This package is deprecated and no longer supported.
Use html-reporter plugin and gemini gui command instead.
To be able to use GUI on a project you must have gemini installed locally in the project.
-
Install html-reporter plugin.
-
Add html-reporter plugin to your gemini config file.
-
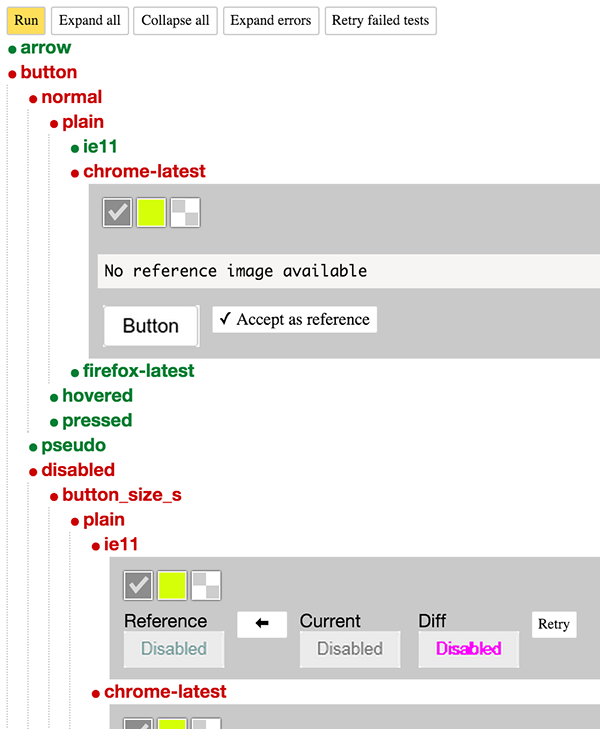
Now you can use
GUIby runninggemini guiin the project root:./node_modules/.bin/gemini gui -
To see available options of
gemini guicommand, run in the project root:./node_modules/.bin/gemini gui --help
GUI for gemini utility.
Install globally with npm:
npm i -g gemini-gui
To be able to use GUI on a project you must have gemini installed
locally in this project. GUI will not work with gemini below
2.0.0.
Run in the project root:
gemini-gui ./path/to/your/tests
Web browser with GUI loaded will be opened automatically.
--config,-c- specify config file to use.--port,-p- specify port to runGUIbackend on.--hostname- specify hostname to runGUIbackend on.--root-url,-r- use specified URL, instead ofrootUrlsetting from config file.--grid-url- use specified URL, instead ofgridUrlsetting from config file.--screenshots-dir,-s- use specified directory, instead ofscreenshotsDirsetting from config.--grep,-g- find suites by name. Note that if some suite files specified search will be done only in that files.--debug- enable debug mode (verbose logging).--auto-run,-a- run gemini immediately (without pressingrunbutton).--set,-s- run set specified in config.--no-open,-O- not to open a browser window after starting the server.--reuse- filepath to gemini tests results directory OR url to tar.gz archive to reuse
You can also override config file options with environment variables. Use gemini
documentation for details.