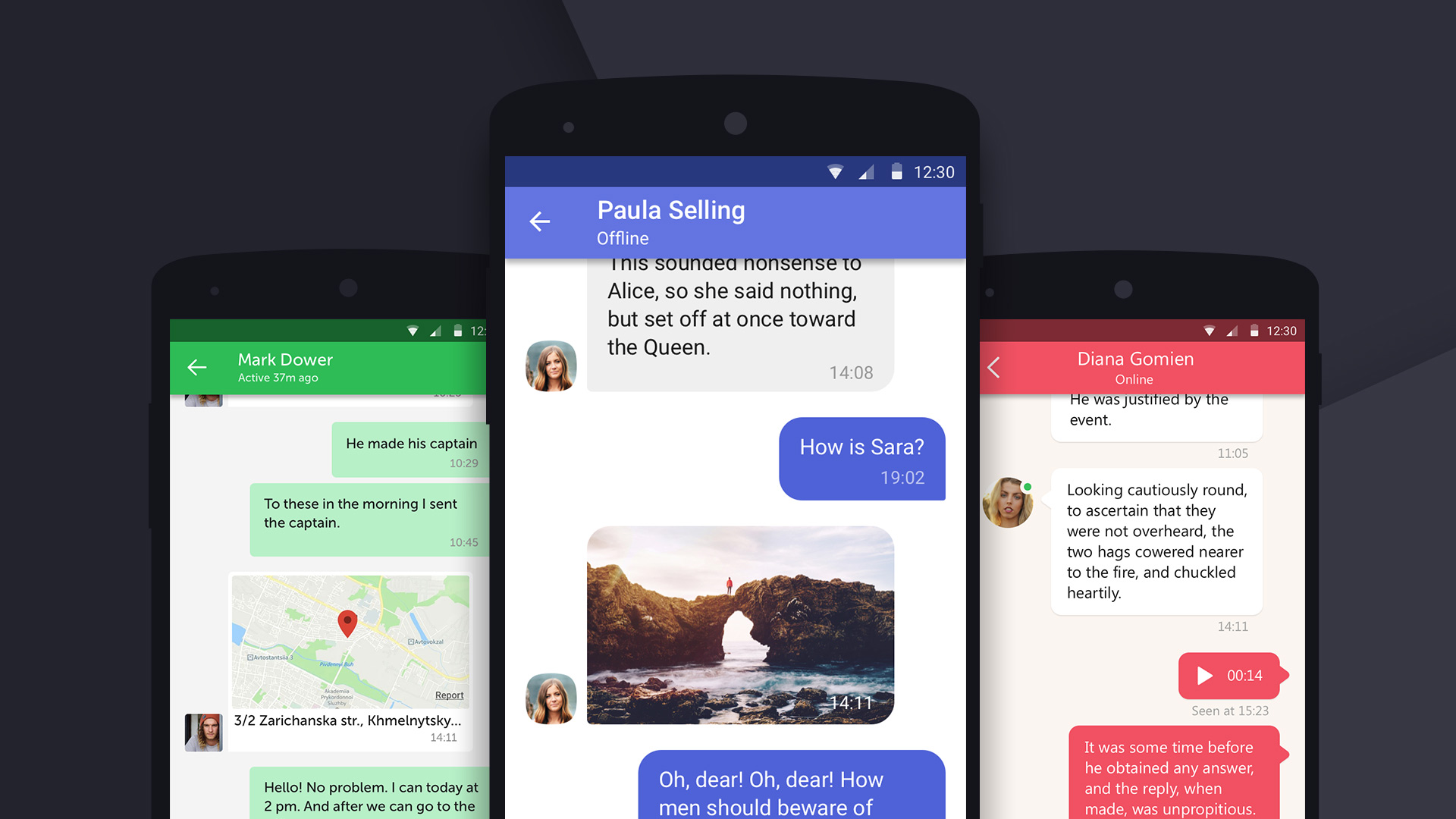
ChatKit is a library designed to simplify the development of UI for such a trivial task as chat. It has flexible possibilities for styling, customizing and data management
- Ready-to-use already styled solution for quick implementation;
- Default and custom media messages;
- Fully customizable layouts - setting styles out of the box (use your own colors, text appearances, drawables, selectors and sizes) or even create your own custom markup or/and holders for unique behaviour;
- List of dialogs, including tete-a-tete and group chats, markers for unread messages and last user message view;
- List of messages (incoming and outcoming) with history pagination and already calculated dates headers;
- Different avatars with no specific realization of image loading - you can use any library you want;
- Selection mode for interacting with messages;
- Links highlighting
- Easy dates formatting;
- Your own models for dialogs and messages - there is no converting needed;
- Ready to use message input view;
- Custom animations (according to RecyclerView usage).
Need iOS and Android apps, MVP development or prototyping? Contact us via info@stfalcon.com. We develop software since 2009, and we're known experts in this field. Check out our portfolio and see more libraries from stfalcon-studio.
To implement all of the features above you can use the following components:
Download via Gradle:
compile 'com.github.stfalcon:chatkit:0.3.3'or Maven:
<dependency>
<groupId>com.github.stfalcon</groupId>
<artifactId>chatkit</artifactId>
<version>0.3.3</version>
<type>pom</type>
</dependency>If you are using ProGuard you might need to add rules:
-keep class * extends com.stfalcon.chatkit.messages.MessageHolders$OutcomingTextMessageViewHolder {
public <init>(android.view.View, java.lang.Object);
public <init>(android.view.View);
}
-keep class * extends com.stfalcon.chatkit.messages.MessageHolders$IncomingTextMessageViewHolder {
public <init>(android.view.View, java.lang.Object);
public <init>(android.view.View);
}
-keep class * extends com.stfalcon.chatkit.messages.MessageHolders$IncomingImageMessageViewHolder {
public <init>(android.view.View, java.lang.Object);
public <init>(android.view.View);
}
-keep class * extends com.stfalcon.chatkit.messages.MessageHolders$OutcomingImageMessageViewHolder {
public <init>(android.view.View, java.lang.Object);
public <init>(android.view.View);
}
Check out the sample project to try it yourself! 😉
See the changelog to be aware of latest improvements and fixes.
We were inspired by JSQMessagesViewController library for iOS. In our plans to improve functionality to give Android developers wide opportunities to create fast and good-looking UI for chats in their applications.
Please, contact us via github@stfalcon.com if you are using this library, just to let us know :) Thank you!
Copyright (C) 2017 stfalcon.com
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://github.com/stfalcon-studio/ChatKit/blob/master/LICENSE
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.