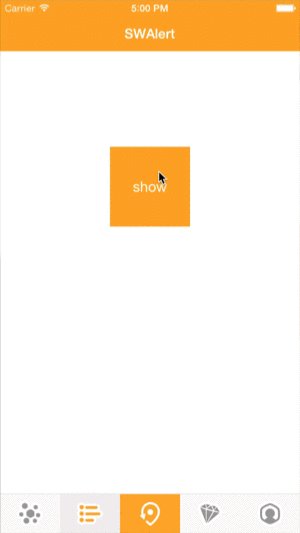
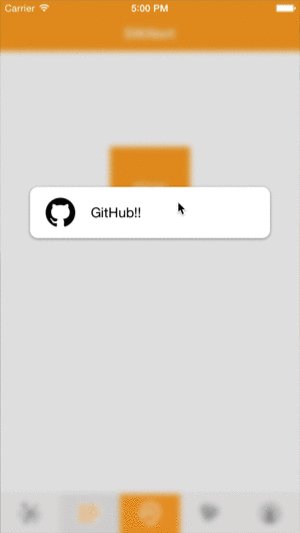
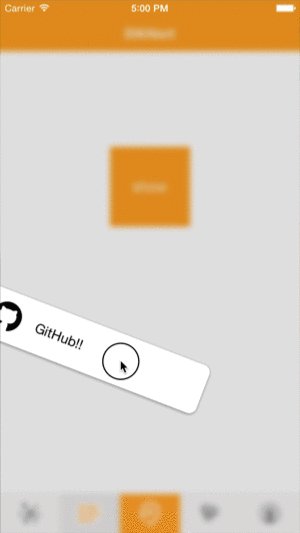
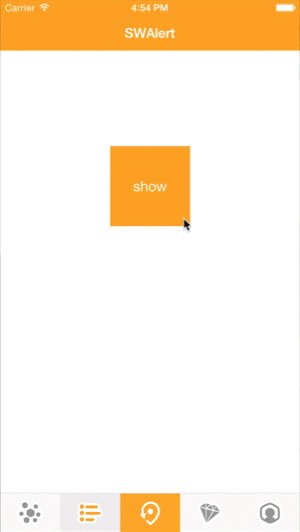
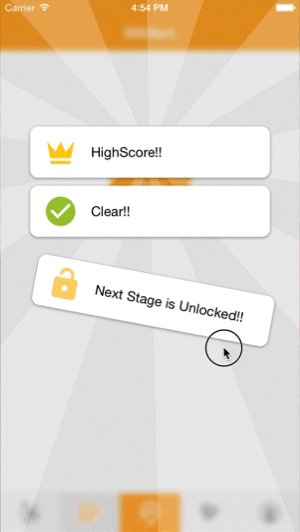
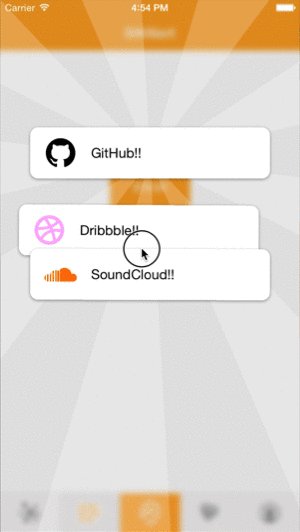
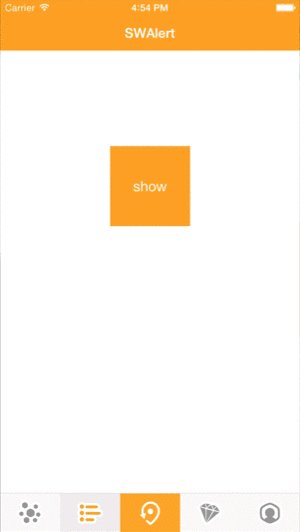
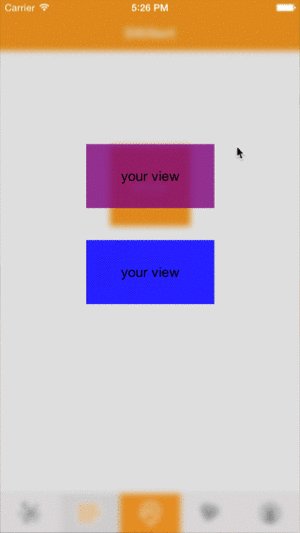
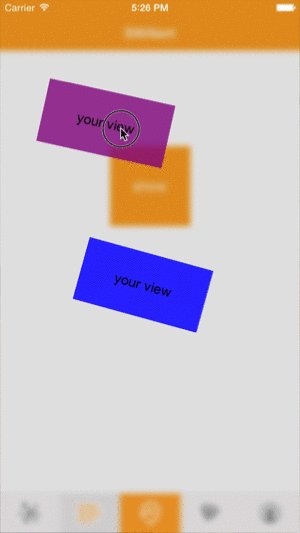
Animation Tool for Alert like Swarm app.
You can use CocoaPods to install TKSwarmAlert by adding it to your Podfile:
platform :ios, '8.0'
use_frameworks!
pod 'TKSwarmAlert'To get the full benefits import TKSwarmAlert wherever you import UIKit
import UIKit
import TKSwarmAlertCreate a Cartfile that lists the framework and run carthage bootstrap. Follow the instructions to add $(SRCROOT)/Carthage/Build/iOS/YourLibrary.framework to an iOS project.
github "entotsu/TKSwarmAlert"
- Download and drop
YourLibrary.swiftin your project. - Congratulations!
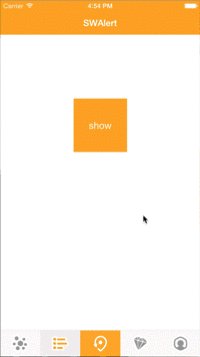
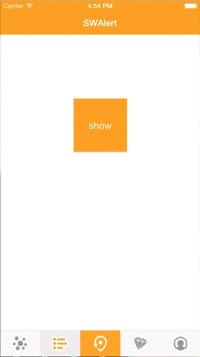
import TKSwarmAlertlet alert = TKSwarmAlert()
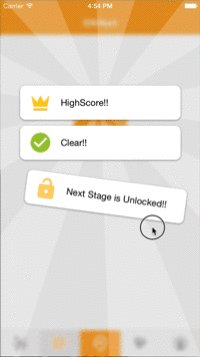
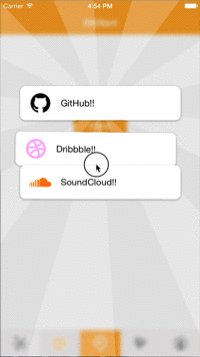
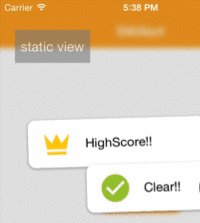
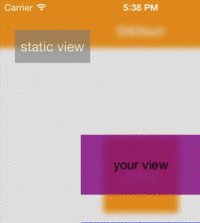
alert.show(type: .BrightBlur, views: [yourViews1, yourViews2, yourViews3])You can also add non-animated views to alert view. Please use this method before "show".
alert.addSubStaticView(yourStaticView)alert.didDissmissAllViews = {
println("didDissmissAllViews")
}- branch
master-> UIVisualEffectView - branch
DynamicBlur-> DynamicBlurView (beautiful but unstable)
So, you can add original view.