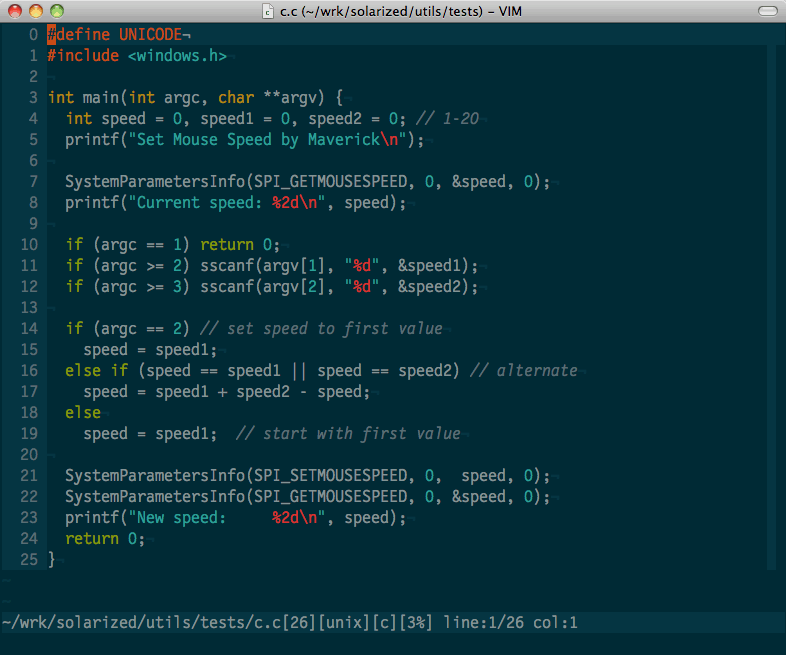
After the 0.25.0 update, C syntax is not Highlighting properly
Closed this issue · 11 comments
The best way to fix this would be to create a c.less file with the specifcs of c. Should be an easy fix.
javascript is different now too.
@enilsen16 The best way to change this would be to go and make a c.less file inside of the stylesheets dir. Then from there correct the highlighting issues. It is most likely a styling thing with a .punctuation class. Also note that I would recommend to make the C highlighting with atom as close as possible to the official solarized coloring for it
If I have time later today I'll try and tackle this
@schmitzjake I see. :) thanks. Could, the red be toned down? the red seems too harsh. WebStorm and TextMate2 use the softer orange/yellow: (TextMate on the left)
@jsg2021 As far as the dark orange/red vs light orange, The official solarized repo uses the red. That fix could be put in your custom stylesheet if you like. The color would be color: @yellow;
@schmitzjake Ah. that will work :) Forgot about that stylesheet.
@schmitzjake There already is a c.less file. I think something changed when @clhynfield removed the base tones from the syntax files. i.e commit 5b44e9a
@enilsen16, I tried to keep those updates as tight as possible, just replacing the base tones with generic syntax-*-color colors, but it's always possible it had an unintended effect. I'll try to make some time in the next day or two to regression-test and compare highlighting from the last few releases. It may also have something to do with the transition to the shadow DOM. Not exactly sure how to test that, but I'll give it a shot.
When I went to test, I hadn't actually merged my own pull request into my upstream from atom, so I was already at 0.24 (a868718). It exhibits the same paren-highlighting behavior as in the OP:
Going back to 0.23 (f7ec4fd) reverses the parenthesis regression:
If I can make some time, I'll try to suss out the culprit from all that changed from 0.23 to 0.24.
Found it. @schmitzjake added styling for .punctuation.parameters that's probably having unintended effects. I can probably issue a PR for a fix.