GrammKit is a tool for generating syntax diagrams (also known as railroad diagrams) for parser grammars. Check out the online version.
Currently these grammar formats are supported:
- PEG.js - it is parsed into internal AST of PEG.js which is then translated using peg-rd.js.
- EBNF defined in W3C standards - it parsed into AST using parse-ebnf.pegjs
- Ohm - translation is done using semantic actions in ohm-rd.js
Is uses the railroad-diagrams library to generate SVG images.
npm install -g grammkit
To generate static html page run grammkit yourgrammar.peg.
To generate markdown file run grammkit -t md yourgrammar.peg.
This will generate separate SVG files and a markdown file that includes them.
npm install grammkit
var grammkit = require('grammkit');
var parse = require('pegjs/lib/parser').parse;
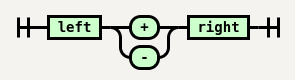
var grammar = parse('start = left ("+" / "-") right');
grammkit.diagram(grammar.rules[0]);
// => '<svg>...</svg>'The SVG renders as:
Clone repo and install dependencies with npm install.
Run npm run dev and open browser at http://localhost:1234 .
Here is an overview how the format conversion works:
- Bumped up dependencies to make npm audit happy (#20)
- Removed references to rawgit.com since it shut down (#21)
- Fixed compatibility with latest version of pegjs (v0.10.0)
- Fix onclick events for SVG elements (#13)
- Bump dependencies to satisfy npm audit
- Update ohm dependency
- Add support for ohm grammars
- Choose different formats in web app and cli
List of other project worth checking out.
- Jison debugger - interesting visualization of a parse tree for jison grammars
- Ohm interactive editor - online editor for ohm grammars that also visualizes parse tree
- AST Explorer
- Godbolt Compiler Explorer