- Esta é a documentação do frontend do desafio.
Desenvolva uma pequena aplicação web de venda de imóveis onde um vendedor faz o login na aplicação, escolhe o imóvel(Apartamento ou Lote) na tela de seleção devem aparecer a localização do imóvel(endereço), valor de venda, valor de comissão do vendedor(5%) e qualquer outra informação que você queria colocar na tela, realiza a simulação de pagamento do imóvel (à vista ou 180 parcelas), escolhe o cliente que a venda será realizada e na tela final apresenta um resumo(extrato do financiamento) de toda a transação: Quem foi o vendedor, qual foi o imóvel, para quem foi vendido o imóvel e as condições de pagamento e extrato.
- Sobre
- O problema
- Como usar
- Pré Requisitos
- Rodando o projeto
- Login
- Imóveis
- Simulação de pagamento
- Clientes
- Resumo
- CRUD de clientes
- Tecnologias
- Autor
- Login do usuário(corretor de imoveis).
- Cadastro de Cliente.
- Edição do cadastro de cliente.
- Excluir cadastro do cliente.
- Consultar clientes.
- Consultar imóveis.
- Cadastro de vendas.
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode
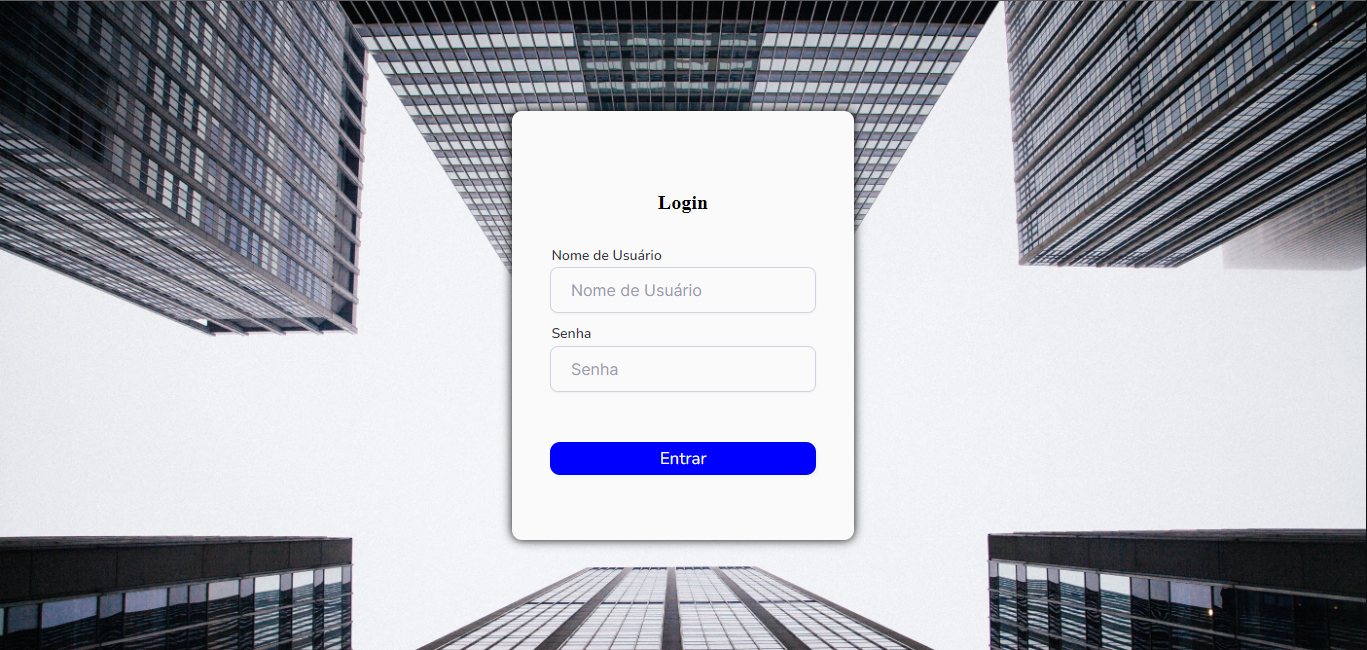
Ao acessar a aplicação você será direcionado para a página de login:
Ao tentar fazer login com dados inválidos aparecerão mensagens de erro como no exemplo abaixo e não conseguirá efetuar o login:
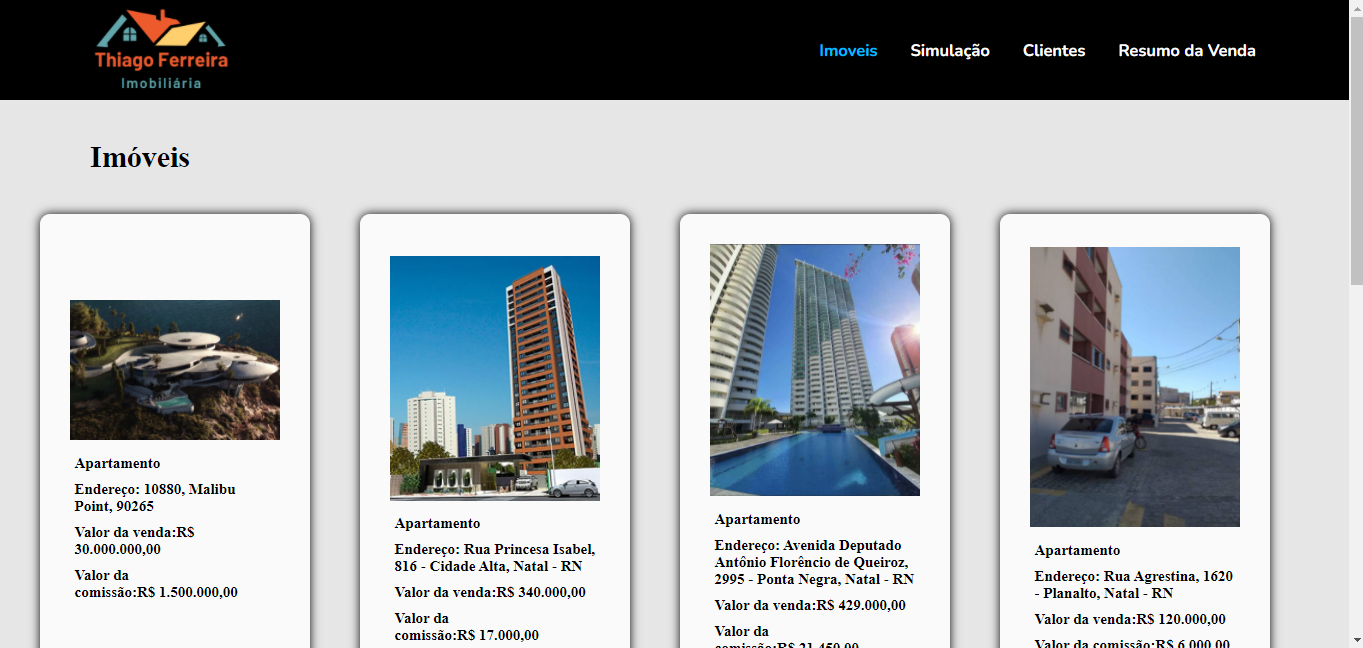
Após o login você será direcionado para a página de imoveis.
A página de imoveis ira mostrar todos os imoveis cadastrados no banco de dados:
Cada card de imóvel irá mostrar as seguintes informações:
Foto do imóvel
Tipo: pode ser apartamento ou lote
Endereço: endereço do imóvel
Valor da venda: o valor de venda o imóvel
Valor da comissão: o valor de comissão para o vendedor(5% do valor do imóvel)
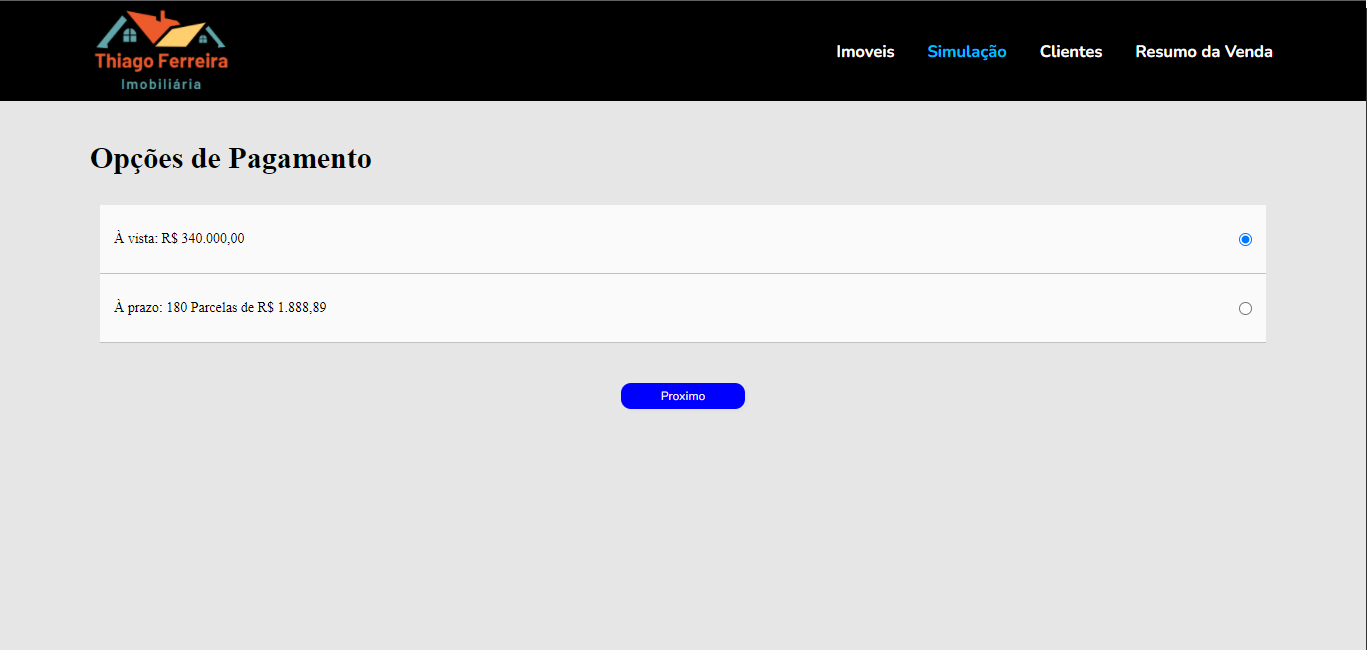
Ao clicar no imóvel que deseja vender você será direcionado para a página de simulação de pagamento.
Na página de simulação de pagamento você poderá escolher entre as formas de pagamento: À vista ou à prazo dividido em 180 parcelas.
Ao escolher a forma de pagamento e clicar em próximo você será direcionado para a página de clientes.
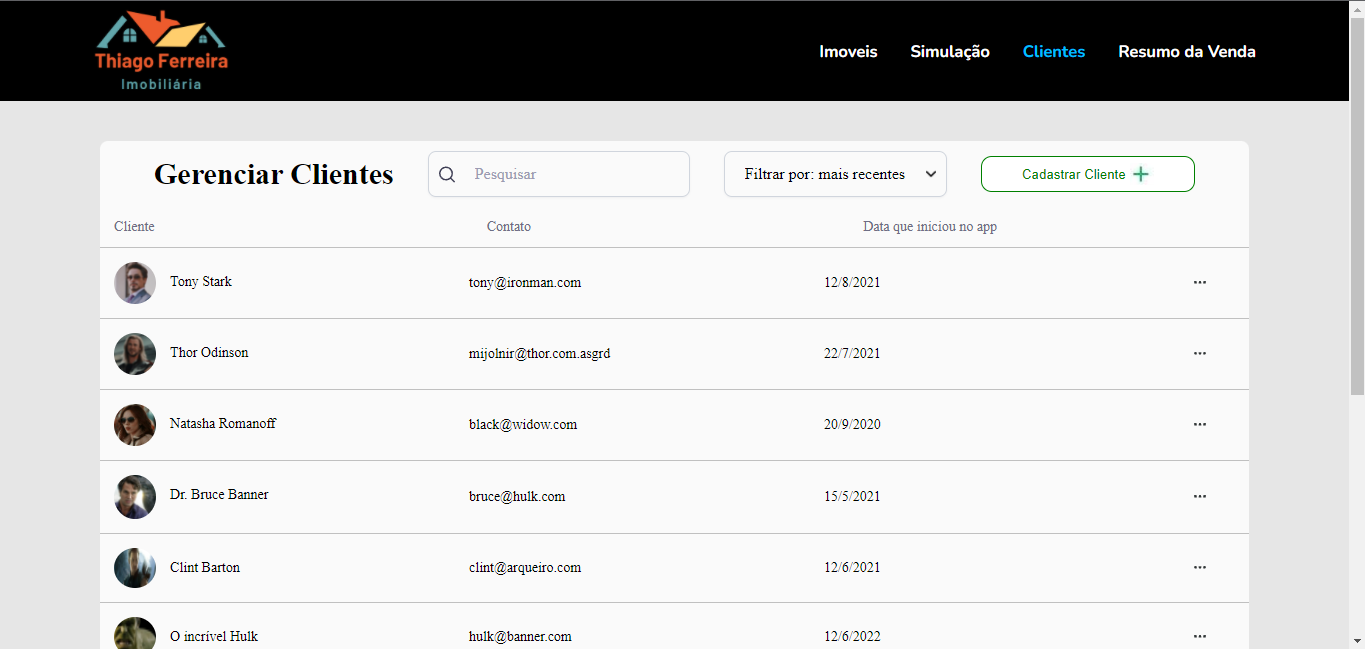
A página de clientes ira mostrar todos os clientes cadastrados no banco de dados:
Ao clicar no cliente escolhido para fazer a venda você será direcionado para o resumo da venda.
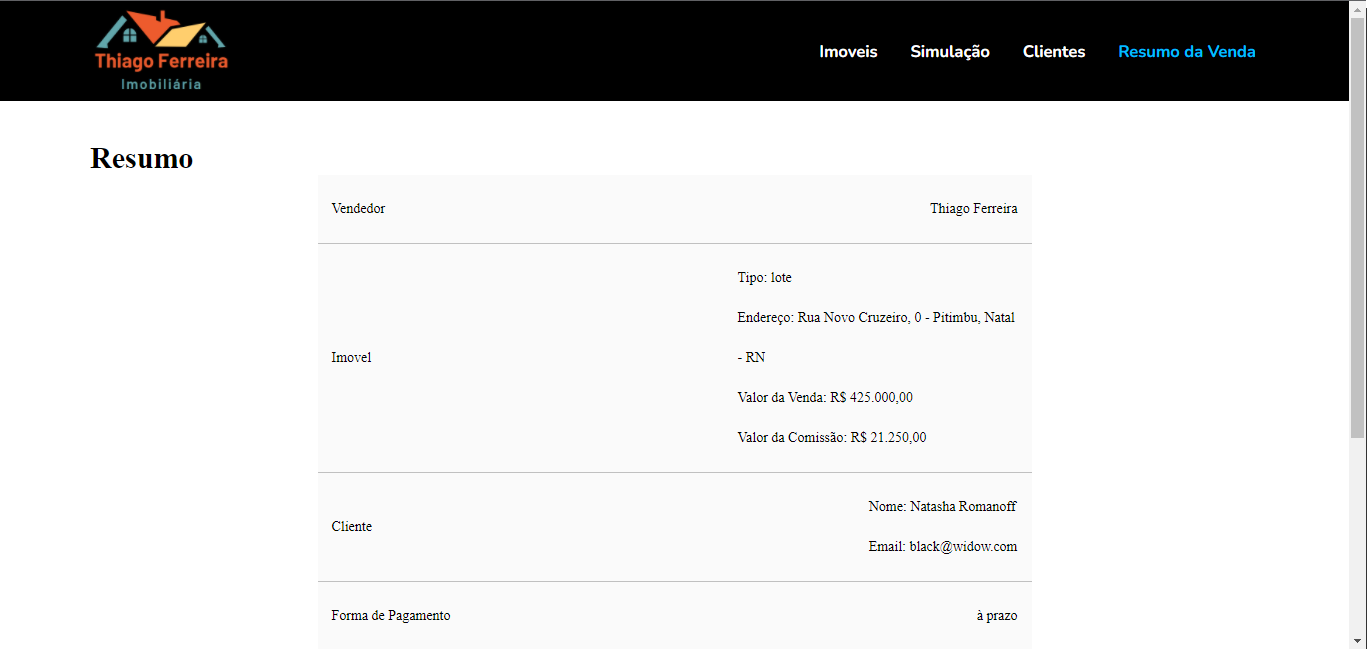
A página de resumo irá mostrar os dados da sua venda:
Nome do corretor logado (quem fará a venda).
Dados do imovel que foi escolhido na página de imoveis.
Dados do cliente que foi escolhido na página de clientes.
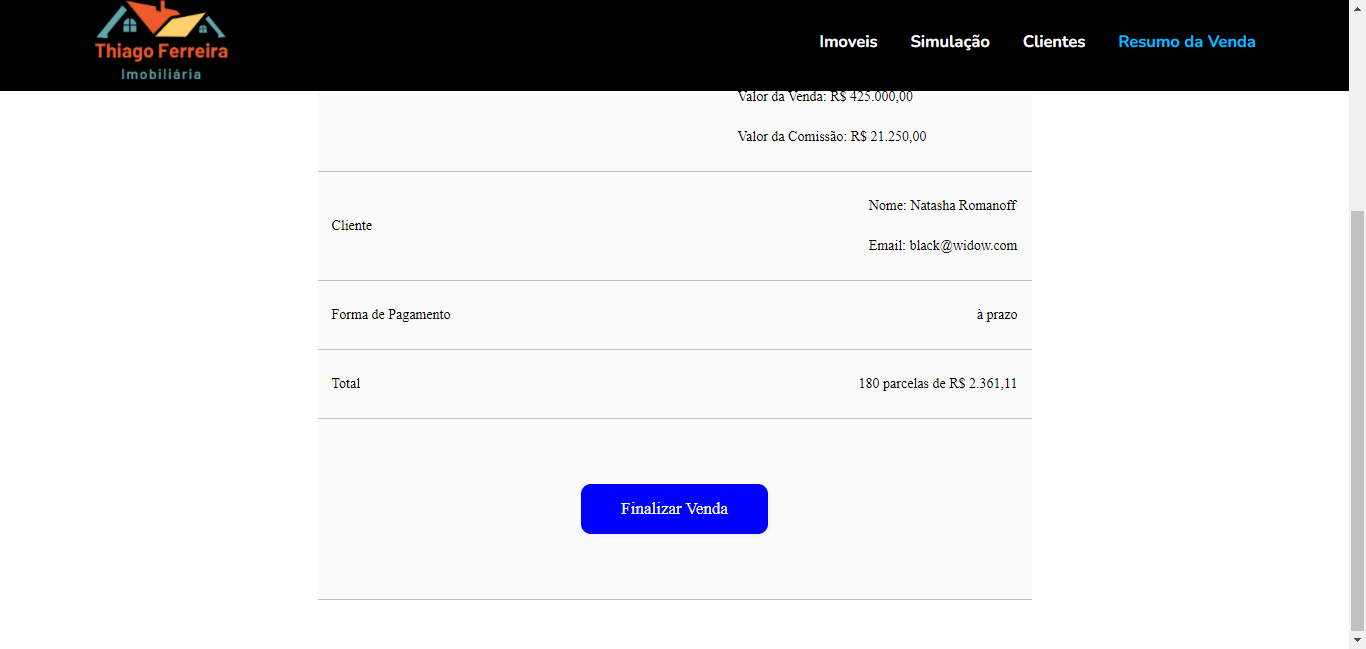
Forma de pagamento
Total da venda
Ao clicar em finalizar venda, se tiver tudo certo com a venda, ela será cadastrada no banco de dados e aparecerá uma mensagem de sucesso:
E você será redirecionado para a página de imóveis. Caso tenha algo de errado com a sua venda aparecerá uma mensagem de erro como por exemplo:
E a venda não será registrada no banco de dados.
Na página de clientes, onde estão listados todos os clientes cadastrados no banco de dados:
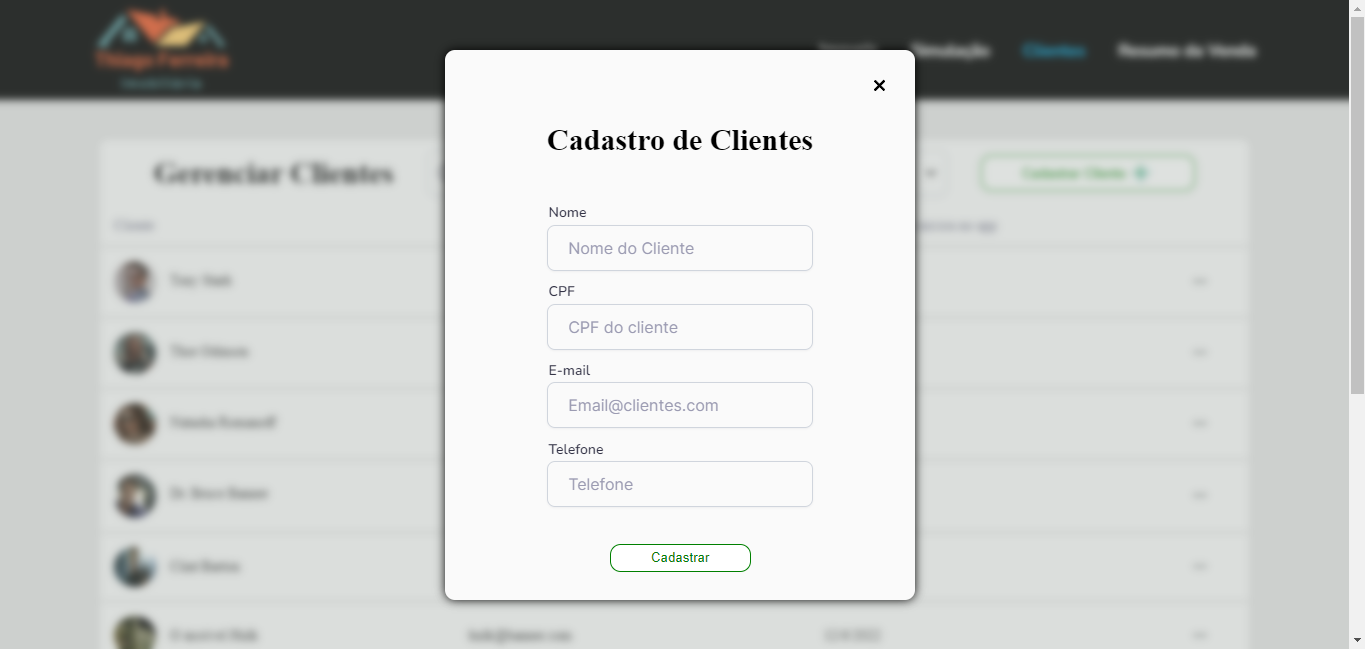
Ao clicar em cadastrar cliente abrirá um modal de cadastro de clientes:
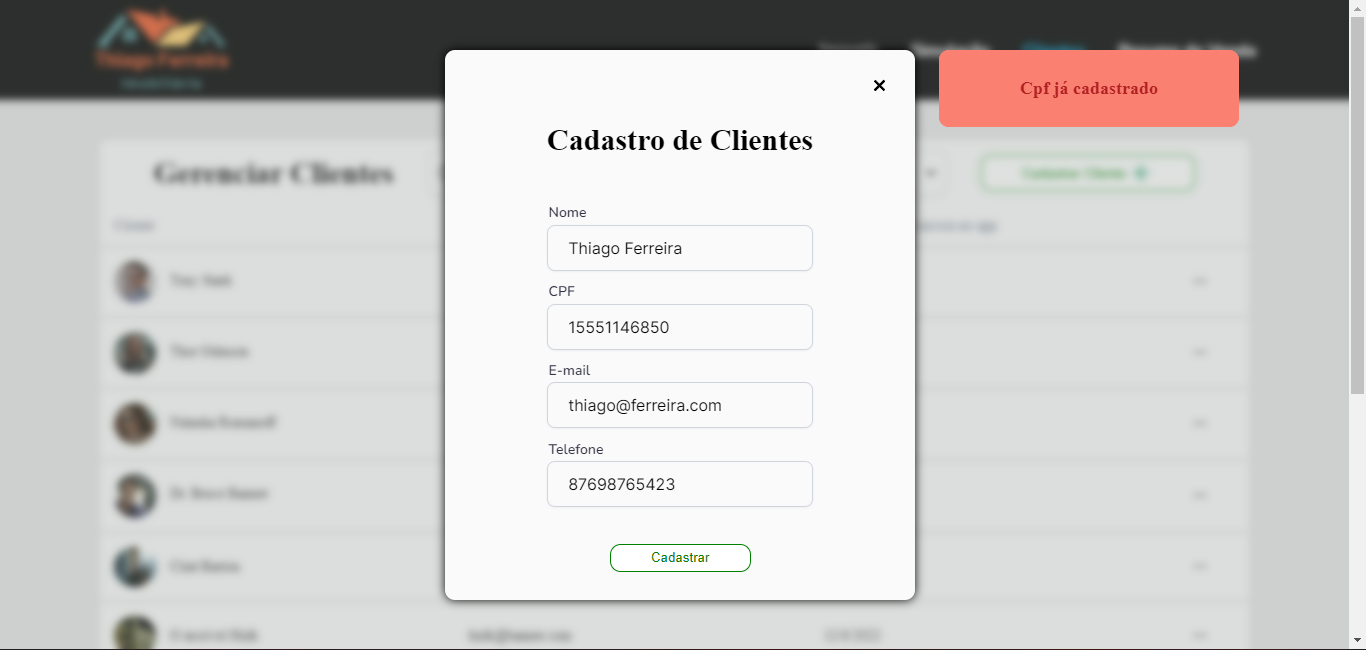
Preencha os dados do cliente, lembrando que não podem haver dois clientes com o mesmo cpf ou com o mesmo email, e clique em cadastrar.
Se tiver houver algum erro irá aparecer uma mensagem de erro com o erro que ocorreu. como por exemplo:
Caso esteja tudo certo o cadastro do cliente será feito no banco de dados, o modal fechará e aparecerá uma mensagem de sucesso:
E o cliente aparecerá na sua listagem de clientes.
Ao clicar nos 3 pontinhos no card de cliente :
Irá abrir um modal:
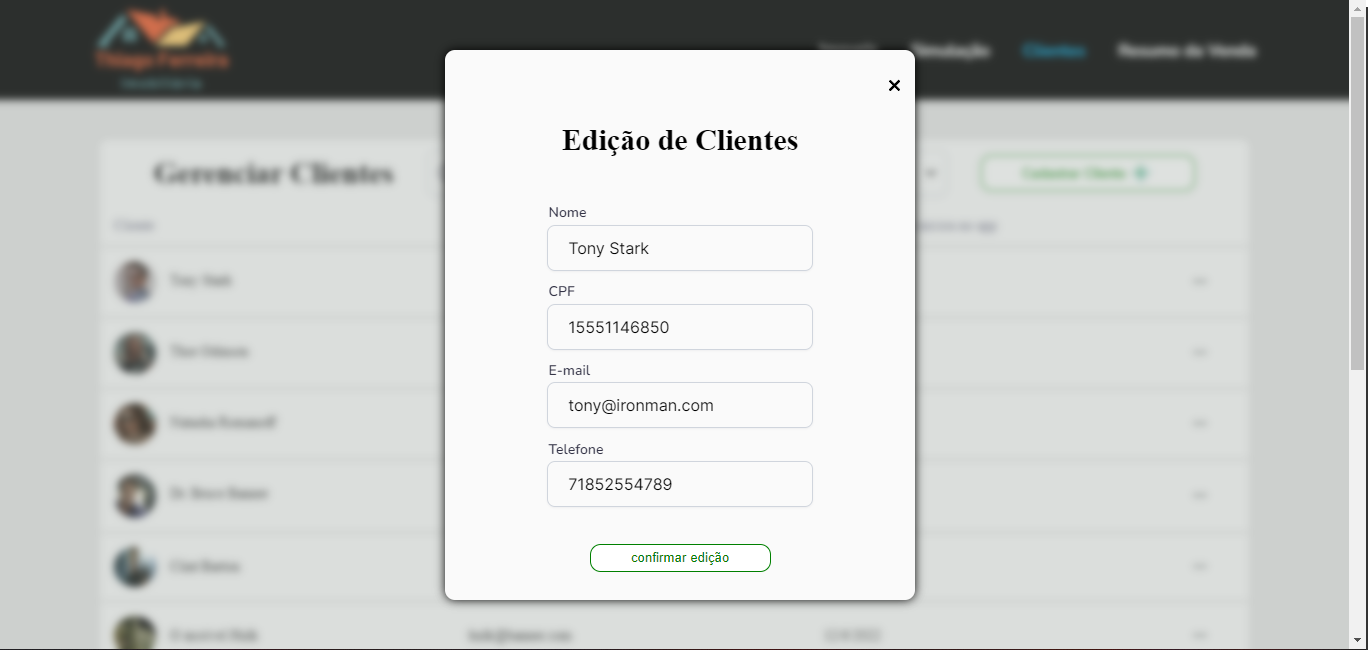
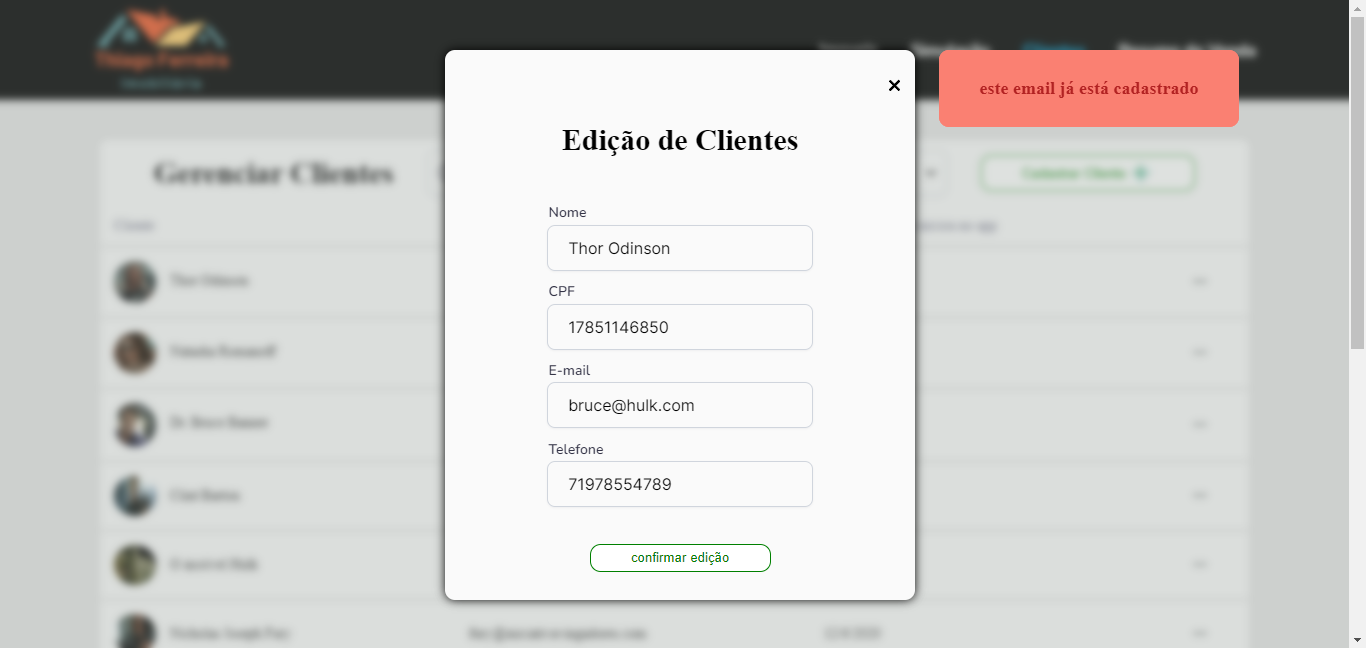
Ao clicar em editar irá abrir um modal de edição de clientes com as informações do cliente para serem editadas:
Todas as informações do cliente podem ser alteradas, lembrando que dois clientes não podem ter o mesmo cpf ou o mesmo email.
Após mudar as informações que deseja clique em confirmar edição.
Caso tenha algum erro com a edição dos dados irá aparecer uma mensagem de erro como por exemplo:
Caso esteja tudo certo a edição dos dados será feita no banco de dados, o modal irá fechar e irá aparecer uma mensagem de sucesso:
E o cliente com os dados alterados aparecerá na sua listagem de clientes.
No modal onde aparecem as opções de editar ou excluir:
Ao clicar em Excluir:
Caso dê algo errado com a exclusão do cadastro do cliente aparecerá uma mensagem de erro e o cadastro dele não será excluído:
Caso dê tudo certo com a exclusão do cadastro do cliente, aparecerá uma mensagem de sucesso:
O cadastro do cliente será deletado do banco de dados e ele não aparecerá mais na sua listagem de clientes.