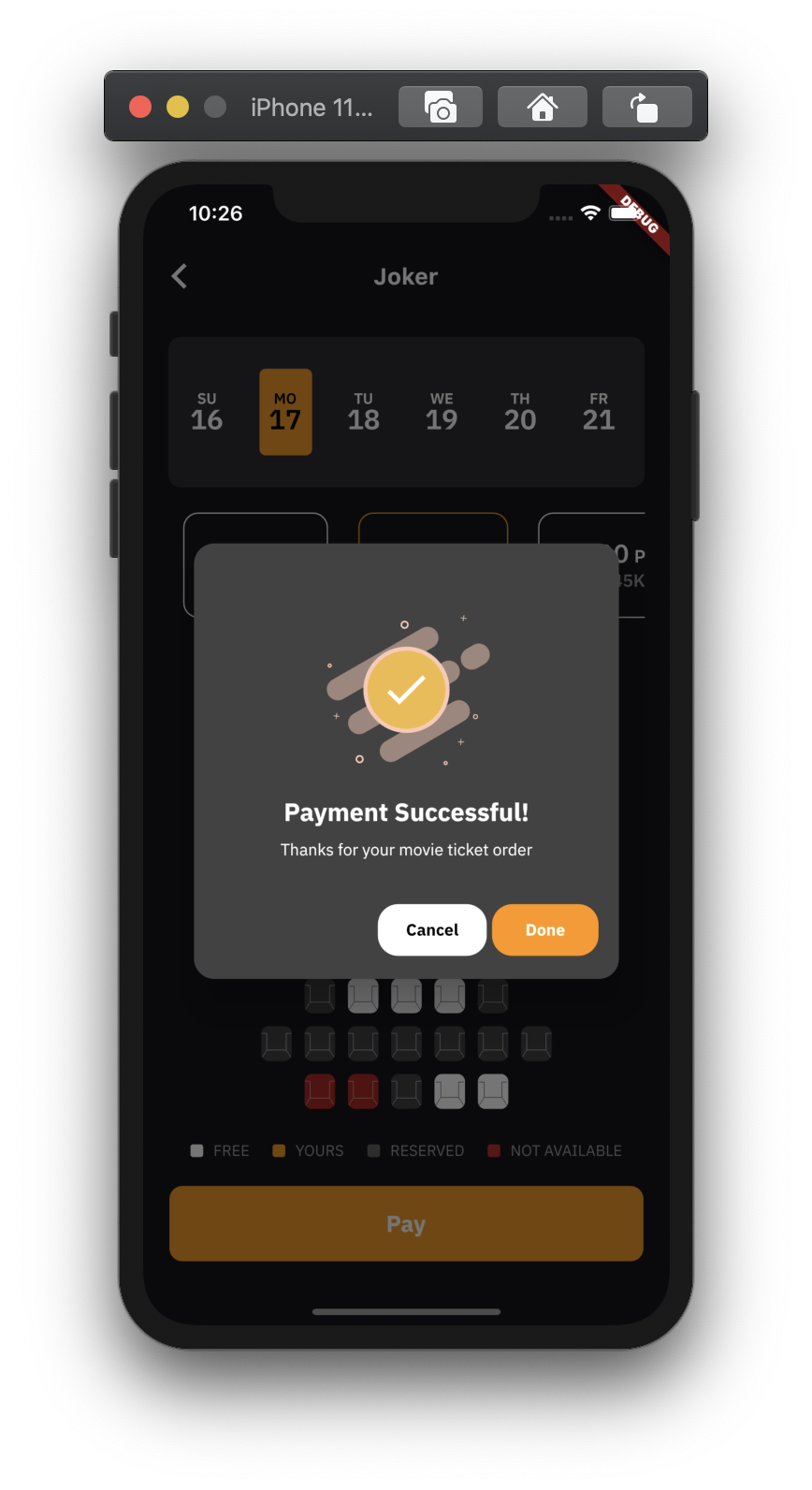
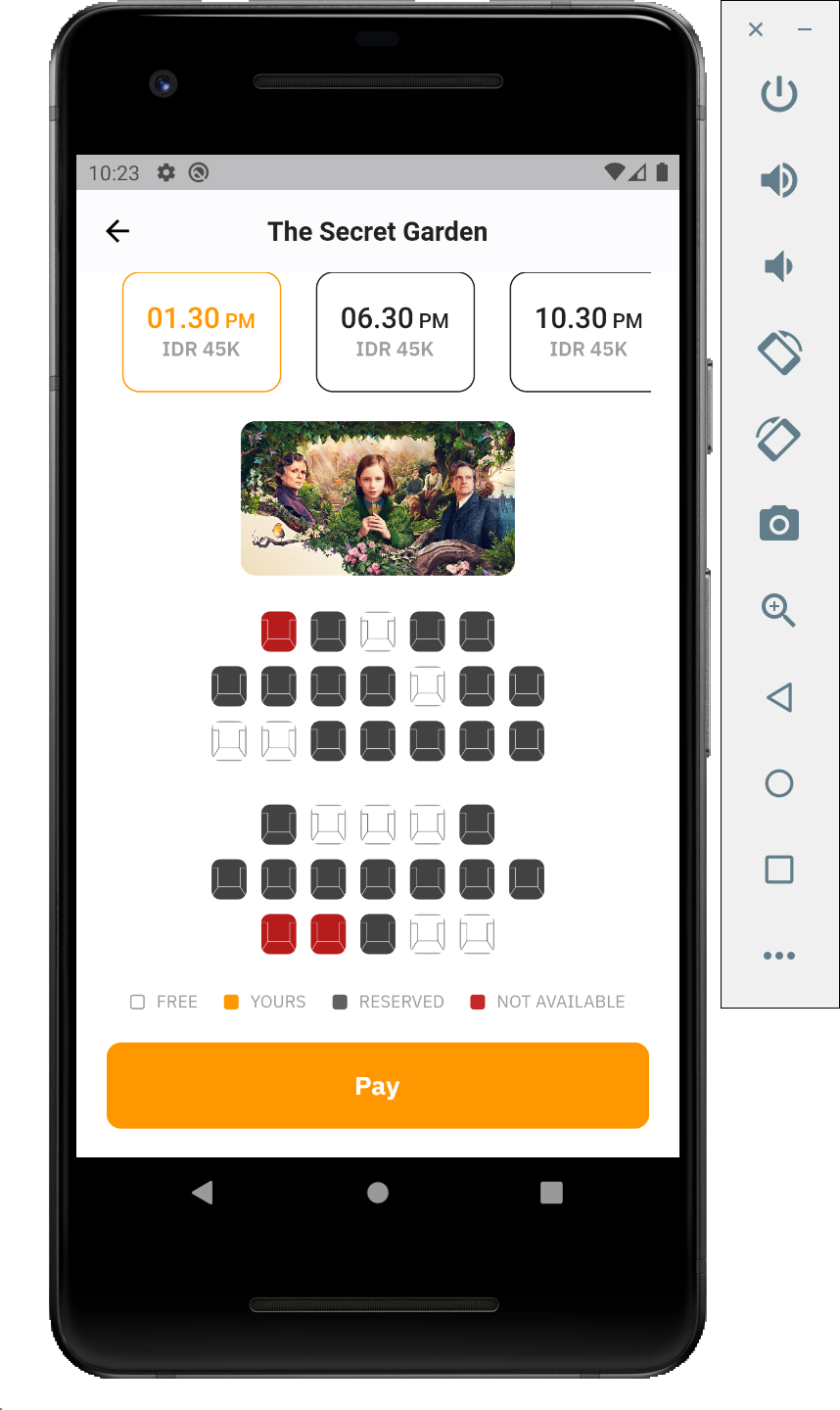
- Booking Ticket Simulation (I modified from the original code 😁)
This is a normal flutter app. You should follow the instructions in the official documentation. This project uses BLoC (business logic component) to separate the business logic with UI itself. It's recommended to do self-study about it before jumping into the project here. And also on this project uses Modularization approach to separate each feature (core, shared, ui modules). You can do self-study about it in here.
# Root Project
.
├── core # Name of module (new package)
│ ├── bloc # Business logic component.
│ └── network # Remote Data Handlers
| ├── api # Retrofit API for remote end point, model using Equatable.
| ├── model # Model / POJO using Equatable.
│ └── repository # Single source of data and for handling data from network to cache.
|
├── lib # Name of module (default from Flutter)
│ └── ui # Activity/View layer
|
└── shared # Name of module (new package)
├── common # Common shared.
│ ├── extension # Extension methods.
│ ├── helpers # Custom function, extension, etc which can be used repeatedly on each method.
│ ├── styles # Custom style that will be used on each widget.
│ └── utils # Utility classes.
└── widget # Custom widget which can be used repeatedly.
- BLoC Pattern - Business logic component to separate the business logic with UI.
- Equatable - Being able to compare objects in
Dartoften involves having to override the==operator. - Retrofit with Dio - A type-safe HTTP client.
- Json Serializable - Builders for handling JSON.
- Shared Preferences - Cache implementation approach.
- Modularization - Separate functionality into independent, interchangeable modules.
- Shimmer - Loading handler.
- Flutter Launcher Icons - Launcher icons handler.
- Integration Testing - Automating UI/Integration Tests.
- Flavor - Handling different environments for development and production.
- Codemagic - Handling DevOps CI/CD for pipeline and automatically build.
- Handle State - (Loading, No Data, Has Data, No Internet Connection, Request Timeout, Error)
- Build Release for Android - Available on the Play Store
- Youtube Player - Play Trailer Video.
- Extension Methods
- Pull To Refresh - Handle Pull to Refresh the Content
- Redesign of UI
- Pull To Refresh
- Hero Animation
- Add Cupertino style for iOS
- Refactoring Theme Implementation
- Reminder with Notification
- Add Favorite Movie and Tv Show
- Play Trailer with Full Screen
- Remove boilerplate BLoC
- Change setState() to BLoC
- Re-check Integration Testing (UI Test) Because of Redesign of UI
- Unit Testing (Mockito with BLoC)
- Add Fastlane
- Automatically publish to Google Play Store
Before run the app, make sure you have an emulator running, or a device connected over USB and debugging enabled on that device.
Then you need to register the API_KEY from www.themoviedb.org then enter the API_KEY into api_constant.dart file
static const apiKey = "HERE";
If you want to generate file *.g.dart, you can use this command on terminal. But before you running that, make sure go to core module first using cd command. For example cd core. Then you can run the command below.
One time build:
flutter pub run build_runner buildor you can watch for changes and rebuild automatically
flutter pub run build_runner watchDevelopment
flutter run --flavor development --target=lib/ui/launcher/main-dev.dartProduction
flutter run --flavor production --target=lib/ui/launcher/main-prod.dartflutter drive --target=test_driver/app.dart --flavor development- R Rifa Fauzi Komara
Don't forget to follow me, fork and give me a ⭐
MIT License
Copyright (c) [2020] [R Rifa Fauzi Komara]
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.