BluePic is a photo and image sharing sample application that allows you to take photos and share them with other BluePic users. This sample application demonstrates how to leverage, in a mobile iOS 10 application, a Kitura-based server application written in Swift.
BluePic takes advantage of Swift in a typical iOS client setting, but also on the server-side using the new Swift web framework and HTTP Server, Kitura. An interesting feature of Bluepic, is the way it handles photos on the server. When an image is posted, it's data is recorded in Cloudant and the image binary is stored in Object Storage. From there, an OpenWhisk sequence is invoked causing weather data like temperature and current condition (e.g. sunny, cloudy, etc.) to be calculated based on the location an image was uploaded from. AlchemyAPI is also used in the OpenWhisk sequence to analyze the image and extract text tags based on the content of the image. A push notification is finally sent to the user, informing them their image has been processed and now includes weather and tag data.
The back-end components (i.e. Kitura-based server and OpenWhisk actions) and the iOS component of the BluePic app work with specific versions of the Swift binaries, see following table:
Component | Swift Version
--- | ---
Kitura-based server | `3.0.1`
OpenWhisk actions | `3.0`
iOS App | Xcode 8 default (`Swift 3.0.1`)
You can download the development snapshots of the Swift binaries by following this link. Compatibility with other Swift versions is not guaranteed.
Optionally, if you'd like to run the BluePic Kitura-based server using Xcode, you should use Xcode 8 and configure it to use the default toolchain. For details on how to set up Xcode, see Building your Kitura application on XCode. Please note that any other versions of Xcode are not guaranteed to work with the back-end code.
As shown in the table above, the iOS component of the BluePic app uses the default toolchain (Swift 3.0.1) prepackaged with Xcode 8. At the moment, any other versions of Xcode are not guaranteed to work, but you may view previous releases for possibly compatability with older versions of Xcode (i.e. Xcode 7.3.1).. You may get unexpected behavior and/or errors if attempting to use other versions of Xcode or Swift.
There are two ways you can compile and provision BluePic on Bluemix. Method 1 uses the IBM Cloud Tools for Swift application. Using IBM Cloud Tools for Swift is the easiest and quickest path to get BluePic up and running. Method 2 is manual, does not leverage this tool, and, therefore, takes longer but you get to understand exactly the steps that are happening behind the scenes. Regardless of what path you choose, there are a few optional steps you can complete for additional functionality.
Once you have the IBM Cloud Tools for Swift application installed for Mac, you can open it to get started. On the screen for creating a new project, you will find the option to create a BluePic Project. Select that option and name your project/runtime. This will kick off a process that automatically does the following:
- Installs curl on your local system (requires Homebrew).
- Clones the Bluepic repo on your Mac.
- Creates your Bluemix runtime (i.e Kitura-based server) and provisions the Bluemix services that BluePic can leverage.
- Populates the Cloudant and Object Storage services with demo data.
- Updates the
cloud_config.jsonfile with all the service credentials needed by the Kitura-based server. - Updates the
bluemix.plistfile [in the Xcode project] so that the iOS application connects to the remote Kitura-based server running on Bluemix.
After the IBM Cloud Tools for Swift completes the steps above, you can run the application. If desired, you can also configured the Bluemix services that were provisioned in order to enable optional features in BluePic (such as Facebook authentication and Push notifications).
Instead of using IBM Cloud Tools for Swift, which gives you a seamless compilation and provisioning experience, you can follow the steps outlined in this section if you'd like to take a peek under the hood!
The following system level dependencies should be installed on macOS using Homebrew:
brew install curlIf you are using Linux as your development platform, you can find full details on how to set up your environment for building Kitura-based applications at Getting started with Kitura.
Execute the following command to clone the Git repository:
git clone https://github.com/IBM-Swift/BluePic.gitIf you'd like to, you can spend a few minutes to get familiar with the folder structure of the repo as described in the About page.
Clicking on the button below deploys the BluePic application to Bluemix. The manifest.yml file [included in the repo] is parsed to obtain the name of the application and to determine the Cloud Foundry services that should be instantiated. For further details on the structure of the manifest.yml file, see the Cloud Foundry documentation. After clicking the button below, you will be able to name your application, keep in mind that your Bluemix application name needs to match the name value in your manifest.yml. Therefore, you may have to change the name value in your manifest.yml if there is a naming conflict in your Bluemix account.
Once deployment to Bluemix is completed, you should access the route assigned to your application using the web browser of your choice. You should see the Kitura welcome page!
Note that the Bluemix buildpack for Swift is used for the deployment of BluePic to Bluemix. This buildpack is currently installed in the following Bluemix regions: US South, United Kingdom, and Sydney.
To populate your Cloudant database instance with sample data, you need to obtain the following credential values:
username- The username for your Cloudant instance.password- The password for your Cloudant instance.projectId- The project ID for your Object Storage instance.
You can obtain the above credentials by accessing your application's page on Bluemix and clicking on the Show Credentials twisty found on your Cloudant service and Object Storage service instances. Once you have these credentials, navigate to the Cloud-Scripts/cloudantNoSQLDB/ directory in the BluePic repo and execute the populator.sh script as shown below:
./populator.sh --username=<cloudant username> --password=<cloudant password> --projectId=<object storage projectId>
To populate your Object Storage instance with sample data, you need to obtain the following credential values (region is optional):
userId- The userId for your Object Storage instance.password- The password for your Object Storage instance.projectId- The project ID for your Object Storage instance.region- Optionally, you can set the region for Object Storage to save your data in, eitherlondonfor London ordallasfor Dallas. If not set, region defaults todallas.
You can obtain the above credentials by accessing your application's page on Bluemix and clicking on the Show Credentials twisty found on your Object Storage instance. Once you have these credentials, navigate to the ./Cloud-Scripts/Object-Storage/ directory in the BluePic repo and execute the populator.sh script as shown below:
./populator.sh --userId=<object storage userId> --password=<object storage password> --projectId=<object storage projectId> --region=<object storage region>You should now update the credentials for each one of the services listed in the BluePic-Server/cloud_config.json file. This will allow you to run the Kitura-based server locally for development and testing purposes. You will find placeholders in the cloud_config.json file (e.g. <username>, <projectId>) for each of the credential values that should be provided.
Remember that you can obtain the credentials for each service listed in the cloud_config.json file by accessing your application's page on Bluemix and clicking on the Show Credentials twisty found on each of the service instances bound to the BluePic app.
You can take a look at the contents of the cloud_config.json file by clicking here.
Go to the BluePic-iOS directory and open the BluePic workspace with Xcode using open BluePic.xcworkspace. Let's now update the bluemix.plist in the Xcode project (you can find this file in Configuration folder of the Xcode project).
-
You should set the
isLocalvalue toYESif you'd like to use a locally running server; if you set the value toNO, then you will be accessing the server instance running on Bluemix. -
To get the
appRouteRemotevalue, you should go to your application's page on Bluemix. There, you will find aView Appbutton near the top right. Clicking on it should open up your app in a new tab, the url for this page is yourroutewhich maps to theappRouteRemotekey in the plist. Make sure to include thehttp://protocol in yourappRouteRemoteand to exclude a forward slash at the end of the url. -
Lastly, we need to get the value for
bluemixAppRegion, which can be one of three options currently:REGION US SOUTH | REGION UK | REGION SYDNEY --- | --- | --- `.ng.bluemix.net` | `.eu-gb.bluemix.net` | `.au-syd.bluemix.net`
You can find your region in multiple ways. For instance, by just looking at the URL you use to access your application's page (or the Bluemix dashboard). Another way is to look at the cloud_config.json file you modified earlier. If you look at the credentials under your AdvancedMobileAccess service, there is a value called serverUrl which should contain one of the regions mentioned above. Once you insert your bluemixAppRegion value into the bluemix.plist, your app should be configured.
This section describes the steps to take in order to leverage Facebook authentication with Mobile Client Access, Push Notifications, and OpenWhisk.
In order to have the app authenticate with Facebook, you must create an application instance on Facebook's website.
-
Go to the
BluePic-iOSdirectory and open the BluePic workspace with Xcode usingopen BluePic.xcworkspace. -
Choose a bundle identifier for your app and update the Xcode project accordingly: Select the project navigator folder icon located in the top left of Xcode; then select the BluePic project at the top of the file structure and then select the BluePic target. Under the identity section, you should see a text field for the bundle identifier. Update this field with a bundle identifier of your choosing. (i.e. com.bluepic)
-
Go to Facebook's Quick Start for iOS page to create an application instance. Type
BluePicas the name of your new Facebook app and click theCreate New Facebook App IDbutton. Choose any Category for the application, and click theCreate App IDbutton. -
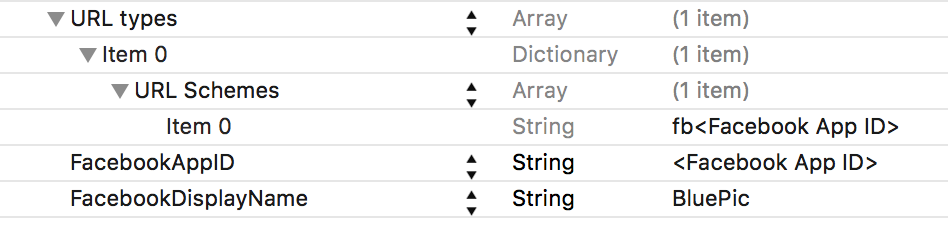
On the screen that follows, note that you do not need to download the Facebook SDK. The Mobile Client Access framework (already included in the iOS project) has all the code needed to support Facebook authentication. In the
Configure your info.plistsection, copy theFacebookAppIDvalue and insert into theURL SchemesandFacebookAppIDfields in yourinfo.plistso that your plist looks similar to the image below. Theinfo.plistfile is found in theConfigurationfolder of the Xcode project.
-
Next, scroll to the bottom of the Facebook quick start page where it says
Supply us with your Bundle Identifierand enter the app's bundle identifier you chose earlier in step 2. -
That's it for setting up the BluePic application instance on the Facebook Developer website. In the following section, we will link this Facebook application instance to your Bluemix Mobile Client Access service.
- Go to your application's page on Bluemix and open your
Mobile Client Accessservice instance:
- On the page that follows, click the
configurebutton under the Facebook section.
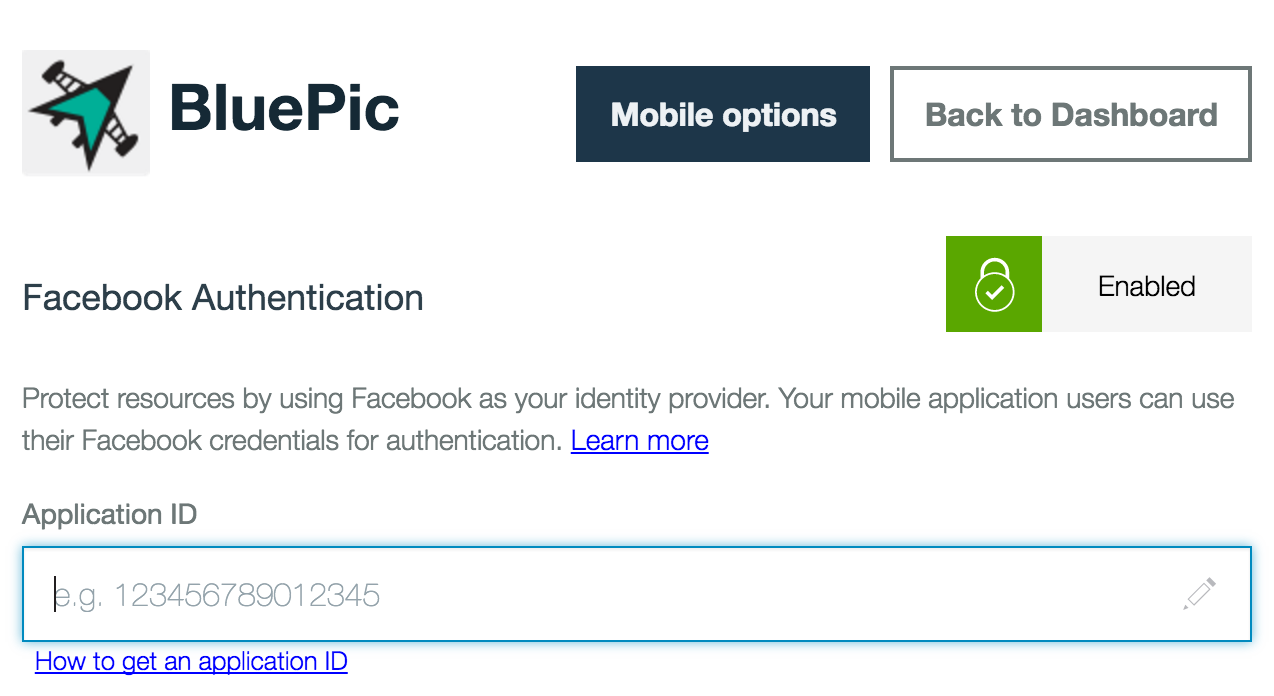
- On the next page, enter your Facebook application ID (see Create an application instance on Facebook section for further details). Click on the Save button.
-
One more thing that needs to be done for MCA to work properly is that you need add the
tenantIdfor MCA into thebluemix.plistfor BluePic-iOS. We get thetenantIdby viewing our credentials for the Mobile-Client-Access service in Bluemix, all your services should be under the "Connections" of your app. Once there, click on the "View Credentials" or "Show Credentials" button for your MCA service and you should see thetenantIdpop up, among other values. Now, simply put that value into yourbluemix.plistcorresponding with themcaTenantIdkey. -
Facebook authentication with Bluemix Mobile Client Access is now completely set up!
To utilize push notification capabilities on Bluemix, you need to configure a notification provider. For BluePic, you should configure credentials for the Apple Push Notification Service (APNS). As part of this configuration step, you will need to use the bundle identifier you chose in the Create an application instance on Facebook section.
Luckily, Bluemix has instructions to walk you through the process of configuring APNS with your Bluemix Push service. Please note that you'd need to upload a .p12 certificate to Bluemix and enter the password for it, as described in the Bluemix instructions.
Additionally, the appGuid for your Push service acts independently of the BluePic app so we will need to add that value to our bluemix.plist. Additionally, we need the clientSecret value for the push service. We get both, the appGuid and clientSecret by viewing our credentials for the Push service in Bluemix, all your services should be under the "Connections" of your app. Once there, click on the "View Credentials" or "Show Credentials" button for your Push Notifications service and you should see the appGuid pop up, among other values. Now, simply put that value into your bluemix.plist corresponding with the pushAppGUID key. Next, you should see the clientSecret value which you can use to populate the pushClientSecret field in the bluemix.plist. This should ensure your device gets registered properly with the Push service.
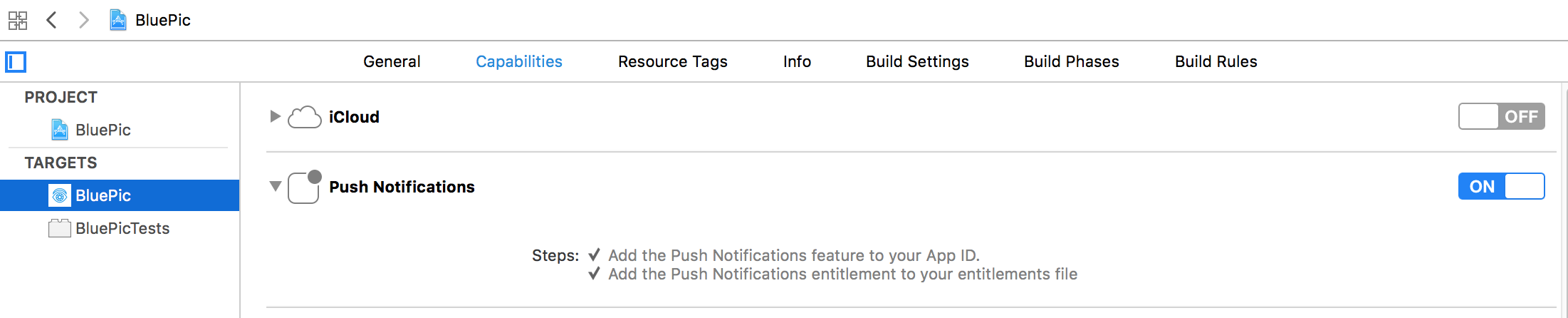
Lastly, remember that push notifications will only show up on a physical iOS device. To ensure your app can run on a device and receive push notifications, make sure you followed the Bluemix instructions above. At this point, open the BluePic.xcworkspace in Xcode and navigate to the Capabilities tab for the BluePic app target. Here, flip the switch for push notifications, like so:
Now, make sure your app is using the push enabled provisioning profile you created earlier in the Bluemix instructions. Then at this point, you can run the app on your device and be able to receive push notifications.
BluePic leverages OpenWhisk actions written in Swift for accessing the Alchemy Vision and Weather APIs. For instructions on how to configure OpenWhisk, see the following page. You will find there details on configuration and invocation of OpenWhisk commands.
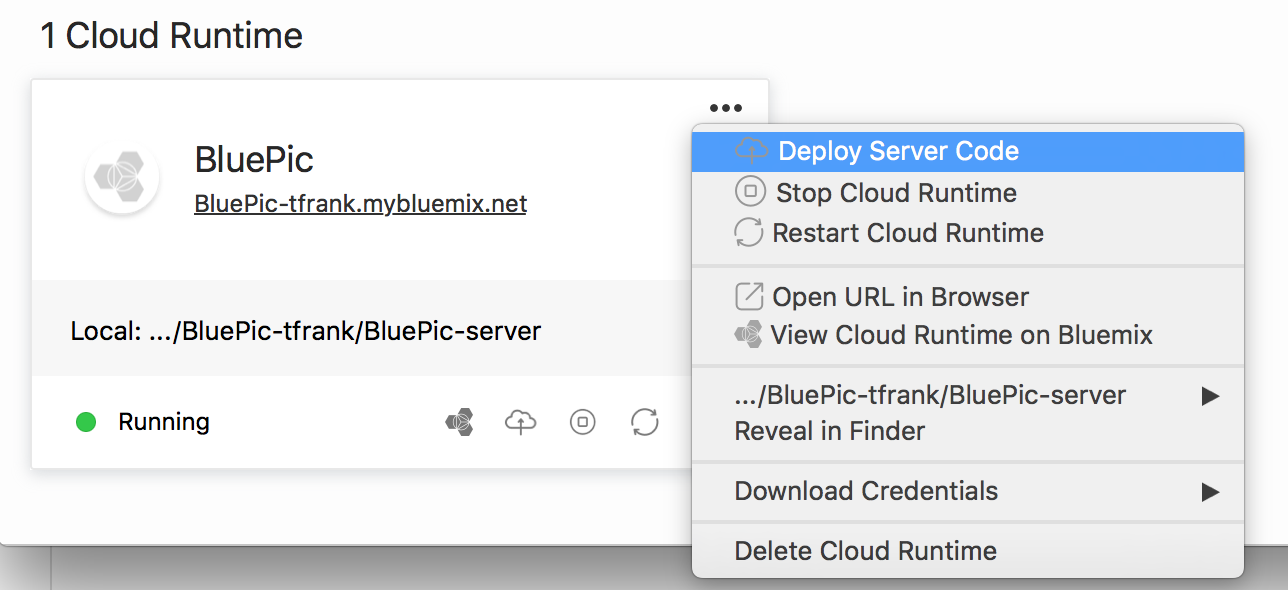
After configuring the optional features, you should redeploy the BluePic app to Bluemix. If you used the IBM Cloud Tools for Swift to initially deploy the BluePic app to Bluemix, you can also use this tool to redeploy the app. On your project's page in the IBM Cloud Tools for Swift, you should find an entry for the BluePic app runtime. On that entry, you will find options for deploying the runtime to Bluemix, as shown here:
After configuring the optional features, you should redeploy the BluePic app to Bluemix. You can use the Cloud Foundry command line to do so. Once you have logged in to Bluemix using the command line, you can execute cf push from the root folder of this repo on your local file system. This will push the application code and configuration to Bluemix.
If you don't have the iOS project already open, go to the BluePic-iOS directory and open the BluePic workspace using open BluePic.xcworkspace.
You can now build and run the iOS app in the simulator using the Xcode capabilities you are used to!
For IBM developers, see our Wiki for details on the steps to follow.
The easiest method for running the iOS app on a physical device is to change the bundle ID for BluePic to a unique value (if you haven't already). Afterwards, check the box for Automatically manage signing located under the General tab for the BluePic app target (in Xcode). After checking that box, you need to ensure the team for your personal Apple Developer account is selected from the dropdown. Assuming you have the Apple Developer Program team role of Agent or Admin, either a provisioning profile will be created for the BluePic app or a wildcard profile will be used (if exists), allowing you to run on a device.
Alternatively, you can manually configure code signing of the app by using a wildcard App ID to run the app on your device. If already created, simply select it in the provisioning profile dropdown in the Signing (Debug) section. If not created, you can create one through the Apple Developer Portal. This link should be helpful in providing more info about wildcard App IDs.
You can build the BluePic-Server by going to the BluePic-Server directory of the cloned repository and running swift build. To start the Kitura-based server for the BluePic app on your local system, go to the BluePic-Server directory of the cloned repository and run .build/debug/BluePicServer. You should also update the bluemix.plist file in the Xcode project in order to have the iOS app connect to this local server. See the Update configuration for iOS app section for details.
BluePic was designed with a lot of useful features. To see further information and details on how to use the iOS app, check out our walkthrough on Using BluePic page.
To learn more about BluePic's folder structure, its architecture, and the Swift packages it depends on, see the About page.
You can use the dW Answers web site to ask a question and/or report any issues you encounter while using the IBM Cloud Tools for Swift. Just make sure you use the tag cloud-tools-for-swift for the questions you post on dW Answers.
The BluePic-Server application includes code to track deployments to IBM Bluemix and other Cloud Foundry platforms. The following information is sent to a Deployment Tracker service on each deployment:
- Swift project code version (if provided)
- Swift project repository URL
- Application Name (
application_name) - Space ID (
space_id) - Application Version (
application_version) - Application URIs (
application_uris) - Labels of bound services
- Number of instances for each bound service and associated plan information
This data is collected from the parameters of the CloudFoundryDeploymentTracker, the VCAP_APPLICATION and VCAP_SERVICES environment variables in IBM Bluemix and other Cloud Foundry platforms. This data is used by IBM to track metrics around deployments of sample applications to IBM Bluemix to measure the usefulness of our examples, so that we can continuously improve the content we offer to you. Only deployments of sample applications that include code to ping the Deployment Tracker service will be tracked.
Deployment tracking can be disabled by removing the following line from main.swift:
CloudFoundryDeploymentTracker(repositoryURL: "https://github.com/IBM-Swift/Kitura-Starter-Bluemix.git", codeVersion: nil).track()
This application is licensed under Apache 2.0. Full license text is available in LICENSE.
For a list of demo images used, view the Image Sources file.